“Html5 语义元素”的版本间的差异
| 第55行: | 第55行: | ||
</footer></nowiki> | </footer></nowiki> | ||
| − | |||
| − | <nowiki>< | + | ===HTML5 <nowiki><nav></nowiki> 元素=== |
| − | + | <nowiki><nav></nowiki> 标签定义导航链接的部分。 | |
| − | + | <nowiki><nav></nowiki> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nowiki><nav></nowiki> 元素中! | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | <nowiki><nav> |
| − | + | <a href="/html/">HTML</a> | | |
| − | + | <a href="/css/">CSS</a> | | |
| − | </ | + | <a href="/js/">JavaScript</a> | |
| + | <a href="/jquery/">jQuery</a> | ||
| + | </nav></nowiki> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===HTML5 <nowiki><article></nowiki> 元素=== | ===HTML5 <nowiki><article></nowiki> 元素=== | ||
| 第108行: | 第94行: | ||
</html></nowiki> | </html></nowiki> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===HTML5 <nowiki><aside></nowiki> 元素=== | ===HTML5 <nowiki><aside></nowiki> 元素=== | ||
| 第149行: | 第122行: | ||
| + | ===HTML5 <nowiki><section></nowiki> 元素=== | ||
| + | <nowiki><section></nowiki> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 | ||
| + | |||
| + | 根据W3C HTML5文档: section 包含了一组内容及其标题。 | ||
| + | |||
| + | 实例 | ||
| + | |||
| + | <nowiki><!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>菜鸟教程(runoob.com)</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <section> | ||
| + | <h1>WWF</h1> | ||
| + | <p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p> | ||
| + | </section> | ||
| + | |||
| + | <section> | ||
| + | <h1>WWF's Panda symbol</h1> | ||
| + | <p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p> | ||
| + | </section> | ||
| + | |||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | |||
| + | 参考文档:https://www.cnblogs.com/yingzi1028/p/7819099.html | ||
2019年12月20日 (五) 06:21的最新版本
目录
HTML5中新的语义元素
许多现有网站都包含以下HTML代码: <div id="nav">, <div class="header">, 或者 <div id="footer">, 来指明导航链接, 头部, 以及尾部.
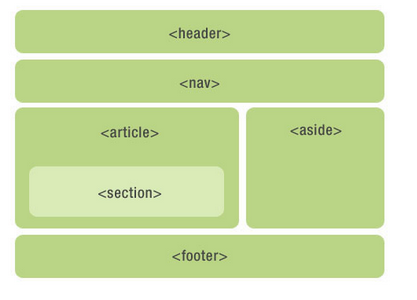
HTML5 提供了新的语义元素来明确一个Web页面的不同部分:
<header>
<nav>
<section>
<article>
<aside>
<figcaption>
<figure>
<footer>
HTML5 <header> 元素
<header>元素描述了文档的头部区域
<header>元素主要用于定义内容的介绍展示区域.
在页面中你可以使用多个<header> 元素.
以下实例定义了文章的头部:
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
<footer> 元素描述了文档的底部区域.
<footer> 元素应该包含它的包含元素
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
文档中你可以使用多个 <footer>元素.
实例
<footer> <p>Posted by: Hege Refsnes</p> <p><time pubdate datetime="2012-03-01"></time></p> </footer>
<nav> 标签定义导航链接的部分。
<nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中!
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
HTML5 <article> 元素
<article> 标签定义独立的内容。.
<article> 元素使用实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
HTML5 <aside> 元素
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
aside 标签的内容应与主区域的内容相关.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside> </body> </html>
HTML5 <section> 元素
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
根据W3C HTML5文档: section 包含了一组内容及其标题。
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p> </section> </body> </html>
参考文档:https://www.cnblogs.com/yingzi1028/p/7819099.html
HTML5 <figure> 和 <figcaption> 元素
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题.
<figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>The Pulpit Rock is a massive cliff 604 metres (1982 feet) above Lysefjorden, opposite the Kjerag plateau, in Forsand, Ryfylke, Norway. The top of the cliff is approximately 25 by 25 metres (82 by 82 feet) square and almost flat, and is a famous tourist attraction in Norway.</p> <figure> <img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig.1 - A view of the pulpit rock in Norway.</figcaption> </figure> </body> </html>
试一试:https://www.runoob.com/try/try.php?filename=tryhtml5_figcaption
参考文档: https://www.runoob.com/html/html5-semantic-elements.html
我们可以开始使用这些语义元素吗?
以上的元素都是块元素(除了<figcaption>).
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure
{
display: block;
}
代码
<!doctype>
<html>
<head>
<style type="text/css">
header{
width:100%;
height:200px;
background:blue;
}
article{
width:80%;
height:500px;
background:yellow;
}
</style>
</head>
<body>
<header></header>
<article></article>
<footer></footer>
</body>
</html>