“外部样式表”的版本间的差异
来自CloudWiki
(→CSS样式表分类) |
|||
| 第4行: | 第4行: | ||
===行内样式=== | ===行内样式=== | ||
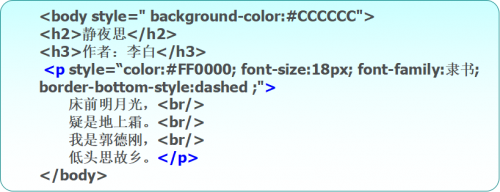
*<标记名 style=“样式属性1:属性值1 ;样式属性2:属性值2 ; … ; " > | *<标记名 style=“样式属性1:属性值1 ;样式属性2:属性值2 ; … ; " > | ||
| − | *[[文件:w2-3.png|500px | + | *[[文件:w2-3.png|500px]] |
===内嵌样式表=== | ===内嵌样式表=== | ||
| 第12行: | 第12行: | ||
=== 外部样式表 === | === 外部样式表 === | ||
*外部样式表——独立的样式表文件 | *外部样式表——独立的样式表文件 | ||
| − | * | + | *作用:将样式表单独作为一个文件存放,由网页来引用它,实现了内容结构与外观表现的完全分离。 |
*[[文件:W2-1.png]] | *[[文件:W2-1.png]] | ||
2017年10月26日 (四) 13:37的版本
目录
CSS样式表分类
- 行内样式、内嵌样式表、外部样式表
行内样式
内嵌样式表
外部样式表
外部文件示例
- 原先,
- 我们在使用内嵌CSS的时候,html代码是这个样子的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第一个HTML页面</title>
<style>
h2{ color:blue; text-align:center; }
p{ color:red;
</style>
</head>
<body>
<h2>这是HTML页面</h2>
<hr />
<p>我们在学习HTML+CSS+JavaScript。</p>
</body></html>
- 现在,我们使用外部样式表来实现同样的效果:
分别在本地电脑建立两个文件:CSS文件和html文件。
CSS文件文件:c1-all.css
h2{ color:blue; text-align:center; }
p{ color:red; }
html文件:h1-1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第一个HTML页面</title>
<link type="text/css" rel="stylesheet" href="c1-all.css" />
</head><body>
<h2>这是HTML页面</h2>
<hr />
<p>我们在学习HTML+CSS+JavaScript。</p>
</body></html>
html文件:h1-2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第二个HTML页面</title>
<link type="text/css" rel="stylesheet" href="c1-all.css" />
</head><body>
<h2>这是第二个HTML页面</h2>
<hr />
<p>我们仍在在学习HTML+CSS+JavaScript,越来越明(meng)白(bi)了</p>
</body></html>
下一节 盒子的布局应用举例
返回 网页设计与开发