“网页是什么”的版本间的差异
来自CloudWiki
| 第25行: | 第25行: | ||
* .htm或者.html | * .htm或者.html | ||
| − | + | ||
| − | + | <nowiki>HTML 是用来描述网页的一种语言。 | |
| − | + | 全称HyperText Markup Language—超文本标记语言 | |
| − | + | HTML 不是一种编程语言,而是一种标记语言 | |
| − | + | 标记语言是一套标记标签 (markup tag) | |
| − | + | HTML 使用标记标签来描述网页 | |
| − | + | 目前流行的版本是html4以及html5。 | |
| − | + | HTML文件必须在浏览器中运行,常见的浏览器有IE、Netscape的Navigator、Firefox火狐、360和搜狗浏览器等</nowiki>。 | |
==网页设计标准== | ==网页设计标准== | ||
2017年9月26日 (二) 02:07的版本
目录
网页是什么
- 网页是一个包含HTML标签的纯文本文件。
- 网页是构成网站的基本元素,是承载各种网站应用的平台。
- 我们平常通过手机或电脑浏览的各种网站,就是由网页组成的。
常用设计工具
我们常用的网页设计的工具有哪些?
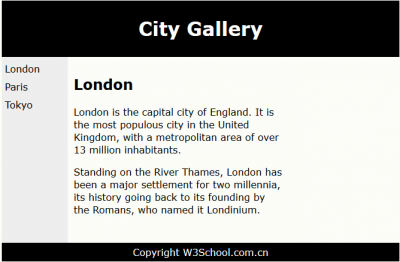
如何设计一个网站页面?
网页文件格式
- .htm或者.html
HTML 是用来描述网页的一种语言。 全称HyperText Markup Language—超文本标记语言 HTML 不是一种编程语言,而是一种标记语言 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 目前流行的版本是html4以及html5。 HTML文件必须在浏览器中运行,常见的浏览器有IE、Netscape的Navigator、Firefox火狐、360和搜狗浏览器等。
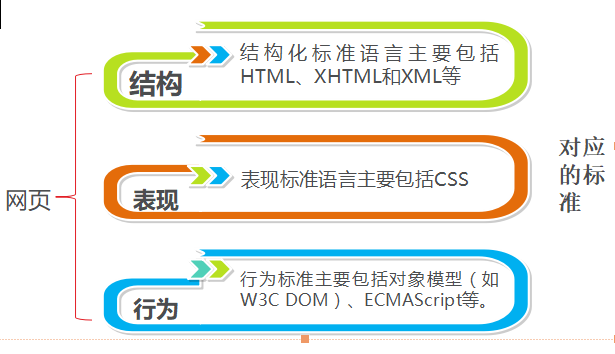
网页设计标准
兼容性难题
- 适应不同的浏览器
- 适应不同的终端
- 界面风格可定制
- 易于修改和维护
全球性标准
全球的网页设计人员和浏览器制造商之间有一个共同的web标准,遵守这个标准的网页,在所有遵守 W3C(万维网联盟) 标准的浏览器上都可以获得一致的表现可以完全不必担心浏览器兼容问题。
Web标准下的网页设计
返回 网页设计与开发