“项目实训4”的版本间的差异
来自CloudWiki
| 第6行: | 第6行: | ||
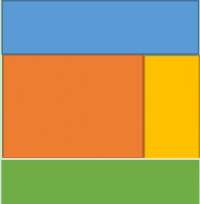
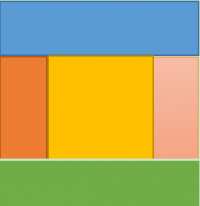
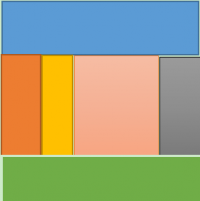
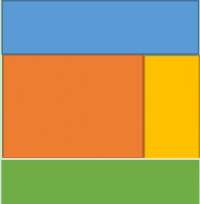
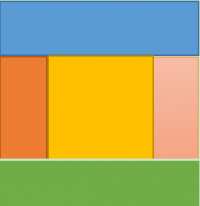
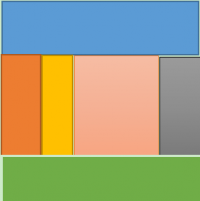
*[[文件:w2-39.png|200px]] [[文件:w2-40.png|200px]] [[文件:w2-41.png|200px]] | *[[文件:w2-39.png|200px]] [[文件:w2-40.png|200px]] [[文件:w2-41.png|200px]] | ||
*以上周制作的学院网页为基础,将布局改为左右布局,样例如下: | *以上周制作的学院网页为基础,将布局改为左右布局,样例如下: | ||
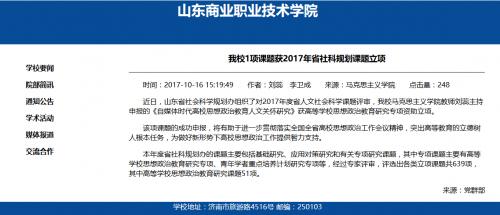
| − | *[[文件:w2-42.png]] | + | *[[文件:w2-42.png|500px]] |
*代码保存为4.html,'''上传到你的码云'学院项目'中去'''([[“码云”的使用]])。 | *代码保存为4.html,'''上传到你的码云'学院项目'中去'''([[“码云”的使用]])。 | ||
| 第14行: | 第14行: | ||
**[[盒子的基本属性]] [[盒子的左右排列]] | **[[盒子的基本属性]] [[盒子的左右排列]] | ||
*想一想:下列盒子布局你能否实现: | *想一想:下列盒子布局你能否实现: | ||
| − | *[[文件:w2-39.png]] [[文件:w2-40.png]] [[文件:w2-41.png]] | + | *[[文件:w2-39.png|200px]] [[文件:w2-40.png|200px]] [[文件:w2-41.png|200px]] |
*以上周制作的项目网页为基础,增加左右排列的布局 | *以上周制作的项目网页为基础,增加左右排列的布局 | ||
*要求:简约时尚,美观大方,酷毙帅呆 | *要求:简约时尚,美观大方,酷毙帅呆 | ||
2017年10月21日 (六) 00:02的版本
任务一
- 复习以下章节:
- 想一想:下列盒子布局你能否实现:



- 以上周制作的学院网页为基础,将布局改为左右布局,样例如下:

- 代码保存为4.html,上传到你的码云'学院项目'中去(“码云”的使用)。
任务二
- 复习以下章节:
- 想一想:下列盒子布局你能否实现:



- 以上周制作的项目网页为基础,增加左右排列的布局
- 要求:简约时尚,美观大方,酷毙帅呆
- 代码保存为4.html,上传到你的码云'小组项目'中去(“码云”的使用)。
返回 网页设计与开发