“2020年冬训小项目”的版本间的差异
来自CloudWiki
(→网站前端) |
(→网站前端) |
||
| 第113行: | 第113行: | ||
版权:https://www.poizon.com/shop | 版权:https://www.poizon.com/shop | ||
| + | |||
[[文件:banquan.png]] | [[文件:banquan.png]] | ||
2020年1月21日 (二) 11:15的版本
目录
互联网+
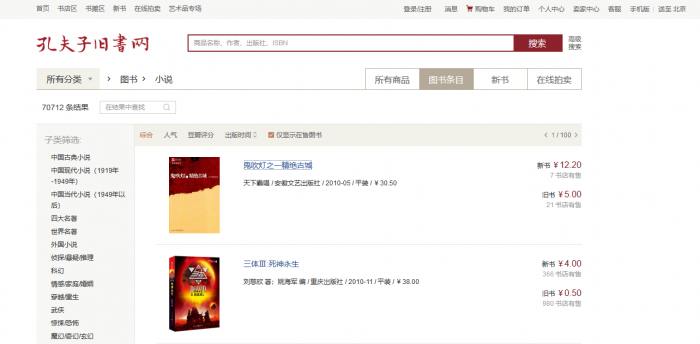
1.选择一个对标网站:孔夫子旧书网(https://www.kongfz.com/)
图书管理系统
技术选型
1.用原生H5 +js + web存储实现
2.用vue.js实现(下学期)
3.用微信小程序或uni-app实现(下学期)
项目组成
- 登录/注册页面
- 网站首页
- 网站列表页
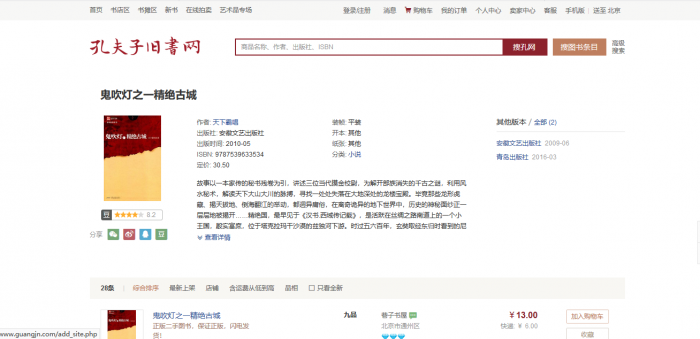
- 网站详情页
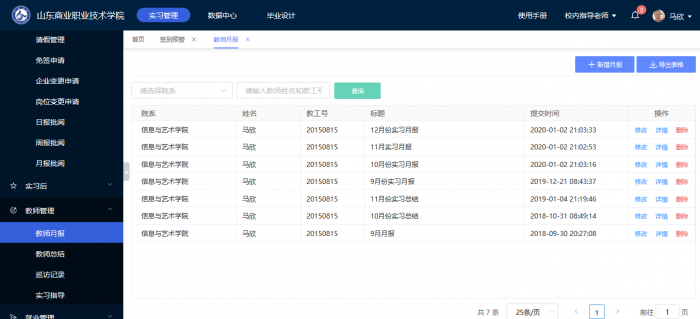
网站后台
- 图书管理列表
- 修改图书信息
- 添加图书页面
外卖点餐系统
1.选择一个对标网站:孔夫子旧书网http://www.dianping.com/

技术选型 1.原生H5 +js + web存储实现
2.vue.js
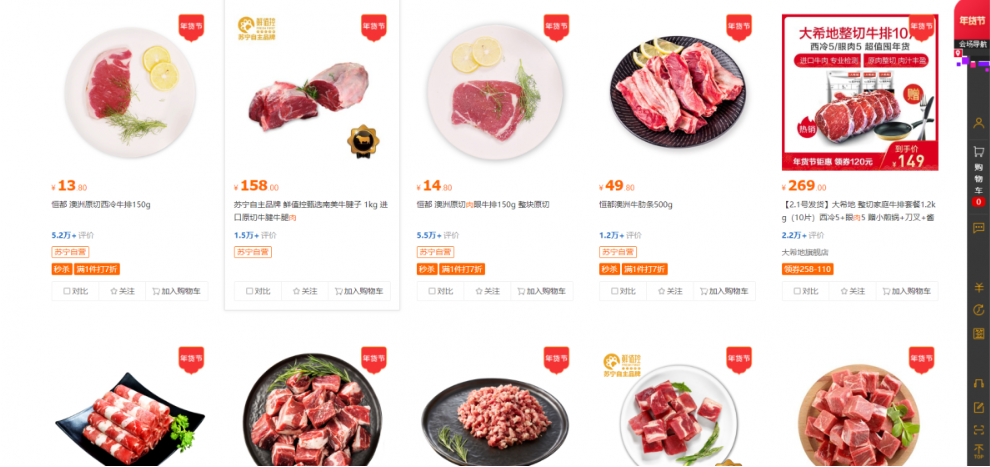
年货交易系统
技术栈 H5-WebSql
前端展示页面
商品列表页
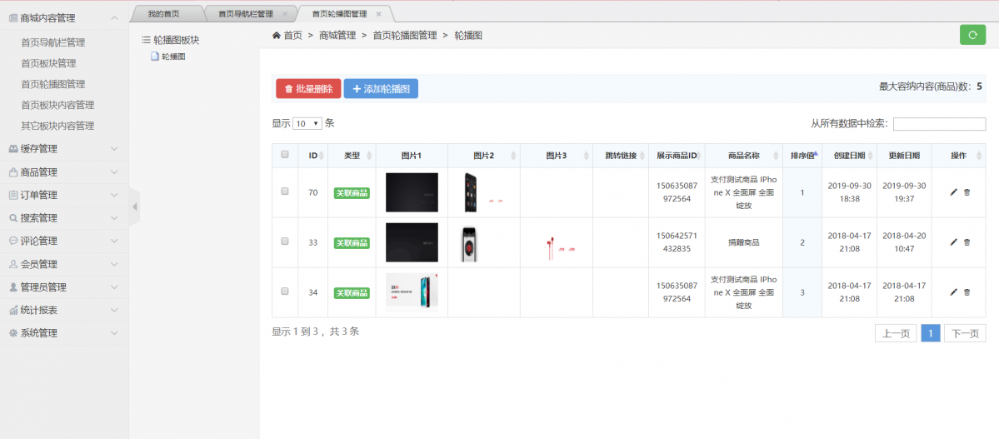
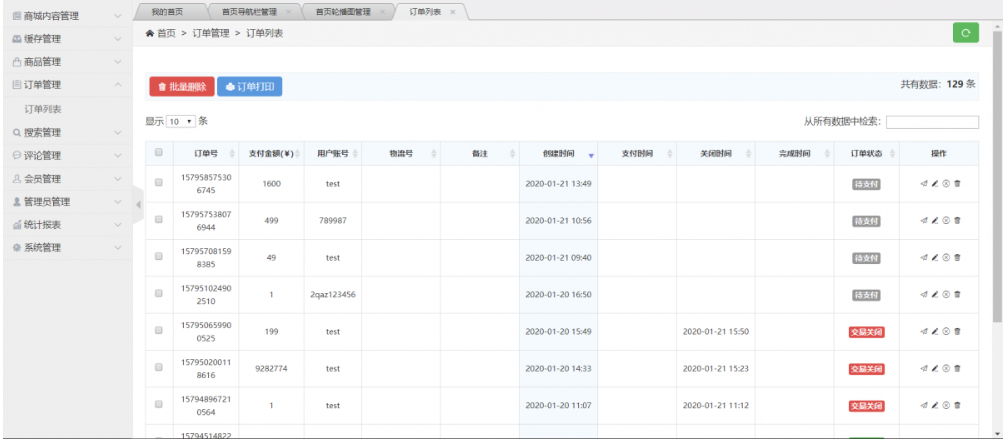
后台管理页面
要求:
1.找一个对标网站(截图为苏宁网上超市),设计网站页面
2.设计后台管理页面
3.需要具备上传商品,显示上传的商品,可以通过后台控制显示的轮播图
大数据
电影大数据网站
用html +css (+js)实现以下网站:
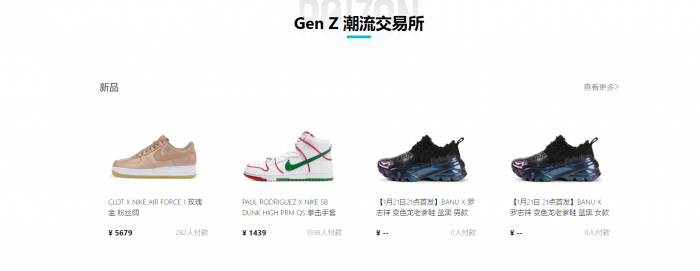
网站前端
电商首页:(https://www.poizon.com/)
电商分类:https://www.poizon.com/shop