“盒子模型的实现”的版本间的差异
来自CloudWiki
(→通用选择符) |
|||
| (未显示同一用户的11个中间版本) | |||
| 第1行: | 第1行: | ||
| − | == | + | == 盒子利器:div标签 == |
| − | + | *所以页面中使用最多的盒子是可以作为容器的'''层(div)''' | |
| − | *所以页面中使用最多的盒子是可以作为容器的'''层(div)''' | ||
*层中可以放置段落、表格、浮动框架等任意其他页面元素,当然也可以放置其他的层。 | *层中可以放置段落、表格、浮动框架等任意其他页面元素,当然也可以放置其他的层。 | ||
| − | * | + | *所谓的网页布局就是通过div+css来实现的,div管框架,css管属性。 |
| − | + | *比如说下面的代码,就实现了三个盒子 | |
| − | + | <nowiki> <nowiki><html> | |
| − | + | ||
| − | + | <head> | |
| − | + | <title>我的第一个 HTML 页面</title> | |
| − | + | <meta charset="utf-8" /> | |
| − | + | </head> | |
| + | |||
<body> | <body> | ||
| − | <div | + | <div><h1>网站logo</h1></div> |
| − | <div | + | <div><h1>主体部分</h1></div> |
| − | <div | + | <div><h2>主办者及公司地址</h2></div> |
</body> | </body> | ||
| − | </html></nowiki> | + | </html> |
| + | </nowiki></nowiki> | ||
*因为代码还没有完成,你现在应该看不到任何效果。 | *因为代码还没有完成,你现在应该看不到任何效果。 | ||
==盒子的大小== | ==盒子的大小== | ||
=== 盒子的宽度 === | === 盒子的宽度 === | ||
| + | width: | ||
| + | |||
#固定值,例如:width:700px;width:80%; | #固定值,例如:width:700px;width:80%; | ||
#auto,盒子的宽度由内部内容的宽度或者浏览器窗口宽度或者该盒子所在父元素的宽度来确定。 | #auto,盒子的宽度由内部内容的宽度或者浏览器窗口宽度或者该盒子所在父元素的宽度来确定。 | ||
| 第25行: | 第28行: | ||
=== 盒子的高度 === | === 盒子的高度 === | ||
| + | height: | ||
| + | |||
#固定值。盒子中内容的总高度确定,则可以将盒子的高度设置为一个固定值;例如height:300px; | #固定值。盒子中内容的总高度确定,则可以将盒子的高度设置为一个固定值;例如height:300px; | ||
#auto。若盒子中内容的总高度并不确定,则通常将盒子的高度设置为auto,此时,盒子的高度将根据其实际内容的多少来确定。 | #auto。若盒子中内容的总高度并不确定,则通常将盒子的高度设置为auto,此时,盒子的高度将根据其实际内容的多少来确定。 | ||
| − | == | + | *注:为了保证盒子的运行效果在各大浏览器中是一致的,只要盒子中内容的总高度不确定,就不要将height设置为固定值 |
| − | + | ||
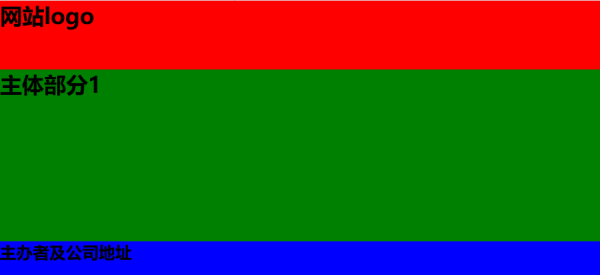
| − | + | === 在网页中“画”盒子=== | |
| − | + | [[文件:web2-9.png|600px]] | |
| − | * | + | *试一试:在[http://www.w3school.com.cn/tiy/t.asp?f=html_basic W3C编辑器]上粘贴以下代码 |
| − | * | + | <nowiki><html> |
| + | <head> | ||
| + | <title>我的第一个 HTML 页面</title> | ||
| + | <meta charset="utf-8" /> | ||
| + | <style type="text/css"> | ||
| + | *{margin:0;padding:0;} | ||
| + | .a{width:100%; height:100px; background:red;} | ||
| + | .b{width:100%; height:250px;background:green;} | ||
| + | .end{width:100%; height:50px; background:blue;} | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div class="a"><h1>网站logo</h1></div> | ||
| + | <div class="b"><h1>主体部分1</h1></div> | ||
| + | <div class="end"><h2>主办者及公司地址</h2></div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </nowiki> | ||
| + | *我们在定义完几个盒子之后,也自然地完成了他们在页面中的'''上下排列'''。 | ||
| + | |||
| + | ===通用选择符=== | ||
| + | <nowiki>*{margin:0;padding:0;}</nowiki> | ||
| + | |||
| + | 消除盒子之间的缝隙 | ||
| + | |||
| + | ==练习== | ||
| + | 1.在刚才的网页中实现4个盒子 | ||
| + | |||
| + | [[文件:web2-8.png|600px]] | ||
| + | |||
| + | 2.在刚才的网页中实现6个盒子 | ||
| − | |||
| − | |||
返回 [[网页设计与开发]] | 返回 [[网页设计与开发]] | ||
2020年11月3日 (二) 09:15的最新版本
盒子利器:div标签
- 所以页面中使用最多的盒子是可以作为容器的层(div)
- 层中可以放置段落、表格、浮动框架等任意其他页面元素,当然也可以放置其他的层。
- 所谓的网页布局就是通过div+css来实现的,div管框架,css管属性。
- 比如说下面的代码,就实现了三个盒子
<nowiki><html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8" />
</head>
<body>
<div><h1>网站logo</h1></div>
<div><h1>主体部分</h1></div>
<div><h2>主办者及公司地址</h2></div>
</body>
</html>
</nowiki>
- 因为代码还没有完成,你现在应该看不到任何效果。
盒子的大小
盒子的宽度
width:
- 固定值,例如:width:700px;width:80%;
- auto,盒子的宽度由内部内容的宽度或者浏览器窗口宽度或者该盒子所在父元素的宽度来确定。
width:auto;
盒子的高度
height:
- 固定值。盒子中内容的总高度确定,则可以将盒子的高度设置为一个固定值;例如height:300px;
- auto。若盒子中内容的总高度并不确定,则通常将盒子的高度设置为auto,此时,盒子的高度将根据其实际内容的多少来确定。
- 注:为了保证盒子的运行效果在各大浏览器中是一致的,只要盒子中内容的总高度不确定,就不要将height设置为固定值
在网页中“画”盒子
- 试一试:在W3C编辑器上粘贴以下代码
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8" />
<style type="text/css">
*{margin:0;padding:0;}
.a{width:100%; height:100px; background:red;}
.b{width:100%; height:250px;background:green;}
.end{width:100%; height:50px; background:blue;}
</style>
</head>
<body>
<div class="a"><h1>网站logo</h1></div>
<div class="b"><h1>主体部分1</h1></div>
<div class="end"><h2>主办者及公司地址</h2></div>
</body>
</html>
- 我们在定义完几个盒子之后,也自然地完成了他们在页面中的上下排列。
通用选择符
*{margin:0;padding:0;}
消除盒子之间的缝隙
练习
1.在刚才的网页中实现4个盒子
2.在刚才的网页中实现6个盒子
返回 网页设计与开发