“盒子的嵌套布局”的版本间的差异
来自CloudWiki
小 (→提示:) |
(→盒子的嵌套技术) |
||
| 第14行: | 第14行: | ||
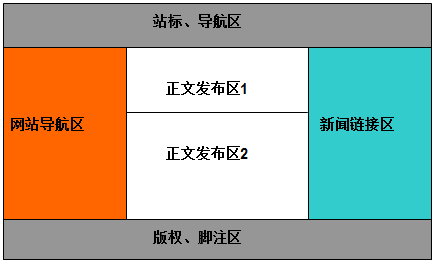
*[[文件:W3-37.png]] | *[[文件:W3-37.png]] | ||
===盒子的嵌套技术=== | ===盒子的嵌套技术=== | ||
| − | * | + | *盒子嵌套:在大盒子中嵌套小盒子 |
| − | * | + | *思想:体现的是模块化设计思想 |
| + | *具体方法:我们可以先在网页中用大一点的盒子进行框架的布局,然后再将每个盒子划分为更小的盒子,这就是盒子的嵌套。 | ||
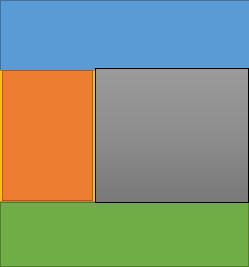
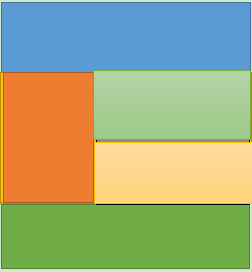
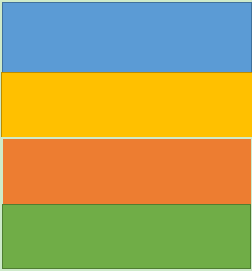
*[[文件:W3-35.png|300px]] [[文件:w3-38.png|300px]] [[文件:w3-39.png|300px]] | *[[文件:W3-35.png|300px]] [[文件:w3-38.png|300px]] [[文件:w3-39.png|300px]] | ||
| 第21行: | 第22行: | ||
*[[文件:W3-35.png|300px]] | *[[文件:W3-35.png|300px]] | ||
*代码一: | *代码一: | ||
| − | <nowiki><!DOCTYPE | + | <nowiki><!DOCTYPE > |
| − | <html | + | <html> |
<head> | <head> | ||
| − | <meta | + | <meta charset="utf-8" /> |
<title>无标题文档</title> | <title>无标题文档</title> | ||
<style type="text/css"> | <style type="text/css"> | ||
| 第48行: | 第49行: | ||
*例子:下文中的代码2 | *例子:下文中的代码2 | ||
*代码2: | *代码2: | ||
| − | <nowiki> <!DOCTYPE | + | <nowiki> <!DOCTYPE > |
| − | <html | + | <html> |
<head> | <head> | ||
| − | <meta | + | <meta charset="utf-8" /> |
<title>无标题文档</title> | <title>无标题文档</title> | ||
<style type="text/css"> | <style type="text/css"> | ||
| 第60行: | 第61行: | ||
.layer2-1{width:30%; height:200px; background:red;text-align:center;float:left;} | .layer2-1{width:30%; height:200px; background:red;text-align:center;float:left;} | ||
.layer2-2{width:70%; height:200px; background:orange;text-align:center;float:left;} | .layer2-2{width:70%; height:200px; background:orange;text-align:center;float:left;} | ||
| − | . | + | .clear{clear:both;} |
.layer3{width:100%; height:130px; background:green;color:white;text-align:center;} | .layer3{width:100%; height:130px; background:green;color:white;text-align:center;} | ||
</style> | </style> | ||
| 第69行: | 第70行: | ||
<div class="layer2-1"><h2>中间左部</h2></div> | <div class="layer2-1"><h2>中间左部</h2></div> | ||
<div class="layer2-2"><h2>中间左部</h2></div> | <div class="layer2-2"><h2>中间左部</h2></div> | ||
| − | <div class=" | + | <div class="clear"></div> |
</div> | </div> | ||
<div class="layer3">底部</div> | <div class="layer3">底部</div> | ||
| 第78行: | 第79行: | ||
*[[文件:w3-39.png|300px]] | *[[文件:w3-39.png|300px]] | ||
*代码3: | *代码3: | ||
| − | <nowiki><!DOCTYPE | + | <nowiki><!DOCTYPE > |
| − | <html | + | <html> |
<head> | <head> | ||
| − | <meta | + | <meta charset="utf-8" /> |
<title>无标题文档</title> | <title>无标题文档</title> | ||
<style type="text/css"> | <style type="text/css"> | ||
| 第92行: | 第93行: | ||
.layer2-2-1{width:100%;height:100px;background:lightgreen;} | .layer2-2-1{width:100%;height:100px;background:lightgreen;} | ||
.layer2-2-2{width:100%;height:100px;background:lightblue;} | .layer2-2-2{width:100%;height:100px;background:lightblue;} | ||
| − | . | + | .clear{clear:both;} |
.layer3{width:100%; height:130px; background:green;color:white;text-align:center;} | .layer3{width:100%; height:130px; background:green;color:white;text-align:center;} | ||
</style> | </style> | ||
| 第104行: | 第105行: | ||
<div class="layer2-2-2"><h2>layer2-2-2</h2></div> | <div class="layer2-2-2"><h2>layer2-2-2</h2></div> | ||
</div> | </div> | ||
| − | <div class=" | + | <div class="clear"></div> |
</div> | </div> | ||
<div class="layer3"><h2>layer3</h2></div> | <div class="layer3"><h2>layer3</h2></div> | ||
</body> | </body> | ||
</html></nowiki> | </html></nowiki> | ||
| + | |||
*思考:以上代码中的 .layer2-2-2{width:100%;}是什么意思?是将layer2-2-2的宽度设置为谁的宽度的100%?是指整个页面的100%吗? | *思考:以上代码中的 .layer2-2-2{width:100%;}是什么意思?是将layer2-2-2的宽度设置为谁的宽度的100%?是指整个页面的100%吗? | ||
2018年11月22日 (四) 12:59的版本
目录
前情回顾
上下布局
- 盒子的居中,在现在网页设计技术中,我们总是通过设置盒子的水平方向的边距来实现。
- 具体方案为:margin:值1 auto;


- 使用这种方案设置盒子居中时,页面必须要设置为xhtml标准的,否则将不起作用
左右布局
盒子的嵌套布局
盒子的嵌套技术
第一步:用大盒子进行布局
<!DOCTYPE >
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
.layer2{width:100%; height:200px; background:yellow;color:blue;text-align:center;text-align:center;}
.layer3{width:100%; height:130px; background:green;color:white;text-align:center;}
</style>
</head>
<body>
<div class="layer1"><h1>顶部</h1></div>
<div class="layer2">
</div>
<div class="layer3">底部</div>
</body>
</html>
第二步:大盒子中嵌套小盒子
提示:
- 在盒子的嵌套中,
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
- 例子:下文中的代码2
- 代码2:
<!DOCTYPE >
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
.layer2{width:100%; height:200px;}
.layer2-1{width:30%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:70%; height:200px; background:orange;text-align:center;float:left;}
.clear{clear:both;}
.layer3{width:100%; height:130px; background:green;color:white;text-align:center;}
</style>
</head>
<body>
<div class="layer1"><h1>顶部</h1></div>
<div class="layer2">
<div class="layer2-1"><h2>中间左部</h2></div>
<div class="layer2-2"><h2>中间左部</h2></div>
<div class="clear"></div>
</div>
<div class="layer3">底部</div>
</body>
</html>
第三步:小盒子中嵌套更小的盒子。。。
<!DOCTYPE >
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
.layer2{width:100%; height:200px;}
.layer2-1{width:30%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:70%; height:200px; float:left;}
.layer2-2-1{width:100%;height:100px;background:lightgreen;}
.layer2-2-2{width:100%;height:100px;background:lightblue;}
.clear{clear:both;}
.layer3{width:100%; height:130px; background:green;color:white;text-align:center;}
</style>
</head>
<body>
<div class="layer1"><h1>layer1</h1></div>
<div class="layer2">
<div class="layer2-1"><h2>layer2-1</h2></div>
<div class="layer2-2">
<div class="layer2-2-1"><h2>layer2-2-1</h2></div>
<div class="layer2-2-2"><h2>layer2-2-2</h2></div>
</div>
<div class="clear"></div>
</div>
<div class="layer3"><h2>layer3</h2></div>
</body>
</html>
- 思考:以上代码中的 .layer2-2-2{width:100%;}是什么意思?是将layer2-2-2的宽度设置为谁的宽度的100%?是指整个页面的100%吗?
盒子内部元素的水平排列
- 在盒子的嵌套中,
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性。
- 同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
- 例子:上文中的代码2
返回 网页设计与开发