盒子的布局
来自CloudWiki
(重定向自罗汉塔)
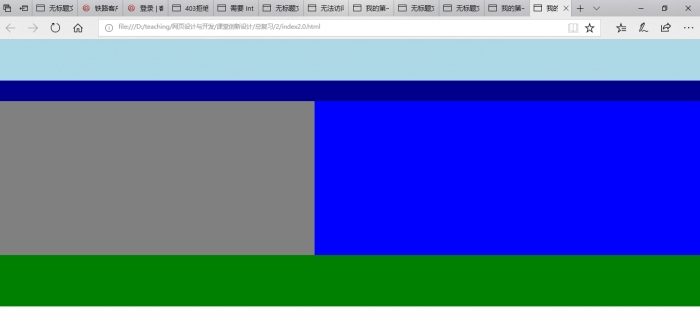
整体布局
<!doctype html>
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8">
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:120px; background:blue;}
#layer2{width:100%;height:450px;background-color:lightblue;}
#layer3{width:100%; height:80px; background:green;}
</style>
</head>
<body>
<div id="layer1"></div>
<div id="layer2"></div>
<div id="layer3"></div>
</body>
</html>
盒子嵌套
https://share.weiyun.com/5lQ6ntU
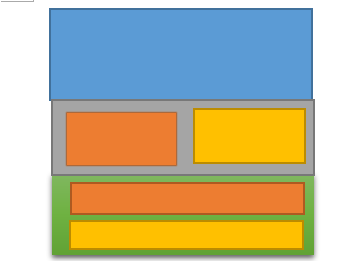
- 先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
- 比方说上图,我们给第一个盒子嵌套两个竖直排列的盒子,给第2个盒子嵌套两个水平排列的盒子。
- 源代码:
<!doctype html>
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8">
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:120px; background:blue;}
#layer1-1{width:100%;height:80px;background-color:lightblue;}
#layer1-2{width:100%;height:40px;background-color:darkblue;}
#layer2{width:100%;height:auto;background-color:lightblue;}
#layer2-1{width:45%; height:300px; background:gray;float:left;}
#layer2-2{width:55%; height:300px;background:blue;float:left;}
.clear{clear:both;}
#layer3{width:100%; height:100px; background:green;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"></div>
<div id="layer1-2"> </div>
</div>
<div id="layer2">
<div id="layer2-1"></div>
<div id="layer2-2"> </div>
<div class="clear"></div>
</div>
<div id="layer3"></div>
</body>
</html>
盒子蚀刻(可选)
知识点:盒子的基本属性
- 当我们需要设置盒子之间的间距时,
- 如果是同一级的,可以设置他们的margin值;
- 如果是父子关系的盒子,可以设置父盒子的padding值。
下一节 图片和列表