“2020年冬训小项目”的版本间的差异
来自CloudWiki
| 第45行: | 第45行: | ||
===外卖点餐系统=== | ===外卖点餐系统=== | ||
| − | 1. | + | 1.选择一个对标网站: |
| + | |||
[[文件:1.png|700px]] | [[文件:1.png|700px]] | ||
| − | |||
| − | |||
| − | + | '''项目组成''' | |
| − | |||
登录注册 | 登录注册 | ||
| + | |||
[[文件:2.png|700px]] | [[文件:2.png|700px]] | ||
网站首页 | 网站首页 | ||
| + | |||
[[文件:3.png|700px]] | [[文件:3.png|700px]] | ||
网站列表 | 网站列表 | ||
| + | |||
[[文件:4.png|700px]] | [[文件:4.png|700px]] | ||
网站详情 | 网站详情 | ||
| + | |||
[[文件:5.png|700px]] | [[文件:5.png|700px]] | ||
网站后台增删改 | 网站后台增删改 | ||
| + | |||
[[文件:6.png|700px]] | [[文件:6.png|700px]] | ||
网站后台全部 | 网站后台全部 | ||
| + | |||
[[文件:7.png|700px]] | [[文件:7.png|700px]] | ||
===年货交易系统=== | ===年货交易系统=== | ||
技术栈 | 技术栈 | ||
| + | |||
H5-WebSql | H5-WebSql | ||
| + | |||
前端展示页面 | 前端展示页面 | ||
2020年1月21日 (二) 14:48的版本
目录
互联网+
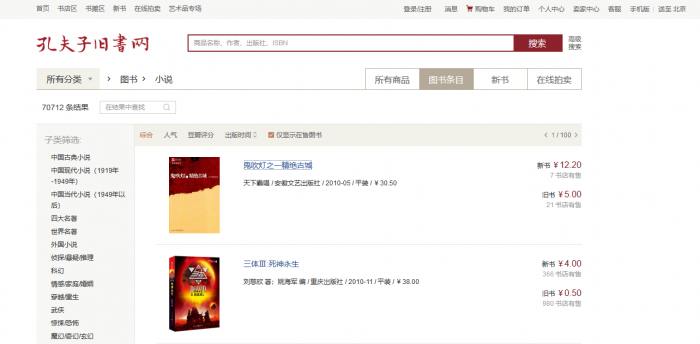
1.选择一个对标网站:孔夫子旧书网(https://www.kongfz.com/)
图书管理系统
技术选型
1.用原生H5 +js + web存储实现
2.用vue.js实现(下学期)
3.用微信小程序或uni-app实现(下学期)
项目组成
- 登录/注册页面
- 网站首页
- 网站列表页
- 网站详情页
网站后台
- 图书管理列表
- 修改图书信息
- 添加图书页面
外卖点餐系统
1.选择一个对标网站:
项目组成
登录注册
网站首页
网站列表
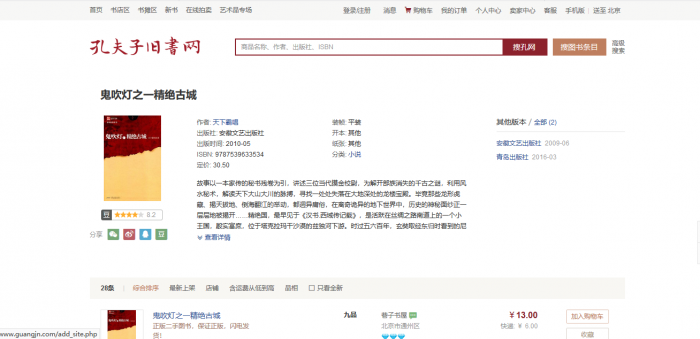
网站详情
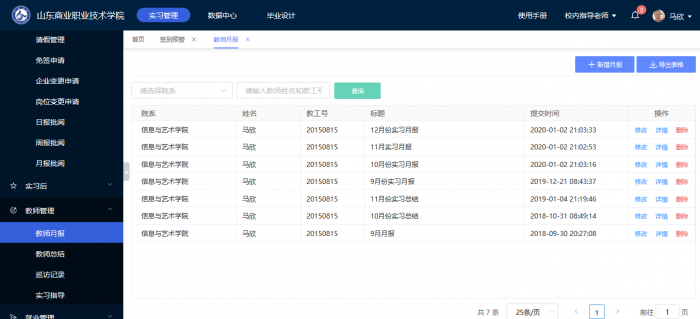
网站后台增删改
网站后台全部
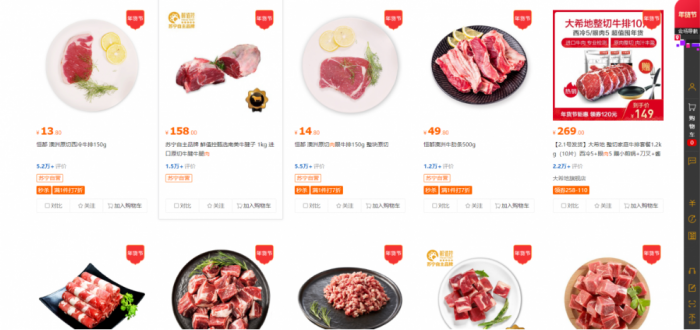
年货交易系统
技术栈
H5-WebSql
前端展示页面
商品列表页
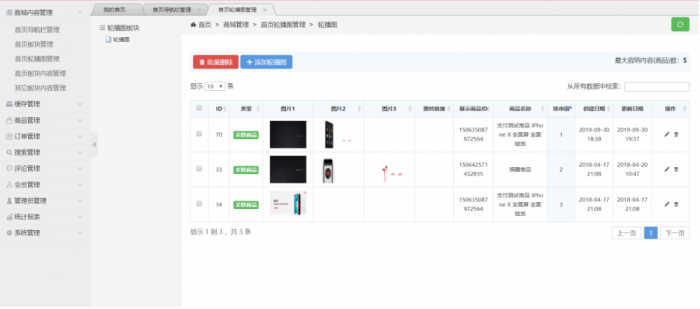
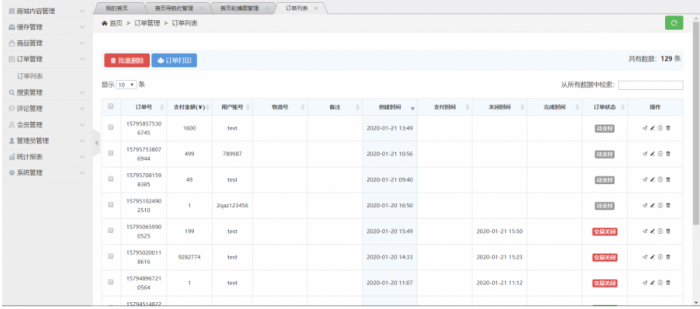
后台管理页面
要求:
1.找一个对标网站(截图为苏宁网上超市),设计网站页面
2.设计后台管理页面
3.需要具备上传商品,显示上传的商品,可以通过后台控制显示的轮播图
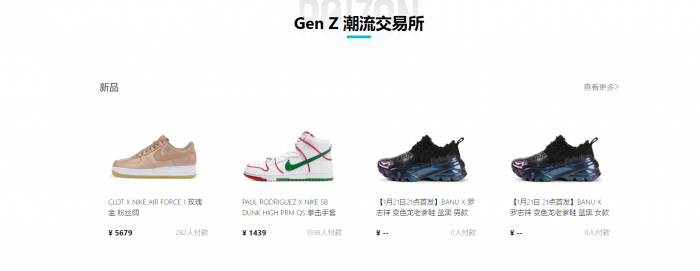
大数据
电商大数据网站
用html +css (+js)实现以下网站:
网站前端
电商首页:(https://www.poizon.com/)
电商分类:https://www.poizon.com/shop