“项目实训8 商苑电商”的版本间的差异
来自CloudWiki
(创建页面,内容为“ ==任务一 商苑电商 首页== *复习盒子的嵌套布局、盒子的嵌套布局(二)的相关知识, *按以下步骤,修改项目首页inde…”) |
|||
| 第6行: | 第6行: | ||
**为侧边会员信息这一栏嵌套3个竖直排列的盒子。 | **为侧边会员信息这一栏嵌套3个竖直排列的盒子。 | ||
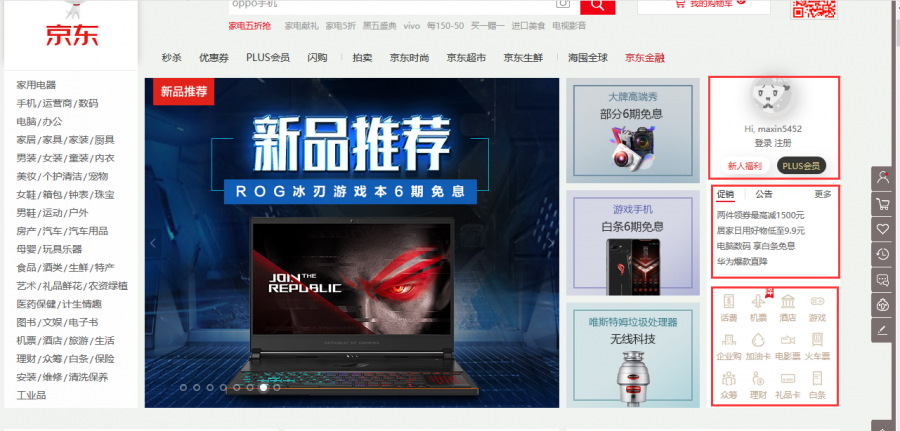
**[[文件:web4-36.png|900px]] | **[[文件:web4-36.png|900px]] | ||
| − | |||
**在layer2下方新建一个商品信息‘盒子’,并在其中嵌套3个水平排列的盒子 | **在layer2下方新建一个商品信息‘盒子’,并在其中嵌套3个水平排列的盒子 | ||
| − | |||
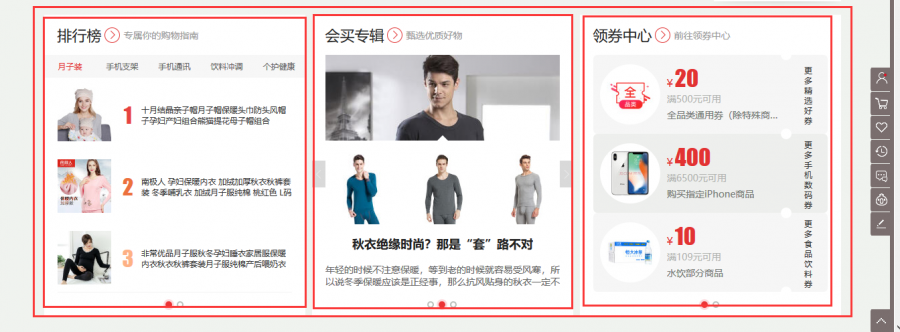
**[[文件:web4-37.png|900px]] | **[[文件:web4-37.png|900px]] | ||
*将做好的网页、样式表文件上传到“码云”的新分支4.3_div上 | *将做好的网页、样式表文件上传到“码云”的新分支4.3_div上 | ||
| 第21行: | 第19行: | ||
**为侧边会员信息这一栏嵌套3个竖直排列的盒子 | **为侧边会员信息这一栏嵌套3个竖直排列的盒子 | ||
**[[文件:web4-38.png|900px]] | **[[文件:web4-38.png|900px]] | ||
| − | |||
**在页面下方新建‘店长推荐’的盒子,并在其中嵌套若干个个水平排列的盒子 | **在页面下方新建‘店长推荐’的盒子,并在其中嵌套若干个个水平排列的盒子 | ||
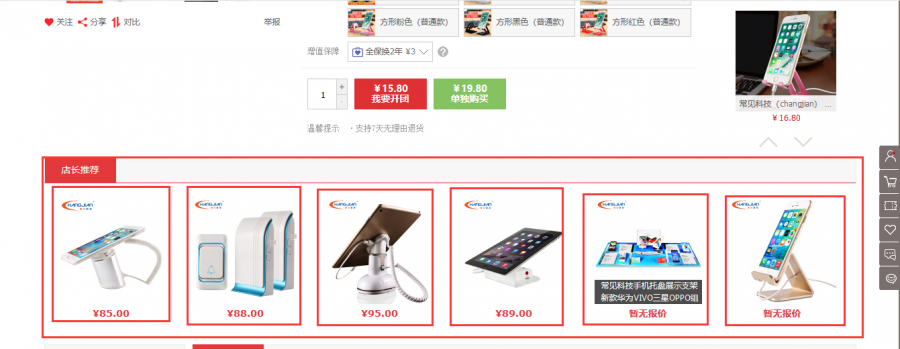
**[[文件:web4-39.png|900px]] | **[[文件:web4-39.png|900px]] | ||
*将做好的网页、样式表文件上传到“码云”的新分支4.3_div上 | *将做好的网页、样式表文件上传到“码云”的新分支4.3_div上 | ||
2018年11月24日 (六) 00:38的版本
任务一 商苑电商 首页
- 复习盒子的嵌套布局、盒子的嵌套布局(二)的相关知识,
- 按以下步骤,修改项目首页index.html及对应样式表:
- 将做好的网页、样式表文件上传到“码云”的新分支4.3_div上
任务二 商苑电商 详情页
- 由小组另一成员完成
- 复习盒子的嵌套布局、盒子的嵌套布局(二)的相关知识,
- 模仿京东网页 ,选择你组的商品类别进行编写
- 将做好的网页、样式表文件上传到“码云”的新分支4.3_div上