“Vue从入门到实战:组件的生命周期”的版本间的差异
(创建页面,内容为“600px”) |
|||
| 第1行: | 第1行: | ||
| + | |||
| + | ==组件生命周期== | ||
[[文件:vue21021201.png|600px]] | [[文件:vue21021201.png|600px]] | ||
| + | |||
| + | 为了方便在组件实例的不同阶段加入定制的功能,Vue提供了一些生命周期钩子,如beforeCreate。 | ||
| + | |||
| + | 针对上图生命周期序号下表进行解释: | ||
| + | |||
| + | ===1.new vue()=== | ||
| + | |||
| + | 这是new了一个vue的实例对象;此时就会进入组件的创建过程。 | ||
| + | |||
| + | ===2.Init Events & Lifecycle=== | ||
| + | |||
| + | 初始化组件的事件和生命周期函数;当执行完这一步之后,组件的生命周期函数就已经全部初始化好了,等待着依次去调用。 | ||
| + | |||
| + | ===3.beforeCreate(生命周期钩子)=== | ||
| + | |||
| + | 官方说明:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。 | ||
| + | |||
| + | 解释:这是第一个生命周期函数;此时,组件的data和methods以及页面DOM结构,都还没有初始化; | ||
| + | |||
| + | 可在这一阶段添加loading事件。 | ||
| + | |||
| + | ===4.Init injections & reactivity === | ||
| + | 这个阶段中,正在初始化data和methods中的数据以及方法。 | ||
| + | |||
| + | ===5.created (生命周期钩子)=== | ||
| + | |||
| + | 官方说明:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。 | ||
| + | |||
| + | 解释:这个组件创建阶段第二个生命周期函数,此时,组件的data和methods已经可以用了;但是页面还没有渲染出来;在这个生命周期函数中,我们经常会发起Ajax请求; | ||
| + | |||
| + | 可以在这一阶段接收loading,请求数据为mounted渲染作准备。 | ||
| + | |||
| + | ===6.正在解析模板结构=== | ||
| + | 把data上的数据拿到,并且解析执行模板结构汇总的指令;当所有指令被解析完毕,那么模板页面就被渲染到内存中了;当模板编译完成,我们的模板页面,还没有挂载到页面上,只是存在于内存中,用户看不到页面; | ||
| + | |||
| + | ===7.beforeMount(生命周期钩子)=== | ||
| + | |||
| + | 官方说明:在挂载开始之前被调用:相关的 render 函数首次被调用。 | ||
| + | |||
| + | 解释:当模板在内存中编译完成,会立即执行实例创建阶段的第三个生命周期函数,这个函数就是beforeMount,此时内存中的模板结构,还没有真正渲染到页面上;此时,页面上看不到真实的数据,用户看到的只是一个模板页面而已; | ||
| + | |||
| + | ===8.替换模板=== | ||
| + | 这一步把正在内存中渲染好的模板结构替换到页面上; | ||
| + | |||
| + | ===9.mounted(生命周期钩子)=== | ||
| + | |||
| + | 官方说明:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。 | ||
| + | |||
| + | 解释:mounted是组件创建阶段最后的一个生命周期函数;此时,页面已经真正的渲染好了,用户可以看到真实的页面数据了;如果有依赖于DOM的代码可以放在这里,比如手动监听DOM事件; | ||
| + | |||
| + | ===10.组件运行汇总的生命周期函数=== | ||
| + | 组件运行中的生命周期函数,会根据data数据的变化,有选择性的被触发0次货N次; | ||
| + | |||
| + | ===11.beforeUpdate(生命周期钩子)=== | ||
| + | |||
| + | 官方说明:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。 | ||
| + | |||
| + | 解释:在执行beforeUpdate运行中的生命周期函数的时候,数据肯定是最新的;但是页面上呈现的数据还是旧的 | ||
| + | |||
| + | ===12.虚拟DOM 重新渲染=== | ||
| + | 正在根据最新的data数据,重新渲染内存中的的模板结构;并把渲染好的模板结构替换到页面上 | ||
| + | |||
| + | ===13.updated(生命周期钩子)=== | ||
| + | |||
| + | 官方说明:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。 | ||
| + | |||
| + | 解释:然而在大多数情况下,应该避免在这个钩子中更改状态,这容易导致死循环。 | ||
| + | |||
| + | ===14.beforeDestroy(生命周期钩子)=== | ||
| + | |||
| + | 官方说明:实例销毁之前调用。在这一步,实例仍然完全可用。 | ||
| + | |||
| + | 解释:当执行beforeDestroy的时候,组件即将被销毁,但是还没有真正开始销毁,此时组件还是正常可用的;data、methods等数据或方法,依旧可以被正常访问 | ||
| + | |||
| + | ===15.销毁过程=== | ||
| + | |||
| + | ===16.destroyed(生命周期钩子) === | ||
| + | |||
| + | 官方说明:vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 | ||
| + | |||
| + | 解释:组件已完成了销毁,组件无法使用,data和methods都不可使用。 | ||
| + | |||
| + | ===errorCaptured(生命周期钩子,2.5.0新增)=== | ||
| + | 当捕获一个来自任何后代组件的错误时被调用,此钩子可以返回false,以阻止错误进一步传播。 | ||
| + | |||
| + | 参考文档:https://www.cnblogs.com/qidh/p/11431998.html | ||
2021年2月12日 (五) 04:12的版本
目录
- 1 组件生命周期
- 1.1 1.new vue()
- 1.2 2.Init Events & Lifecycle
- 1.3 3.beforeCreate(生命周期钩子)
- 1.4 4.Init injections & reactivity
- 1.5 5.created (生命周期钩子)
- 1.6 6.正在解析模板结构
- 1.7 7.beforeMount(生命周期钩子)
- 1.8 8.替换模板
- 1.9 9.mounted(生命周期钩子)
- 1.10 10.组件运行汇总的生命周期函数
- 1.11 11.beforeUpdate(生命周期钩子)
- 1.12 12.虚拟DOM 重新渲染
- 1.13 13.updated(生命周期钩子)
- 1.14 14.beforeDestroy(生命周期钩子)
- 1.15 15.销毁过程
- 1.16 16.destroyed(生命周期钩子)
- 1.17 errorCaptured(生命周期钩子,2.5.0新增)
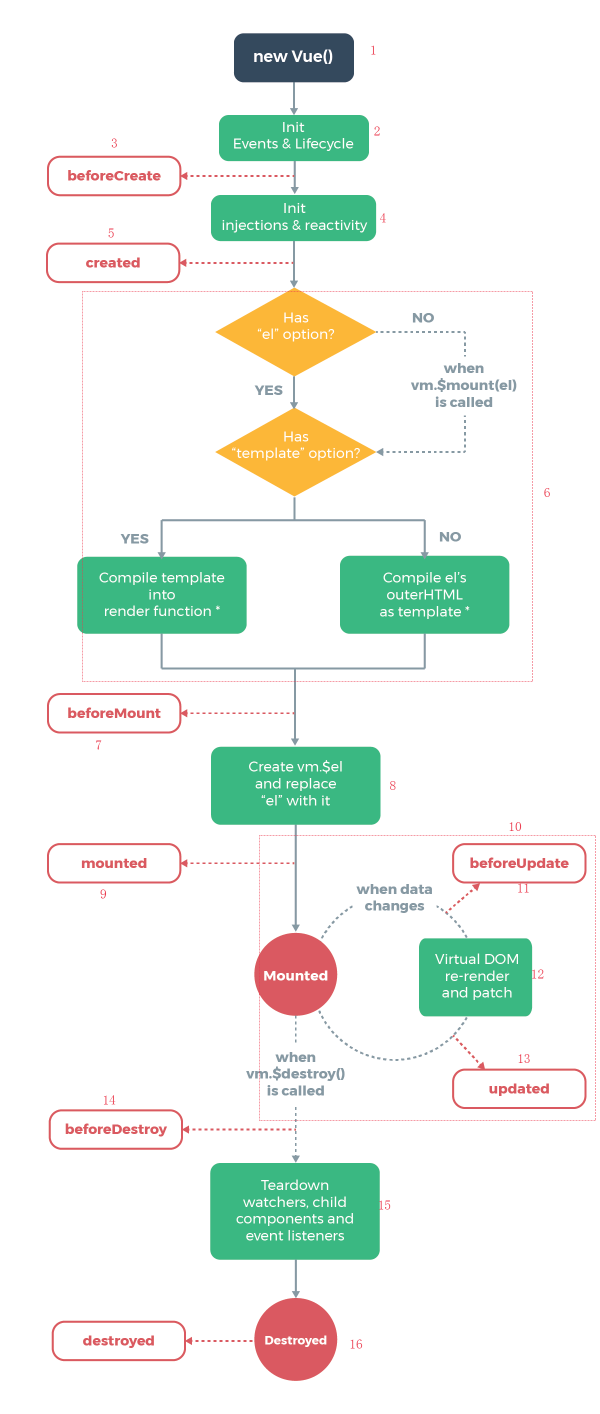
组件生命周期
为了方便在组件实例的不同阶段加入定制的功能,Vue提供了一些生命周期钩子,如beforeCreate。
针对上图生命周期序号下表进行解释:
1.new vue()
这是new了一个vue的实例对象;此时就会进入组件的创建过程。
2.Init Events & Lifecycle
初始化组件的事件和生命周期函数;当执行完这一步之后,组件的生命周期函数就已经全部初始化好了,等待着依次去调用。
3.beforeCreate(生命周期钩子)
官方说明:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
解释:这是第一个生命周期函数;此时,组件的data和methods以及页面DOM结构,都还没有初始化;
可在这一阶段添加loading事件。
4.Init injections & reactivity
这个阶段中,正在初始化data和methods中的数据以及方法。
5.created (生命周期钩子)
官方说明:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
解释:这个组件创建阶段第二个生命周期函数,此时,组件的data和methods已经可以用了;但是页面还没有渲染出来;在这个生命周期函数中,我们经常会发起Ajax请求;
可以在这一阶段接收loading,请求数据为mounted渲染作准备。
6.正在解析模板结构
把data上的数据拿到,并且解析执行模板结构汇总的指令;当所有指令被解析完毕,那么模板页面就被渲染到内存中了;当模板编译完成,我们的模板页面,还没有挂载到页面上,只是存在于内存中,用户看不到页面;
7.beforeMount(生命周期钩子)
官方说明:在挂载开始之前被调用:相关的 render 函数首次被调用。
解释:当模板在内存中编译完成,会立即执行实例创建阶段的第三个生命周期函数,这个函数就是beforeMount,此时内存中的模板结构,还没有真正渲染到页面上;此时,页面上看不到真实的数据,用户看到的只是一个模板页面而已;
8.替换模板
这一步把正在内存中渲染好的模板结构替换到页面上;
9.mounted(生命周期钩子)
官方说明:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
解释:mounted是组件创建阶段最后的一个生命周期函数;此时,页面已经真正的渲染好了,用户可以看到真实的页面数据了;如果有依赖于DOM的代码可以放在这里,比如手动监听DOM事件;
10.组件运行汇总的生命周期函数
组件运行中的生命周期函数,会根据data数据的变化,有选择性的被触发0次货N次;
11.beforeUpdate(生命周期钩子)
官方说明:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
解释:在执行beforeUpdate运行中的生命周期函数的时候,数据肯定是最新的;但是页面上呈现的数据还是旧的
12.虚拟DOM 重新渲染
正在根据最新的data数据,重新渲染内存中的的模板结构;并把渲染好的模板结构替换到页面上
13.updated(生命周期钩子)
官方说明:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。
解释:然而在大多数情况下,应该避免在这个钩子中更改状态,这容易导致死循环。
14.beforeDestroy(生命周期钩子)
官方说明:实例销毁之前调用。在这一步,实例仍然完全可用。
解释:当执行beforeDestroy的时候,组件即将被销毁,但是还没有真正开始销毁,此时组件还是正常可用的;data、methods等数据或方法,依旧可以被正常访问
15.销毁过程
16.destroyed(生命周期钩子)
官方说明:vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
解释:组件已完成了销毁,组件无法使用,data和methods都不可使用。
errorCaptured(生命周期钩子,2.5.0新增)
当捕获一个来自任何后代组件的错误时被调用,此钩子可以返回false,以阻止错误进一步传播。