“盒子的嵌套布局”的版本间的差异
来自CloudWiki
| 第99行: | 第99行: | ||
</body> | </body> | ||
</html></nowiki> | </html></nowiki> | ||
| + | ===盒子内部元素的水平排列=== | ||
| + | *在盒子的嵌套中, | ||
| + | *当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性。 | ||
| + | *同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。 | ||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
返回 [[网页设计与开发]] | 返回 [[网页设计与开发]] | ||
2017年11月4日 (六) 01:53的版本
前情回顾
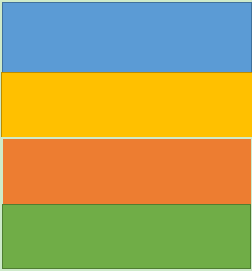
上下布局
- 盒子的居中,在现在网页设计技术中,我们总是通过设置盒子的水平方向的边距来实现。
- 具体方案为:margin:值1 auto;


- 使用这种方案设置盒子居中时,页面必须要设置为xhtml标准的,否则将不起作用
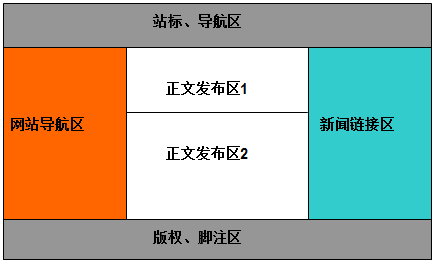
左右布局
盒子的嵌套布局
盒子的嵌套技术
- 代码一:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
.layer2{width:100%; height:200px; background:yellow;color:blue;text-align:center;text-align:center;}
.layer3{width:100%; height:130px; background:green;color:white;text-align:center;}
</style>
</head>
<body>
<div class="layer1"><h1>顶部</h1></div>
<div class="layer2">
</div>
<div class="layer3">底部</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
.layer2{}
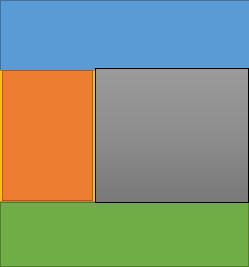
.layer2-1{width:30%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:70%; height:200px; background:orange;text-align:center;float:left;}
.layer2-3{clear:both;}
.layer3{width:100%; height:130px; background:green;color:white;text-align:center;}
</style>
</head>
<body>
<div class="layer1"><h1>顶部</h1></div>
<div class="layer2">
<div class="layer2-1"><h2>中间左部</h2></div>
<div class="layer2-2"><h2>中间左部</h2></div>
<div class="layer2-3"></div>
</div>
<div class="layer3">底部</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
.layer2{}
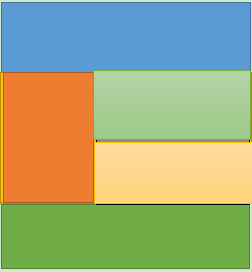
.layer2-1{width:30%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:70%; height:200px; float:left;}
.layer2-2-1{width:100%;height:100px;background:lightgreen;}
.layer2-2-2{width:100%;height:100px;background:lightblue;}
.layer2-3{clear:both;}
.layer3{width:100%; height:130px; background:green;color:white;text-align:center;}
</style>
</head>
<body>
<div class="layer1"><h1>layer1</h1></div>
<div class="layer2">
<div class="layer2-1"><h2>layer2-1</h2></div>
<div class="layer2-2">
<div class="layer2-2-1"><h2>layer2-2-1</h2></div>
<div class="layer2-2-2"><h2>layer2-2-2</h2></div>
</div>
<div class="layer2-3"></div>
</div>
<div class="layer3"><h2>layer3</h2></div>
</body>
</html>
盒子内部元素的水平排列
- 在盒子的嵌套中,
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性。
- 同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
返回 网页设计与开发