“小程序:配置文件和顶部导航栏”的版本间的差异
来自CloudWiki
(→window) |
|||
| 第32行: | 第32行: | ||
*navigationBarTextStyle:设置导航栏文本颜色,同样地,颜色为HEXcolor编码 | *navigationBarTextStyle:设置导航栏文本颜色,同样地,颜色为HEXcolor编码 | ||
| + | ====更改导航栏背景颜色及文本==== | ||
| + | <nowiki> | ||
| + | "navigationBarBackgroundColor": "#00B26A", | ||
| + | "navigationBarTitleText": "水果鲜送", | ||
| + | "navigationBarTextStyle":"white"</nowiki> | ||
| + | |||
| + | ====更改下拉框颜色==== | ||
| + | <nowiki> | ||
| + | "enablePullDownRefresh":true, | ||
| + | "backgroundColor":"#ACDA64", | ||
| + | "backgroundTextStyle":"light",</nowiki> | ||
| − | + | 完整代码: | |
<nowiki> | <nowiki> | ||
| 第44行: | 第55行: | ||
"navigationBarTextStyle":"black" | "navigationBarTextStyle":"black" | ||
},</nowiki> | },</nowiki> | ||
| + | |||
| + | |||
更多设置将在以后的课中进行介绍 | 更多设置将在以后的课中进行介绍 | ||
2020年6月30日 (二) 07:00的版本
上节课我们讲过json文件,它是一种数据交换格式。在小程序中,它主要扮演着静态配置的角色
app.json
app.json是全局配置文件.
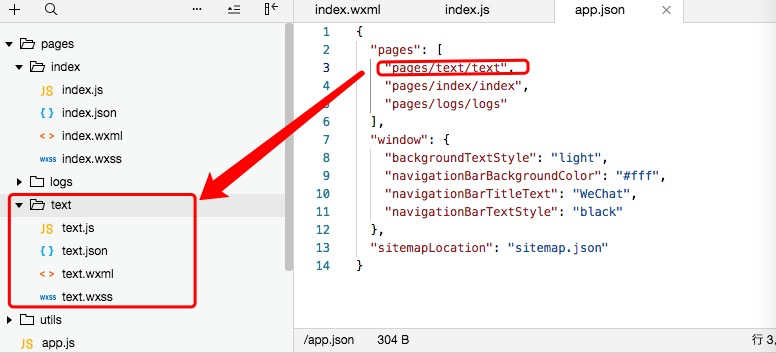
- pages:我们进入到app.json看一下。
pages
试着对pages进行一些修改,进行编译
可以看到pages下面多了一个test目录。
实际上,pages接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径下.json、.js、.wxml、.wxss四个文件进行整合。
window
用于定义页面的背景颜色,字体样式,文字颜色等等。
- enablePullDownRefresh:设置是否进行下拉刷新
- backgroundColor: 设置下拉背景颜色,颜色为HEXcolor编码
- backgroundTextStyle:设置下拉进度条的颜色,它只有两种选择,一种是light,一种是dark
- navigationBarBackgroundColor:设置导航栏背景颜色,颜色为HEXcolor编码
- navigationBarTitleText:设置导航栏文本
- navigationBarTextStyle:设置导航栏文本颜色,同样地,颜色为HEXcolor编码
更改导航栏背景颜色及文本
"navigationBarBackgroundColor": "#00B26A",
"navigationBarTitleText": "水果鲜送",
"navigationBarTextStyle":"white"
更改下拉框颜色
"enablePullDownRefresh":true,
"backgroundColor":"#ACDA64",
"backgroundTextStyle":"light",
完整代码:
"window":{
"enablePullDownRefresh":true,
"backgroundColor":"#000",
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#00B26A",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
更多设置将在以后的课中进行介绍