“CSS常用属性(二)”的版本间的差异
来自CloudWiki
(→字体属性) |
|||
| (未显示2个用户的8个中间版本) | |||
| 第1行: | 第1行: | ||
== 字体属性 == | == 字体属性 == | ||
| + | '''font''' | ||
| + | |||
| + | *可以按以下顺序综合为字体设置属性: | ||
| + | |||
| + | font: style weight size family | ||
| + | |||
| + | font: style weight size/line-height family | ||
| + | |||
| + | 例:font: italic bold 150% "宋体" | ||
| + | |||
| + | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| 第13行: | 第24行: | ||
|- | |- | ||
|} | |} | ||
| − | |||
| − | |||
*例如: | *例如: | ||
| − | + | font-family: arial, sans-serif; font-size: 30px; font-style: italic; font-weight: bold;等价于:font: italic bold 30px arial, sans-serif; — 注意顺序 | |
| − | |||
**使用综合设置时还可以在设置字号的同时设置行高,即在字号后加“/”再跟行高值。 | **使用综合设置时还可以在设置字号的同时设置行高,即在字号后加“/”再跟行高值。 | ||
*[[文件:w2-37.png]] | *[[文件:w2-37.png]] | ||
| 第28行: | 第36行: | ||
<title>静夜思</title> | <title>静夜思</title> | ||
<style type="text/css"> | <style type="text/css"> | ||
| − | h2 { font-size:18pt; font-family: | + | h2 { font-size:18pt; font-weight:bold; font-size:150%; font-family:"黑体"; text-align:center; } |
| − | p { color:blue; font | + | p { color:blue; font: italic bold 150% "宋体" ;text-align:center;} |
</style> | </style> | ||
</head> | </head> | ||
| 第35行: | 第43行: | ||
<h2>静夜思</h2> | <h2>静夜思</h2> | ||
<p>床前明月光,</p> | <p>床前明月光,</p> | ||
| − | <p>疑是地上霜。</ | + | <p>疑是地上霜。</p> |
| − | <p>举头望明月,</ | + | <p>举头望明月,</p> |
| − | <p>低头思故乡。</ | + | <p>低头思故乡。</p> |
</body> | </body> | ||
</html></nowiki> | </html></nowiki> | ||
| − | *上文中的 font-style:italic;font-family:"隶书"; font-size:24px;亦可用color:blue;font: italic 24px "隶书" ;替代 | + | *上文中的 font-style:italic;font-family:"隶书"; font-size:24px;亦可用color:blue;font: italic bold 24px "隶书" ;替代 |
*拓展:http://www.runoob.com/css/css-font.html | *拓展:http://www.runoob.com/css/css-font.html | ||
== 文本属性 == | == 文本属性 == | ||
| + | ===color=== | ||
| + | color:前景字符颜色; | ||
| + | |||
| + | 可能的值: | ||
| + | |||
| + | 预定义颜色、十六进制、十进制、十进制百分比 | ||
| + | |||
| + | ===letter-spacing=== | ||
| + | letter-spacing:字间距 ,带单位的固定数值 | ||
| + | |||
| + | |||
| + | <nowiki><!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>菜鸟教程(runoob.com)</title> | ||
| + | <style> | ||
| + | h1 {letter-spacing:2px;} | ||
| + | h2 {letter-spacing:-3px;} | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <h1>This is heading 1</h1> | ||
| + | <h2>This is heading 2</h2> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | |||
| + | ===word-spacing=== | ||
| + | word-spacing:指定段字之间的空间。 | ||
| + | |||
| + | <nowiki><!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>菜鸟教程(runoob.com)</title> | ||
| + | <style> | ||
| + | p | ||
| + | { | ||
| + | word-spacing:30px; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <p> | ||
| + | This is some text. This is some text. | ||
| + | </p> | ||
| + | |||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | |||
| + | ===line-height=== | ||
| + | line-height:指定行高。 | ||
| + | |||
| + | <nowiki><!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>菜鸟教程(runoob.com)</title> | ||
| + | <style> | ||
| + | p.small {line-height:70%;} | ||
| + | p.big {line-height:200%;} | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <p> | ||
| + | 这是一个标准行高的段落。<br> | ||
| + | 这是一个标准行高的段落。<br> | ||
| + | 大多数浏览器的默认行高约为110%至120%。<br> | ||
| + | </p> | ||
| + | |||
| + | <p class="small"> | ||
| + | 这是一个更小行高的段落。<br> | ||
| + | 这是一个更小行高的段落。<br> | ||
| + | 这是一个更小行高的段落。<br> | ||
| + | 这是一个更小行高的段落。<br> | ||
| + | </p> | ||
| + | |||
| + | <p class="big"> | ||
| + | 这是一个更大行高的段落。<br> | ||
| + | 这是一个更大行高的段落。<br> | ||
| + | 这是一个更大行高的段落。<br> | ||
| + | 这是一个更大行高的段落。<br> | ||
| + | </p> | ||
| + | |||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | |||
| + | *当盒子文字只有一行,且需竖直居中的时候,可以把line-height设为与盒子同高。 | ||
| + | |||
| + | ===text-decoration=== | ||
| + | text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。 | ||
| + | |||
| + | <nowiki><!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>菜鸟教程(runoob.com)</title> | ||
| + | <style> | ||
| + | h1 {text-decoration:overline;} | ||
| + | h2 {text-decoration:line-through;} | ||
| + | h3 {text-decoration:underline;} | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <h1>This is heading 1</h1> | ||
| + | <h2>This is heading 2</h2> | ||
| + | <h3>This is heading 3</h3> | ||
| + | </body> | ||
| + | |||
| + | </html></nowiki> | ||
| + | |||
| + | ===text-align=== | ||
| + | text-align:设置对齐方式。 | ||
| + | |||
| + | <nowiki><!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>菜鸟教程(runoob.com)</title> | ||
| + | <style> | ||
| + | h1 {text-align:center} | ||
| + | h2 {text-align:left} | ||
| + | h3 {text-align:right} | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <h1>This is heading 1</h1> | ||
| + | <h2>This is heading 2</h2> | ||
| + | <h3>This is heading 3</h3> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | |||
| + | ===其他属性=== | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! 文本外观格式属性 !! 取值和描述 | ! 文本外观格式属性 !! 取值和描述 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
|text-justify:两端对齐; ||IE浏览器配合text-align:justify;样式规则实现两端对齐 | |text-justify:两端对齐; ||IE浏览器配合text-align:justify;样式规则实现两端对齐 | ||
| 第147行: | 第281行: | ||
</html></nowiki> | </html></nowiki> | ||
| + | ==案例== | ||
| + | <nowiki><html> | ||
| + | |||
| + | <head> | ||
| + | <title>我的第一个 HTML 页面</title> | ||
| + | <style type="text/css"> | ||
| + | div { border:3px solid red; | ||
| + | padding:5% 6% 7% 8%; | ||
| + | margin:5% 6% 7% 8%; | ||
| + | |||
| + | font: italic bold 150% "仿宋"; | ||
| + | letter-spacing:2px; | ||
| + | word-spacing:5px; | ||
| + | line-height:200%; | ||
| + | text-align:left; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div>body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。</div> | ||
| + | |||
| + | </body> | ||
| + | |||
| + | </html></nowiki> | ||
下一节 [[CSS的选择符(二)]]; | 下一节 [[CSS的选择符(二)]]; | ||
2020年11月21日 (六) 02:30的最新版本
目录
字体属性
font
- 可以按以下顺序综合为字体设置属性:
font: style weight size family
font: style weight size/line-height family
例:font: italic bold 150% "宋体"
| CSS样式属性 | 取值和描述 |
|---|---|
| font-family:字体集; | 系统支持的各种字体,彼此用逗号隔开 |
| font-size:字号大小; | 不同单位的绝对固定值(建议用pt)、%和em两个相对单位值、预定义取值。 |
| font-style:风格样式; | normal常规、italic斜体、oblique偏斜体 |
| font-weight:粗细; | normal常规、100~900、bold粗、bolder更粗 |
- 例如:
font-family: arial, sans-serif; font-size: 30px; font-style: italic; font-weight: bold;等价于:font: italic bold 30px arial, sans-serif; — 注意顺序
<html>
<head>
<title>静夜思</title>
<style type="text/css">
h2 { font-size:18pt; font-weight:bold; font-size:150%; font-family:"黑体"; text-align:center; }
p { color:blue; font: italic bold 150% "宋体" ;text-align:center;}
</style>
</head>
<body>
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</p>
<p>举头望明月,</p>
<p>低头思故乡。</p>
</body>
</html>
- 上文中的 font-style:italic;font-family:"隶书"; font-size:24px;亦可用color:blue;font: italic bold 24px "隶书" ;替代
- 拓展:http://www.runoob.com/css/css-font.html
文本属性
color
color:前景字符颜色;
可能的值:
预定义颜色、十六进制、十进制、十进制百分比
letter-spacing
letter-spacing:字间距 ,带单位的固定数值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>
word-spacing
word-spacing:指定段字之间的空间。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
word-spacing:30px;
}
</style>
</head>
<body>
<p>
This is some text. This is some text.
</p>
</body>
</html>
line-height
line-height:指定行高。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
</html>
- 当盒子文字只有一行,且需竖直居中的时候,可以把line-height设为与盒子同高。
text-decoration
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>
text-align
text-align:设置对齐方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>
其他属性
| 文本外观格式属性 | 取值和描述 |
|---|---|
| text-justify:两端对齐; | IE浏览器配合text-align:justify;样式规则实现两端对齐 |
| text-indent:首行缩进量; | 带单位的固定数值、百分比% |
| word-break:切断单词; | normal英文单词词间换行中文任意(默认)、break-all允许英文单词中间断开换行中文任意、keep-all不允许中日韩文换行英文正常 |
| word-wrap:控制换行; | normal不允许换行(默认)、break-word 强制换行 |
| direction:书写方向; | ltr从左向右、rtl从右向左 |
- line-height:为一行文本设置了字号和行高之后,页面解析执行时,会使用(行高-字号)/2,将结果分别增加到文本的上方和下方,从而形成一个行内框(该框是无法显示但确实存在的),行内框中的文本在垂直方向是居中的,页面设计中经常利用这一特点控制一行文本在某个div中垂直方向居中。
- text-indent:首行缩进量;
- 可采用不同单位的数值、字符宽度的倍数em、或相对浏览器窗口宽度的百分比%。
- 例如使用 text-indent:30px; 设置缩进30像素与字号大小无关。
- 如果使用 text-indent:2em; 则无论字号大小取值如何,都会缩进两个字符。

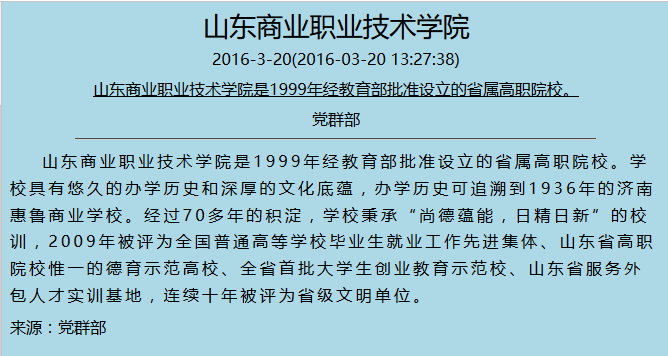
- 运行以下代码,并分析以下代码是什么意思:
<!DOCTYPE >
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
body{background-color: #ADD8E6;}
p{margin:8px 0;font-size:12pt; line-height:22px;}
.p1{text-align:center; font-size:20pt; line-height:30px;}
.p2_4{text-align:center;}
.p3{text-align:center;text-decoration:underline;}
.p5_9{text-indent:2em; letter-spacing: 0.2em; line-height:20pt;}
</style>
<body>
<p class="p1">山东商业职业技术学院</p>
<p class="p2_4">2016-3-20<span>(2016-03-20 13:27:38)</span></p>
<p class="p3">山东商业职业技术学院是1999年经教育部批准设立的省属高职院校。</p>
<p class="p2_4">党群部</p>
<hr width="80%" />
<p class="p5_9" id="p5"> 山东商业职业技术学院是1999年经教育部批准设立的省属高职院校。学校具有悠久的办学历史和深厚的文化底蕴,办学历史可追溯到1936年的济南惠鲁商业学校。经过70多年的积淀,学校秉承“尚德蕴能,日精日新”的校训,2009年被评为全国普通高等学校毕业生就业工作先进集体、山东省高职院校惟一的德育示范高校、全省首批大学生创业教育示范校、山东省服务外包人才实训基地,连续十年被评为省级文明单位。
</p>
<p>来源:党群部</p>
</body>
</html>
鼠标属性
cursor: 鼠标光标形状
<html> <body> <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> <span style="cursor:auto"> Auto</span><br /> <span style="cursor:crosshair"> Crosshair</span><br /> <span style="cursor:default"> Default</span><br /> <span style="cursor:pointer"> Pointer</span><br /> <span style="cursor:move"> Move</span><br /> <span style="cursor:e-resize"> e-resize</span><br /> <span style="cursor:ne-resize"> ne-resize</span><br /> <span style="cursor:nw-resize"> nw-resize</span><br /> <span style="cursor:n-resize"> n-resize</span><br /> <span style="cursor:se-resize"> se-resize</span><br /> <span style="cursor:sw-resize"> sw-resize</span><br /> <span style="cursor:s-resize"> s-resize</span><br /> <span style="cursor:w-resize"> w-resize</span><br /> <span style="cursor:text"> text</span><br /> <span style="cursor:wait"> wait</span><br /> <span style="cursor:help"> help</span> </body> </html>
案例
<html>
<head>
<title>我的第一个 HTML 页面</title>
<style type="text/css">
div { border:3px solid red;
padding:5% 6% 7% 8%;
margin:5% 6% 7% 8%;
font: italic bold 150% "仿宋";
letter-spacing:2px;
word-spacing:5px;
line-height:200%;
text-align:left;
}
</style>
</head>
<body>
<div>body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。</div>
</body>
</html>
下一节 CSS的选择符(二);