“小程序弹性布局”的版本间的差异
来自CloudWiki
(→添加基本弹性布局) |
|||
| 第142行: | 第142行: | ||
flex-direction:row; | flex-direction:row; | ||
}</nowiki> | }</nowiki> | ||
| + | |||
| + | 注:这里可以把flex-direction 值改一下。 | ||
===弹性布局完善=== | ===弹性布局完善=== | ||
2021年3月21日 (日) 09:23的版本
目录
页面内容的弹性布局
布局的传统解决方案,基于盒状模型,它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
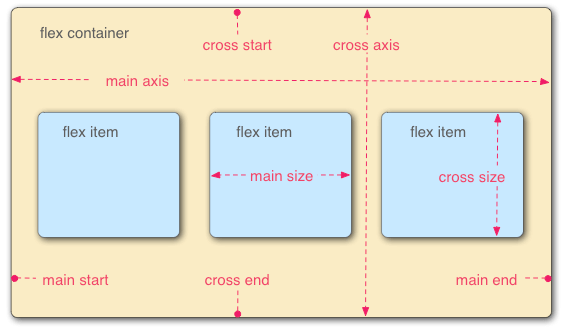
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”
组成:
- flex container
- flex item
容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
决定主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
它可能取三个值。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
更多内容请参考:flex布局语法教程:https://www.runoob.com/w3cnote/flex-grammar.html
案例
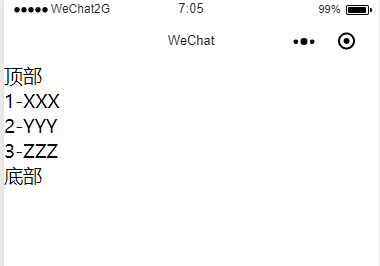
原始布局
<!--pages/flex/flex.wxml-->
<view class='box1'> 顶部</view>
<view class='box2'>
<view class='box2_1'>
1-XXX
</view>
<view class='box2_2'>
2-YYY
</view>
<view class='box2_3'>
3-ZZZ
</view>
</view>
<view class='box3'>底部</view>
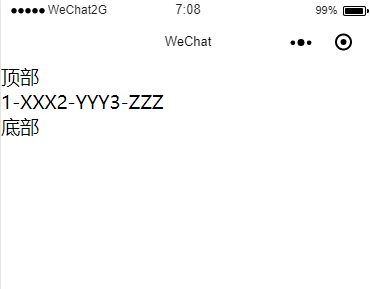
添加基本弹性布局
flex.wxss:
/* pages/flex/flex.wxss */
.box2{
display:flex;
flex-direction:row;
}
注:这里可以把flex-direction 值改一下。
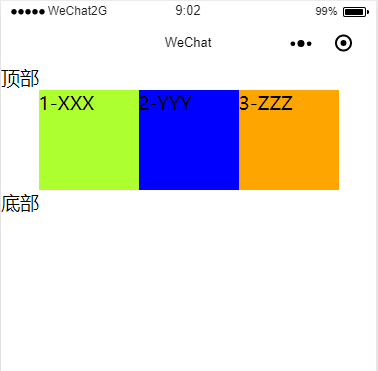
弹性布局完善
/* pages/flex/flex.wxss */
.box2{
display:flex;/*采用弹性布局*/
flex-direction:row;/*主轴的排列方向,可以是row或column */
justify-content:center;/*这里也可以填space-around等值 */
flex-wrap:wrap;/*它定义了如果一条轴线排不下,如何换行。 默认是nowrap,不换行*/
align-items:center;/*定义项目在交叉轴上如何对齐。*/
}
.box2_1{
background-color:greenyellow;
width:100px; height: 100px;
}
.box2_2{
background-color:blue;
width:100px; height: 100px;
}
.box2_3{
background-color:orange;
width:100px; height: 100px;
}