“CSS常用属性(二)”的版本间的差异
来自CloudWiki
| 第108行: | 第108行: | ||
**如果使用 text-indent:2em; 则无论字号大小取值如何,都会缩进两个字符。 | **如果使用 text-indent:2em; 则无论字号大小取值如何,都会缩进两个字符。 | ||
| − | * | + | *想一想:以下代码是什么意思? |
<nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
<html xmlns="http://www.w3.org/1999/xhtml"> | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| 第114行: | 第114行: | ||
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | ||
<title>无标题文档</title> | <title>无标题文档</title> | ||
| + | |||
<style type="text/css"> | <style type="text/css"> | ||
| − | p{margin: | + | p{margin:8px 0;font-size:12pt; line-height:22px;} |
| − | .p1{} | + | .p1{text-align:center; font-size:20pt; line-height:30px;} |
| − | .p2_4{ | + | .p2_4{text-align:center;} |
| − | + | .p3{text-align:center;text-decoration:underline;} | |
| − | .p3{} | + | .p5_9{text-indent:2em; letter-spacing: 1.5em; line-height:20pt;} |
| − | .p5_9{ | ||
| − | |||
| − | |||
| − | |||
| − | |||
</style> | </style> | ||
| − | |||
| − | |||
<body> | <body> | ||
<p class="p1">山东商业职业技术学院</p> | <p class="p1">山东商业职业技术学院</p> | ||
| 第136行: | 第130行: | ||
<p class="p5_9" id="p5"> 山东商业职业技术学院是1999年经教育部批准设立的省属高职院校。学校具有悠久的办学历史和深厚的文化底蕴,办学历史可追溯到1936年的济南惠鲁商业学校。经过70多年的积淀,学校秉承“尚德蕴能,日精日新”的校训,2009年被评为全国普通高等学校毕业生就业工作先进集体、山东省高职院校惟一的德育示范高校、全省首批大学生创业教育示范校、山东省服务外包人才实训基地,连续十年被评为省级文明单位。 | <p class="p5_9" id="p5"> 山东商业职业技术学院是1999年经教育部批准设立的省属高职院校。学校具有悠久的办学历史和深厚的文化底蕴,办学历史可追溯到1936年的济南惠鲁商业学校。经过70多年的积淀,学校秉承“尚德蕴能,日精日新”的校训,2009年被评为全国普通高等学校毕业生就业工作先进集体、山东省高职院校惟一的德育示范高校、全省首批大学生创业教育示范校、山东省服务外包人才实训基地,连续十年被评为省级文明单位。 | ||
</p> | </p> | ||
| − | |||
| − | |||
| − | |||
<p>来源:党群部</p> | <p>来源:党群部</p> | ||
</body> | </body> | ||
2017年10月15日 (日) 04:53的版本
相对单位和绝对单位
- HTML页面中的大小尺寸量度属性,一般都可以使用绝对单位值或相对单位值两种方式设置。
绝对单位
- 绝对单位的值就是用磅、像素、毫米等度量单位设置为固定数值。
- 如果使用像素px作为字号单位,则受显示器分辨率影响较大,因此,推荐使用计算机字体的标准单位pt
| 属性值单位 | 描述 | 属性值单位 | 描述 |
|---|---|---|---|
| px | 像素 | mm | 毫米 |
| pt | 磅,1pt=1/72英寸 | cm | 厘米 |
| pc | 皮卡,1pc=12 pt | in | 英寸 |
相对单位
- 块元素的宽度或高度使用相对取值单位时,就是相对浏览器或者父元素宽度或高度的百分比;
- 采用这种单位可随浏览器(或父元素)大小或者字号大小的变化而自动调整
| 属性值单位 | 描述 |
|---|---|
| em | 是当前字号大小的倍数,可根据字号的改变而自动调整。 |
| ex | 是当前字号高度值的倍数 |
| % | 适用区域大小或线条长度,一般是相对浏览器窗口或父元素同方向尺寸的百分比。如width:90%;, |
- 试一试:
字体属性
| CSS样式属性 | 取值和描述 |
|---|---|
| font-family:字体集; | 系统支持的各种字体,彼此用逗号隔开 |
| font-size:字号大小; | 不同单位的绝对固定值(建议用pt)、%和em两个相对单位值、预定义取值。 |
| font-style:风格样式; | normal常规、italic斜体、oblique偏斜体 |
| font-weight:粗细; | normal常规、100~900、bold粗、bolder更粗 |
- 可以按以下顺序综合为字体设置属性:
font-style font-variant font-weight font-size/line-height font-family
- 例如:
- font-family: arial, sans-serif; font-size: 30px; font-style: italic; font-weight: bold;
- 等价于:font: italic bold 30px arial, sans-serif; — 注意顺序
- 使用综合设置时还可以在设置字号的同时设置行高,即在字号后加“/”再跟行高值。

<html>
<head>
<title>样式规则</title>
<style type="text/css">
h2 { font-size:18pt; font-family:楷体_GB2312; text-align:center; }
p { color:blue; font-style:italic;font-family:"隶书"; font-size:24px;text-align:center;}
</style>
</head>
<body>
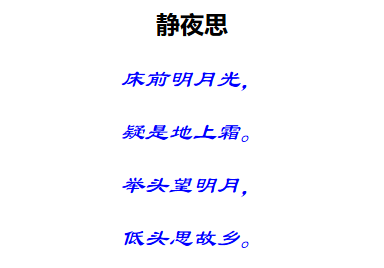
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<p>举头望明月,</P>
<p>低头思故乡。</P>
</body>
</html>
- 上文中的 font-style:italic;font-family:"隶书"; font-size:24px;亦可用color:blue;font: italic 24px "隶书" ;替代
- 拓展:http://www.runoob.com/css/css-font.html
文本属性
| 文本外观格式属性 | 取值和描述 |
|---|---|
| color:前景字符颜色; | 预定义颜色、十六进制、十进制、十进制百分比 |
| letter-spacing:字间距; | 带单位的固定数值 |
| word-spacing:单词间距; | 带单位的固定数值 |
| line-height:行间距; | 带单位固定数值、字符高度倍数、字符高度百分比% |
| text-decoration:装饰; | none无装饰(默认)、underline下划线、overline上划线、line-through删除线、blink闪烁 |
| text-align:水平对齐方式; | left(默认)、right、center、 justify两端对齐 |
| text-justify:两端对齐; | IE浏览器配合text-align:justify;样式规则实现两端对齐 |
| text-indent:首行缩进量; | 带单位的固定数值、百分比% |
| word-break:切断单词; | normal英文单词词间换行中文任意(默认)、break-all允许英文单词中间断开换行中文任意、keep-all不允许中日韩文换行英文正常 |
| word-wrap:控制换行; | normal不允许换行(默认)、break-word 强制换行 |
| direction:书写方向; | ltr从左向右、rtl从右向左 |
- line-height:为一行文本设置了字号和行高之后,页面解析执行时,会使用(行高-字号)/2,将结果分别增加到文本的上方和下方,从而形成一个行内框(该框是无法显示但确实存在的),行内框中的文本在垂直方向是居中的,页面设计中经常利用这一特点控制一行文本在某个div中垂直方向居中。
- text-indent:首行缩进量;
- 可采用不同单位的数值、字符宽度的倍数em、或相对浏览器窗口宽度的百分比%。
- 例如使用 text-indent:30px; 设置缩进30像素与字号大小无关。
- 如果使用 text-indent:2em; 则无论字号大小取值如何,都会缩进两个字符。
- 想一想:以下代码是什么意思?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
p{margin:8px 0;font-size:12pt; line-height:22px;}
.p1{text-align:center; font-size:20pt; line-height:30px;}
.p2_4{text-align:center;}
.p3{text-align:center;text-decoration:underline;}
.p5_9{text-indent:2em; letter-spacing: 1.5em; line-height:20pt;}
</style>
<body>
<p class="p1">山东商业职业技术学院</p>
<p class="p2_4">2016-3-20<span>(2016-03-20 13:27:38)</span></p>
<p class="p3">山东商业职业技术学院是1999年经教育部批准设立的省属高职院校。</p>
<p class="p2_4">党群部</p>
<hr width="80%" />
<p class="p5_9" id="p5"> 山东商业职业技术学院是1999年经教育部批准设立的省属高职院校。学校具有悠久的办学历史和深厚的文化底蕴,办学历史可追溯到1936年的济南惠鲁商业学校。经过70多年的积淀,学校秉承“尚德蕴能,日精日新”的校训,2009年被评为全国普通高等学校毕业生就业工作先进集体、山东省高职院校惟一的德育示范高校、全省首批大学生创业教育示范校、山东省服务外包人才实训基地,连续十年被评为省级文明单位。
</p>
<p>来源:党群部</p>
</body>
</html>
下一节 CSS的选择符(二)
返回 网页设计与开发