“网页是什么”的版本间的差异
来自CloudWiki
(→什么是网站) |
|||
| (未显示同一用户的18个中间版本) | |||
| 第1行: | 第1行: | ||
==网页是什么== | ==网页是什么== | ||
| + | |||
| + | ===构成网站的基本元素=== | ||
| + | *网页是构成网站的基本元素,是承载各种网站应用的平台 | ||
| + | |||
| + | *[[文件:1-15.png|500px]] | ||
| + | |||
| + | ===通过网页浏览器来阅读=== | ||
| + | *网页要通过网页浏览器来阅读。常用的PC端浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等,还有微软改进IE新出的内置浏览器Edge | ||
| + | |||
| + | [[文件:web20-1-1.png|500px]] | ||
| + | |||
| + | ===一个包含HTML标签的纯文本文件=== | ||
*网页是一个包含HTML标签的纯文本文件。 | *网页是一个包含HTML标签的纯文本文件。 | ||
| − | |||
| − | |||
| − | + | 网站开发者按照Web标准来编写网页文件,网页的扩展名表示了网页文件的类型,例如.htm或.html是用HTML/CSS/JavaScript编写的静态网页,.asp、.jsp或.php则分别是用ASP、JSP或PHP编写的动态网页。 | |
| − | *[[文件:1-3.png| | + | |
| + | 思考:静态网页和动态页面功能上有何不同? | ||
| + | |||
| + | *[[文件:1-3.png|500px]] | ||
| + | |||
| + | |||
| + | |||
| + | ==什么是网站== | ||
| + | 网站是在互联网上拥有域名或地址并提供一定网络服务的主机,是存储文件的空间,以服务器为载体。网站的本质就是一个文件夹,在该文件夹中保存了相关联的所有网页文件及所有资源文件。 | ||
| − | == | + | ===网站文件夹=== |
| − | == | + | 设计网站就是制作各个网页,并将它们进行分类,按不同目录保存在网站文件夹中 |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | '''注意:拷贝网站文件时一定要拷贝整个文件夹''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
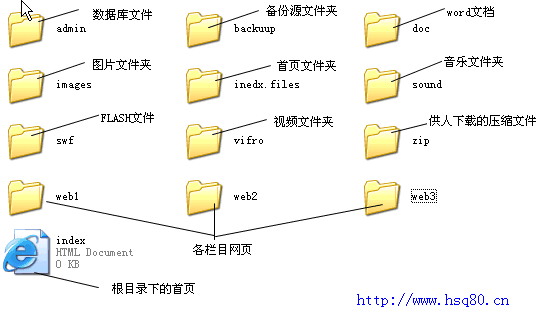
| − | + | *网站结构的形式: | |
| − | * . | + | *[[文件:1-7.png]] |
| − | + | index.html是网站中的首页文件名称,在网站中不可或缺,通常文件名是index,也可以根据实际需要更换,可以是一个静态页面,也可以是一个动态页面。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 网站开发之初一定要建立清晰的网站结构,一般按栏目内容分别建立文件夹,把资源按类存放在不同的文件夹中,文件夹层次不要太深,建议一般中小型网站尽量不要超过三层。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | 因为很多Internet服务器使用的是英文操作系统,不能对中文文件名和文件夹名提供很好的支持,可能导致浏览错误或访问失败,所以要避免用中文命名文件或文件夹。 | ||
| − | + | ===网站结构=== | |
| + | *在服务器内部有着这样的结构: | ||
| + | *[[文件:1-6.png]] | ||
2020年10月13日 (二) 15:00的最新版本
网页是什么
构成网站的基本元素
- 网页是构成网站的基本元素,是承载各种网站应用的平台
通过网页浏览器来阅读
- 网页要通过网页浏览器来阅读。常用的PC端浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等,还有微软改进IE新出的内置浏览器Edge
一个包含HTML标签的纯文本文件
- 网页是一个包含HTML标签的纯文本文件。
网站开发者按照Web标准来编写网页文件,网页的扩展名表示了网页文件的类型,例如.htm或.html是用HTML/CSS/JavaScript编写的静态网页,.asp、.jsp或.php则分别是用ASP、JSP或PHP编写的动态网页。
思考:静态网页和动态页面功能上有何不同?
什么是网站
网站是在互联网上拥有域名或地址并提供一定网络服务的主机,是存储文件的空间,以服务器为载体。网站的本质就是一个文件夹,在该文件夹中保存了相关联的所有网页文件及所有资源文件。
网站文件夹
设计网站就是制作各个网页,并将它们进行分类,按不同目录保存在网站文件夹中
注意:拷贝网站文件时一定要拷贝整个文件夹
index.html是网站中的首页文件名称,在网站中不可或缺,通常文件名是index,也可以根据实际需要更换,可以是一个静态页面,也可以是一个动态页面。
网站开发之初一定要建立清晰的网站结构,一般按栏目内容分别建立文件夹,把资源按类存放在不同的文件夹中,文件夹层次不要太深,建议一般中小型网站尽量不要超过三层。
因为很多Internet服务器使用的是英文操作系统,不能对中文文件名和文件夹名提供很好的支持,可能导致浏览错误或访问失败,所以要避免用中文命名文件或文件夹。