“盒子的嵌套布局”的版本间的差异
来自CloudWiki
| 第4行: | 第4行: | ||
*盒子的居中,在现在网页设计技术中,我们总是通过设置盒子的水平方向的边距来实现。 | *盒子的居中,在现在网页设计技术中,我们总是通过设置盒子的水平方向的边距来实现。 | ||
*具体方案为:margin:值1 auto; | *具体方案为:margin:值1 auto; | ||
| − | *[[文件: | + | *[[文件:W3-35.png]] [[文件:W3-36.png]] |
*使用这种方案设置盒子居中时,页面必须要设置为xhtml标准的,否则将不起作用 | *使用这种方案设置盒子居中时,页面必须要设置为xhtml标准的,否则将不起作用 | ||
=== 左右布局=== | === 左右布局=== | ||
| 第10行: | 第10行: | ||
*盒子的height属性要设置为auto,否则会导致盒子的高度过分的死板,不能随浏览器的大小而自动调整。 | *盒子的height属性要设置为auto,否则会导致盒子的高度过分的死板,不能随浏览器的大小而自动调整。 | ||
==盒子的嵌套布局== | ==盒子的嵌套布局== | ||
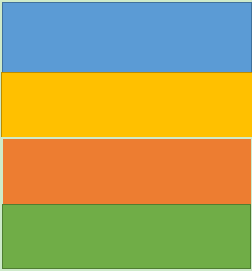
| − | === | + | *以上两种布局,在进行简单网页设计的时候还可以 |
| − | * | + | *但是在进行比较复杂的布局的时候往往力不从心: |
| − | *[[文件: | + | *[[文件:W3-37.png]] |
| + | ===盒子的嵌套技术=== | ||
| + | *大布局需要有大思路,大设计需要有大布局! | ||
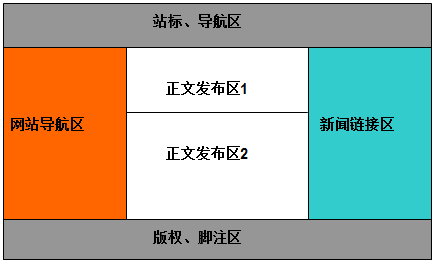
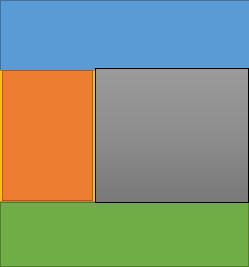
| + | *我们可以先在网页中用大一点的盒子进行框架的布局,然后再将每个盒子划分为更小的盒子,这就是盒子的嵌套。 | ||
| + | *[[文件:W3-35.png]] [[文件:w3-38.png]] | ||
| + | ===盒子内元素的浮动=== | ||
| + | *给盒子内部需要浮动的盒子添加float属性,则元素将在盒子内部浮动(水平排列) | ||
| + | *盒子的浮动有时候会产生一些问题,比方说高度塌陷。 | ||
===盒子的高度塌陷=== | ===盒子的高度塌陷=== | ||
*盒子的高度塌陷需要满足的条件有两个: | *盒子的高度塌陷需要满足的条件有两个: | ||
2017年11月2日 (四) 14:08的版本
前情回顾
上下布局
- 盒子的居中,在现在网页设计技术中,我们总是通过设置盒子的水平方向的边距来实现。
- 具体方案为:margin:值1 auto;


- 使用这种方案设置盒子居中时,页面必须要设置为xhtml标准的,否则将不起作用
左右布局
盒子的嵌套布局
盒子的嵌套技术
盒子内元素的浮动
- 给盒子内部需要浮动的盒子添加float属性,则元素将在盒子内部浮动(水平排列)
- 盒子的浮动有时候会产生一些问题,比方说高度塌陷。
盒子的高度塌陷
- 盒子的高度塌陷需要满足的条件有两个:
第一,盒子的高度被设置为auto; 第二,盒子中所有子元素都是浮动的。
- 盒子的高度塌陷问题需要使用清除浮动的样式属性clear来解决。
第一步,在样式中定义.clear{clear:both;},选择符的名称可以改变,类型也可以是id选择符,样式属性clear的取值可以根据实际情况使用left或者right。
第二步,在作为父元素的盒子内部最下方增加一个空白盒子,引用定义的class类选择符clear即可。