“商院官网:首页的布局”的版本间的差异
来自CloudWiki
| 第25行: | 第25行: | ||
} | } | ||
| − | . | + | .logo{width:100%;height:200px;background:#39C;} |
| − | . | + | .nav{width:100%;height:100px;background:#3CF;} |
.main{ | .main{ | ||
width:100%;height:auto;background:blue; | width:100%;height:auto;background:blue; | ||
} | } | ||
| − | . | + | .m1{width:100%;height:300px;background:#CF6;} |
| − | . | + | .m11{width:50%;height:300px;background:#C39;float:left;} |
| − | . | + | .m12{width:50%;height:300px;background:#C63;float:left;} |
| − | . | + | .m2{width:100%;height:300px;background:#F30;} |
| − | . | + | .m21{width:33%;height:300px;background:#C90;float:left;} |
| − | . | + | .m22{width:33%;height:300px;background:#33F;float:left;} |
| − | . | + | .m23{width:33%;height:300px;background:#F90;float:left;} |
| − | + | ||
.clear{clear:both;} | .clear{clear:both;} | ||
.footer{ | .footer{ | ||
width:100%;height:300px;background:green; | width:100%;height:300px;background:green; | ||
} | } | ||
| − | + | .f1{width:100%;height:150px;background:#39C;} | |
| + | .f2{width:100%;height:150px;background:#3CF;} | ||
</style> | </style> | ||
</head> | </head> | ||
| 第48行: | 第49行: | ||
<body> | <body> | ||
<div class="header"> | <div class="header"> | ||
| − | <div class=" | + | <div class="logo"></div> |
| − | <div class=" | + | <div class="nav"></div> |
</div> | </div> | ||
<div class="main"> | <div class="main"> | ||
| − | <div class=" | + | <div class="m1"> |
| − | <div class=" | + | <div class="m11"></div> |
| − | <div class=" | + | <div class="m12"></div> |
<div class="clear"></div> | <div class="clear"></div> | ||
</div> | </div> | ||
| − | <div class=" | + | <div class="m2"> |
| − | <div class=" | + | <div class="m21"></div> |
| − | <div class=" | + | <div class="m22"></div> |
| − | <div class=" | + | <div class="m23"></div> |
<div class="clear"></div> | <div class="clear"></div> | ||
</div> | </div> | ||
| − | + | </div> | |
| − | |||
<div class="footer"> | <div class="footer"> | ||
| − | + | <div class="f1"></div> | |
| + | <div class="f2"></div> | ||
</div> | </div> | ||
</body> | </body> | ||
</html> | </html> | ||
| + | |||
| + | |||
</nowiki> | </nowiki> | ||
2019年12月27日 (五) 02:03的版本
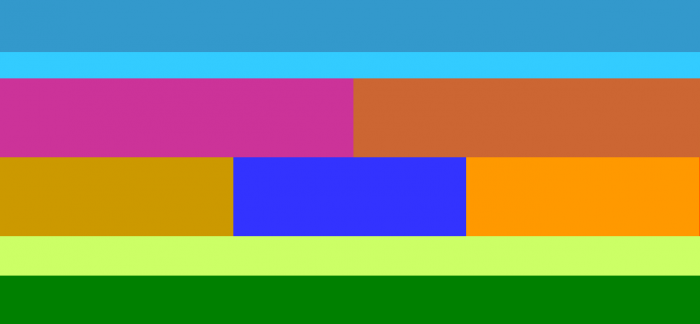
盒子的布局
嵌套元素竖直排列
- 子盒子的宽度等于父盒子的宽度、
- 子盒子的高度之和等于父盒子
嵌套元素水平排列
- 子盒子的宽度之和小于父盒子
- 子盒子的高度等于父盒子、
- 子盒子添加 float:left属性
- 子盒子后面增加一个空白盒子,将其属性设置为clear:both,来清除浮动。
源代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{
width:100%;height:300px;background:red;
}
.logo{width:100%;height:200px;background:#39C;}
.nav{width:100%;height:100px;background:#3CF;}
.main{
width:100%;height:auto;background:blue;
}
.m1{width:100%;height:300px;background:#CF6;}
.m11{width:50%;height:300px;background:#C39;float:left;}
.m12{width:50%;height:300px;background:#C63;float:left;}
.m2{width:100%;height:300px;background:#F30;}
.m21{width:33%;height:300px;background:#C90;float:left;}
.m22{width:33%;height:300px;background:#33F;float:left;}
.m23{width:33%;height:300px;background:#F90;float:left;}
.clear{clear:both;}
.footer{
width:100%;height:300px;background:green;
}
.f1{width:100%;height:150px;background:#39C;}
.f2{width:100%;height:150px;background:#3CF;}
</style>
</head>
<body>
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="main">
<div class="m1">
<div class="m11"></div>
<div class="m12"></div>
<div class="clear"></div>
</div>
<div class="m2">
<div class="m21"></div>
<div class="m22"></div>
<div class="m23"></div>
<div class="clear"></div>
</div>
</div>
<div class="footer">
<div class="f1"></div>
<div class="f2"></div>
</div>
</body>
</html>