“网页是什么”的版本间的差异
来自CloudWiki
| 第21行: | 第21行: | ||
* 将文本、动画、图片、视频等各种媒体元素在页面上规则地呈现出来。 | * 将文本、动画、图片、视频等各种媒体元素在页面上规则地呈现出来。 | ||
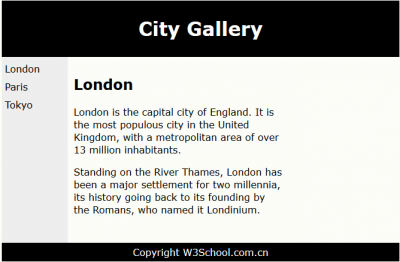
*[[文件:w1-3.png|400px]] | *[[文件:w1-3.png|400px]] | ||
| + | 这个布局的源码(初学者可无视):[http://www.w3school.com.cn/html/html_layout.asp 源代码] | ||
=== 网页文件格式 === | === 网页文件格式 === | ||
| 第33行: | 第34行: | ||
目前流行的版本是html4以及html5。 | 目前流行的版本是html4以及html5。 | ||
HTML文件必须在浏览器中运行,常见的浏览器有IE、Netscape的Navigator、Firefox火狐、360和搜狗浏览器等</nowiki>。 | HTML文件必须在浏览器中运行,常见的浏览器有IE、Netscape的Navigator、Firefox火狐、360和搜狗浏览器等</nowiki>。 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
返回 [[网页设计与开发]] | 返回 [[网页设计与开发]] | ||
2017年9月26日 (二) 02:57的版本
网页是什么
- 网页是一个包含HTML标签的纯文本文件。
- 网页是构成网站的基本元素,是承载各种网站应用的平台。
- 我们平常通过手机或电脑浏览的各种网站,就是由网页组成的。
常用设计工具
我们常用的网页设计的工具有哪些?
如何设计一个网站页面?
这个布局的源码(初学者可无视):源代码
网页文件格式
- .htm或者.html
HTML 是用来描述网页的一种语言。 全称HyperText Markup Language—超文本标记语言 HTML 不是一种编程语言,而是一种标记语言 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 目前流行的版本是html4以及html5。 HTML文件必须在浏览器中运行,常见的浏览器有IE、Netscape的Navigator、Firefox火狐、360和搜狗浏览器等。
返回 网页设计与开发