“2020年冬训小项目”的版本间的差异
来自CloudWiki
(→外卖点餐系统) |
|||
| 第45行: | 第45行: | ||
===外卖点餐系统=== | ===外卖点餐系统=== | ||
| − | + | ====前端页面==== | |
| − | 登录注册 | + | '''登录注册''' |
[[文件:2.png]] | [[文件:2.png]] | ||
| 第62行: | 第62行: | ||
[[文件:web10-14.png|700px]] | [[文件:web10-14.png|700px]] | ||
| + | |||
| + | ====后台页面==== | ||
我的订单: | 我的订单: | ||
2020年1月21日 (二) 15:23的版本
目录
互联网+
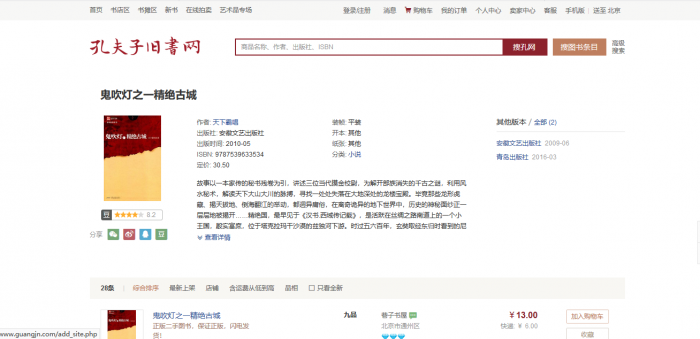
1.选择一个对标网站:孔夫子旧书网(https://www.kongfz.com/)
图书管理系统
技术选型
1.用原生H5 +js + web存储实现
2.用vue.js实现(下学期)
3.用微信小程序或uni-app实现(下学期)
项目组成
- 登录/注册页面
- 网站首页
- 网站列表页
- 网站详情页
网站后台
- 图书管理列表
- 修改图书信息
- 添加图书页面
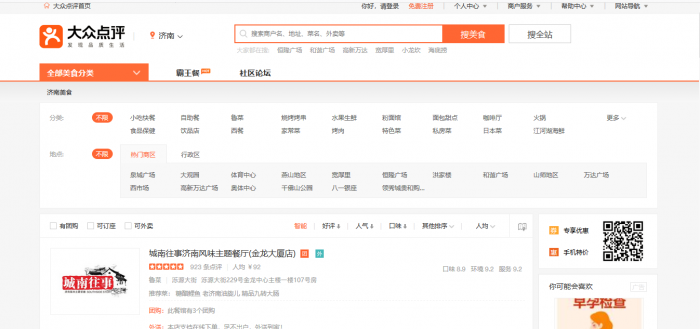
外卖点餐系统
前端页面
登录注册
网站首页
网站列表
网站详情
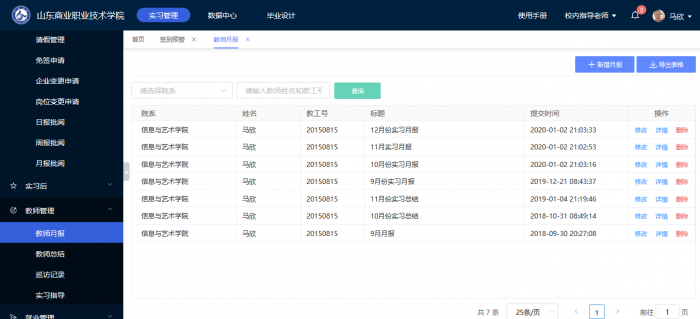
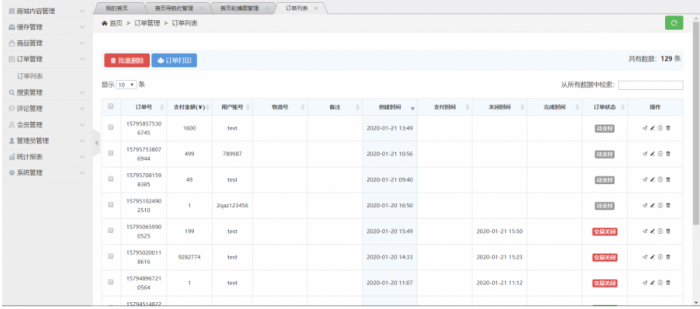
后台页面
我的订单:
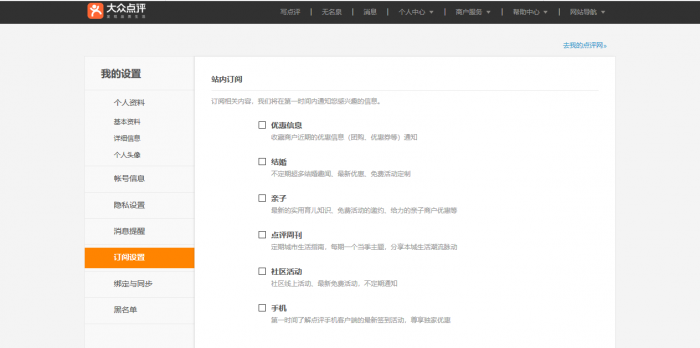
我的设置:
年货交易系统
技术栈
H5-WebSql
首页:
商品列表页
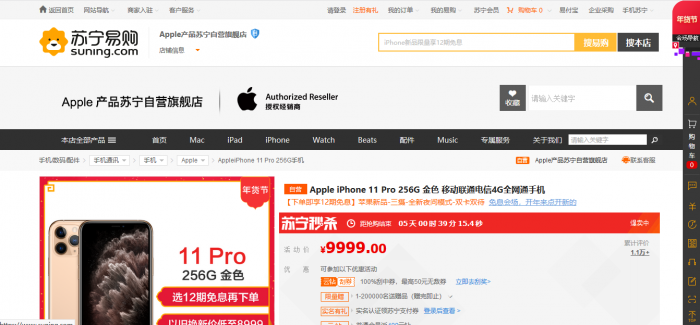
商品详情页:
后台管理页面
要求:
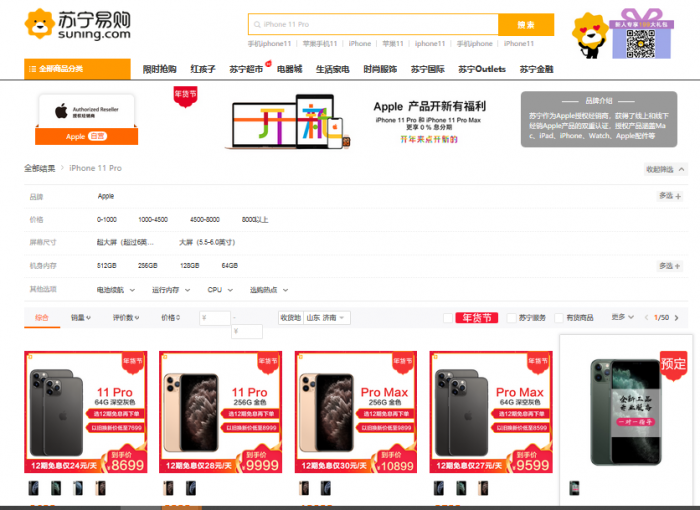
1.找一个对标网站(截图为苏宁网上超市),设计网站页面.
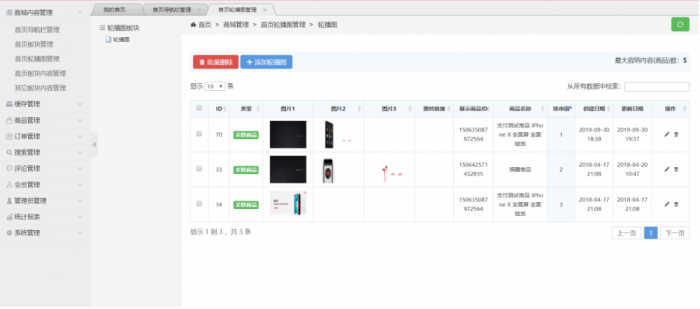
2.设计后台管理页面
3.需要具备上传商品,显示上传的商品,可以通过后台控制显示的轮播图
大数据
年货交易系统
技术栈
H5-WebSql
前端展示页面
商品列表页
商品详情页:
后台管理页面
要求:
1.找一个对标网站(截图为苏宁网上超市),设计网站页面.
2.设计后台管理页面
3.需要具备上传商品,显示上传的商品,可以通过后台控制显示的轮播图