“盒子的嵌套布局”的版本间的差异
来自CloudWiki
| 第1行: | 第1行: | ||
| − | == | + | |
| − | ==== | + | == 前情回顾 == |
| − | *[[文件: | + | [[盒子的基本布局]] |
| − | * | + | ==盒子的嵌套布局== |
| − | + | *以上两种布局,在进行简单网页设计的时候还可以 | |
| − | <html> | + | *但是在进行比较复杂的布局的时候往往力不从心: |
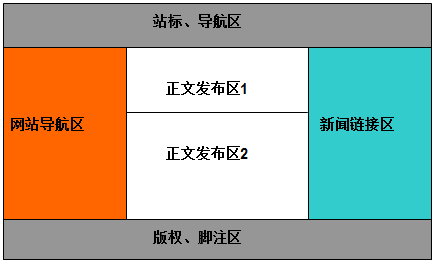
| + | *[[文件:W3-37.png]] | ||
| + | ===盒子的嵌套技术=== | ||
| + | *盒子嵌套:在大盒子中嵌套小盒子 | ||
| + | *思想:体现的是模块化设计思想 | ||
| + | *具体方法:我们可以先在网页中用大一点的盒子进行框架的布局,然后再将每个盒子划分为更小的盒子,这就是盒子的嵌套。 | ||
| + | |||
| + | === 嵌套元素竖直排列 === | ||
| + | *这种情况下最简单, | ||
| + | *当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。 | ||
| + | *[[文件:w3-47.png]] | ||
| + | *源代码: | ||
| + | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
<head> | <head> | ||
| − | <meta | + | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> |
<title>无标题文档</title> | <title>无标题文档</title> | ||
<style type="text/css"> | <style type="text/css"> | ||
*{margin:0;padding:0;} | *{margin:0;padding:0;} | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
.layer2{width:100%; height:200px;} | .layer2{width:100%; height:200px;} | ||
| − | .layer2-1{width: | + | .layer2-1{width:100%; height:100px; background:red;text-align:center;} |
| − | .layer2-2{width: | + | .layer2-2{width:100%; height:100px; background:orange;text-align:center;} |
| − | |||
| − | |||
</style> | </style> | ||
</head> | </head> | ||
<body> | <body> | ||
| − | + | ||
<div class="layer2"> | <div class="layer2"> | ||
| − | <div class="layer2-1"><h2> | + | <div class="layer2-1"><h2>盒子2-1</h2></div> |
| − | <div class="layer2-2"><h2> | + | <div class="layer2-2"><h2>盒子2-2</h2></div> |
| − | + | ||
</div> | </div> | ||
| − | + | ||
</body> | </body> | ||
</html></nowiki> | </html></nowiki> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * | + | ===补充知识点:display:inline-block=== |
| + | 解释一下display的几个常用的属性值,inline , block, inline-block | ||
| + | |||
| + | *inline: | ||
| + | |||
| + | <nowiki>使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行. | ||
| + | 不能更改元素的height,width的值,大小由内容撑开. | ||
| + | 可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.</nowiki> | ||
| + | *block: | ||
| + | |||
| + | <nowiki>使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度. | ||
| + | 能够改变元素的height,width的值. | ||
| + | 可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.</nowiki> | ||
| − | + | *inline-block: | |
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | *[[文件: | + | <nowiki>结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点. |
| + | 用通俗的话讲,就是不独占一行的块级元素</nowiki> | ||
| + | === 嵌套元素水平排列 === | ||
| + | *这种情况稍微复杂一点 | ||
| + | *当盒子内部的元素需要水平排列时,要给子盒子设置display:inline-block,即可设置嵌套盒子的水平排列。 | ||
| + | *[[文件:w3-46.png]] | ||
| + | *源代码: | ||
| + | |||
| + | <nowiki><!doctype html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <title>我的第一个 HTML 页面</title> | ||
| + | <meta charset="utf-8"> | ||
| + | <style type="text/css"> | ||
| + | *{margin:0;padding:0;} | ||
| + | #layer1{width:100%; height:120px; background:blue; } | ||
| + | #layer1-1{width:100%;height:80px;background-color:lightblue;} | ||
| + | #layer1-2{width:100%;height:40px;background-color:darkblue;} | ||
| + | |||
| + | #layer2{width:100%;height:auto;background-color:lightblue; font-size:0;} | ||
| + | #layer2-1{width:45%; height:300px; background:gray;display:inline-block;} | ||
| + | #layer2-2{width:35%; height:300px;background:blue;display:inline-block;} | ||
| + | |||
| + | |||
| + | #layer3{width:100%; height:100px; background:green;} | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="layer1"> | ||
| + | <div id="layer1-1"></div> | ||
| + | <div id="layer1-2"> </div> | ||
| + | </div> | ||
| + | <div id="layer2"> | ||
| + | <div id="layer2-1"></div> | ||
| + | <div id="layer2-2"> </div> | ||
| + | </div> | ||
| + | <div id="layer3"></div> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
2019年10月27日 (日) 13:32的版本
前情回顾
盒子的嵌套布局
盒子的嵌套技术
- 盒子嵌套:在大盒子中嵌套小盒子
- 思想:体现的是模块化设计思想
- 具体方法:我们可以先在网页中用大一点的盒子进行框架的布局,然后再将每个盒子划分为更小的盒子,这就是盒子的嵌套。
嵌套元素竖直排列
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%; height:200px;}
.layer2-1{width:100%; height:100px; background:red;text-align:center;}
.layer2-2{width:100%; height:100px; background:orange;text-align:center;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
</div>
</body>
</html>
补充知识点:display:inline-block
解释一下display的几个常用的属性值,inline , block, inline-block
- inline:
使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
不能更改元素的height,width的值,大小由内容撑开.
可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
- block:
使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
能够改变元素的height,width的值.
可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
- inline-block:
结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
用通俗的话讲,就是不独占一行的块级元素
嵌套元素水平排列
<!doctype html>
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8">
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:120px; background:blue; }
#layer1-1{width:100%;height:80px;background-color:lightblue;}
#layer1-2{width:100%;height:40px;background-color:darkblue;}
#layer2{width:100%;height:auto;background-color:lightblue; font-size:0;}
#layer2-1{width:45%; height:300px; background:gray;display:inline-block;}
#layer2-2{width:35%; height:300px;background:blue;display:inline-block;}
#layer3{width:100%; height:100px; background:green;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"></div>
<div id="layer1-2"> </div>
</div>
<div id="layer2">
<div id="layer2-1"></div>
<div id="layer2-2"> </div>
</div>
<div id="layer3"></div>
</body>
</html>