“盒子的嵌套布局”的版本间的差异
来自CloudWiki
(→嵌套元素水平排列) |
|||
| (未显示同一用户的11个中间版本) | |||
| 第12行: | 第12行: | ||
=== 嵌套元素竖直排列 === | === 嵌套元素竖直排列 === | ||
| − | + | *子盒子的宽度等于父盒子的宽度、 | |
| − | * | + | *子盒子的高度之和等于父盒子 |
| − | * | + | *当父盒子填充子盒子后,除非特殊需要,要把父盒子的高度值设为auto,以便自适应 |
*[[文件:w3-47.png]] | *[[文件:w3-47.png]] | ||
*源代码: | *源代码: | ||
| 第42行: | 第42行: | ||
</html></nowiki> | </html></nowiki> | ||
| − | === | + | === 嵌套元素水平排列 === |
| − | + | 要点: | |
| − | * | + | *子盒子的宽度之和小于父盒子、高度等于父盒子、 |
| + | *水平排列的每个盒子添加float:left属性 | ||
| + | *子盒子后面增加一个空白盒子,将其属性设置为clear:both,来清除浮动。 | ||
| − | + | *[[文件:w3-46.png]] | |
| − | |||
| − | |||
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * | + | ====知识点:盒子的浮动与消除浮动==== |
| + | *所有块级元素的盒子默认都是上下排列的 | ||
| + | *使用CSS提供的浮动样式float能够将这些盒子左右排列。 | ||
| + | *float:none | left | right; | ||
| + | none 不浮动(默认) | ||
| + | left 向左浮动,其他后续元素填补在右边 | ||
| + | right 向右浮动,其他后续元素填补在左边 | ||
| + | *问题:如何在排版中实现某个盒子浮动,但是它后面的标准流中的盒子不受影响? | ||
| + | 使用clear属性清除浮动的影响 | ||
| + | *clear:none | both | left | right; | ||
| + | none 不清除(默认) | ||
| + | both 清除向左向右的浮动 | ||
| + | left 清除左浮动---左侧不再围绕浮动框排列 | ||
| + | right 清除右浮动---右侧不再围绕浮动框排列 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
*源代码: | *源代码: | ||
| − | <nowiki><! | + | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
| − | <html> | + | <html xmlns="http://www.w3.org/1999/xhtml"> |
<head> | <head> | ||
| − | + | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | |
| − | + | <title>无标题文档</title> | |
| − | + | <style type="text/css"> | |
| − | + | *{margin:0;padding:0;} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | .layer2{width:100%;} | |
| + | |||
| + | .layer2-1{width:40%; height:200px; background:red;text-align:center;float:left;} | ||
| + | .layer2-2{width:60%; height:200px; background:orange;text-align:center;float:left;} | ||
| + | .clear{clear:both;} | ||
| − | + | </style> | |
| + | </head> | ||
| + | <body> | ||
| − | + | <div class="layer2"> | |
| + | <div class="layer2-1"><h2>盒子2-1</h2></div> | ||
| + | <div class="layer2-2"><h2>盒子2-2</h2></div> | ||
| + | <div class="clear"></div> | ||
| + | </div> | ||
| − | + | </body> | |
| + | </html></nowiki> | ||
2019年12月25日 (三) 01:11的最新版本
前情回顾
盒子的嵌套布局
盒子的嵌套技术
- 盒子嵌套:在大盒子中嵌套小盒子
- 思想:体现的是模块化设计思想
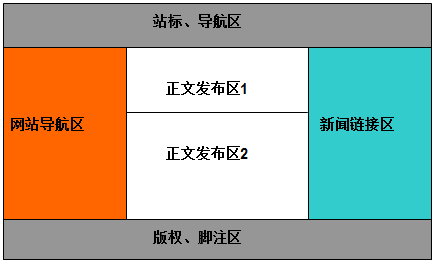
- 具体方法:我们可以先在网页中用大一点的盒子进行框架的布局,然后再将每个盒子划分为更小的盒子,这就是盒子的嵌套。
嵌套元素竖直排列
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%; height:200px;}
.layer2-1{width:100%; height:100px; background:red;text-align:center;}
.layer2-2{width:100%; height:100px; background:orange;text-align:center;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
</div>
</body>
</html>
嵌套元素水平排列
要点:
- 子盒子的宽度之和小于父盒子、高度等于父盒子、
- 水平排列的每个盒子添加float:left属性
- 子盒子后面增加一个空白盒子,将其属性设置为clear:both,来清除浮动。
知识点:盒子的浮动与消除浮动
- 所有块级元素的盒子默认都是上下排列的
- 使用CSS提供的浮动样式float能够将这些盒子左右排列。
- float:none | left | right;
none 不浮动(默认) left 向左浮动,其他后续元素填补在右边 right 向右浮动,其他后续元素填补在左边
- 问题:如何在排版中实现某个盒子浮动,但是它后面的标准流中的盒子不受影响?
使用clear属性清除浮动的影响
- clear:none | both | left | right;
none 不清除(默认) both 清除向左向右的浮动 left 清除左浮动---左侧不再围绕浮动框排列 right 清除右浮动---右侧不再围绕浮动框排列
- 源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%;}
.layer2-1{width:40%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:60%; height:200px; background:orange;text-align:center;float:left;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
<div class="clear"></div>
</div>
</body>
</html>