“小程序:文章收藏(1)”的版本间的差异
来自CloudWiki
(创建页面,内容为“==动态参数下如何调试页面== 上一节讲到,页面可以接收动态参数,以根据参数显示不同的内容。 那么我们如何调试带有动…”) |
|||
| 第7行: | 第7行: | ||
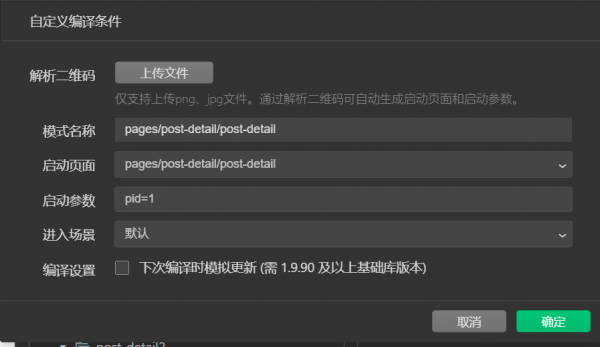
[[文件:wexin21061301.png|600px]] | [[文件:wexin21061301.png|600px]] | ||
| + | |||
| + | ==实训步骤== | ||
| + | ===替换图片== | ||
| + | 将文中彩色的收藏按钮 替换为无色的 | ||
| + | |||
| + | <nowiki> | ||
| + | <view class="circle"> | ||
| + | <image class="share-img" src="/images/icon/share.png"></image> | ||
| + | <image src="/images/icon/collection-anti.png"></image> | ||
| + | </view></nowiki> | ||
| + | |||
| + | ===绑定事件=== | ||
| + | |||
| + | <nowiki> | ||
| + | <view class="circle"> | ||
| + | <image class="share-img" src="/images/icon/share.png"></image> | ||
| + | <image binc:tap="onCollection" src="/images/icon/collection-anti.png"></image> | ||
| + | </view></nowiki> | ||
| + | ===编写事件=== | ||
2021年6月13日 (日) 13:58的版本
动态参数下如何调试页面
上一节讲到,页面可以接收动态参数,以根据参数显示不同的内容。
那么我们如何调试带有动态参数的页面呢 ?
打开编译模式,在启动参数一栏 写上要传给这个页面的参数及其值。
实训步骤
=替换图片
将文中彩色的收藏按钮 替换为无色的
<view class="circle">
<image class="share-img" src="/images/icon/share.png"></image>
<image src="/images/icon/collection-anti.png"></image>
</view>
绑定事件
<view class="circle"> <image class="share-img" src="/images/icon/share.png"></image> <image binc:tap="onCollection" src="/images/icon/collection-anti.png"></image> </view>