“小程序:文章收藏(1)”的版本间的差异
来自CloudWiki
| (未显示1个用户的3个中间版本) | |||
| 第9行: | 第9行: | ||
==实训步骤== | ==实训步骤== | ||
| − | ===替换图片== | + | ===替换图片=== |
将文中彩色的收藏按钮 替换为无色的 | 将文中彩色的收藏按钮 替换为无色的 | ||
| 第20行: | 第20行: | ||
===绑定事件=== | ===绑定事件=== | ||
| − | <nowiki> | + | <nowiki> |
<view class="circle"> | <view class="circle"> | ||
<image class="share-img" src="/images/icon/share.png"></image> | <image class="share-img" src="/images/icon/share.png"></image> | ||
| − | <image binc:tap=" | + | <image binc:tap="onCollect" src="/images/icon/collection-anti.png"></image> |
</view></nowiki> | </view></nowiki> | ||
| + | |||
| + | ===设置须传递的参数=== | ||
| + | |||
| + | <nowiki> | ||
| + | /** | ||
| + | * 页面的初始数据 | ||
| + | */ | ||
| + | data: { | ||
| + | _pid: null, | ||
| + | }, | ||
| + | |||
| + | |||
| + | |||
| + | onLoad: function (options) { | ||
| + | //console.log(options) | ||
| + | const postData = postList[options.pid] | ||
| + | this.data._pid = options.pid | ||
| + | console.log(postData) | ||
| + | this.setData({ | ||
| + | postData | ||
| + | }) | ||
| + | }, | ||
| + | </nowiki> | ||
| + | ===小知识:JS动态属性=== | ||
| + | <nowiki> | ||
| + | onCollect(event,attr){ | ||
| + | //假设未收藏→>收藏 | ||
| + | //哪篇文章被收藏 | ||
| + | //数据结构多篇文章是否被收藏 | ||
| + | wx.setStorageSync('posts_collected' ,{ | ||
| + | // this.data._pid:true | ||
| + | }) | ||
| + | const obj = { | ||
| + | flag:1 | ||
| + | } | ||
| + | obj.flag=2 | ||
| + | obj.attr=2 | ||
| + | obj[attr]=3 | ||
| + | },</nowiki> | ||
| + | *可以这么写:obj[attr],但是不能这样写obj.attr. | ||
| + | |||
===编写事件=== | ===编写事件=== | ||
| + | <nowiki> | ||
| + | onCollect(event){ | ||
| + | //假设未收藏→>收藏 | ||
| + | //哪篇文章被收藏 | ||
| + | //数据结构多篇文章是否被收藏 | ||
| + | wx.setStorageSync('posts_collected' ,{ | ||
| + | this.data._pid:true | ||
| + | |||
| + | }) | ||
| + | }, | ||
| + | </nowiki> | ||
2021年6月15日 (二) 01:07的最新版本
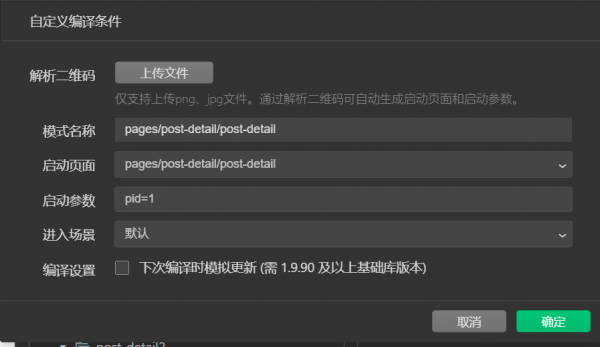
动态参数下如何调试页面
上一节讲到,页面可以接收动态参数,以根据参数显示不同的内容。
那么我们如何调试带有动态参数的页面呢 ?
打开编译模式,在启动参数一栏 写上要传给这个页面的参数及其值。
实训步骤
替换图片
将文中彩色的收藏按钮 替换为无色的
<view class="circle">
<image class="share-img" src="/images/icon/share.png"></image>
<image src="/images/icon/collection-anti.png"></image>
</view>
绑定事件
<view class="circle">
<image class="share-img" src="/images/icon/share.png"></image>
<image binc:tap="onCollect" src="/images/icon/collection-anti.png"></image>
</view>
设置须传递的参数
/**
* 页面的初始数据
*/
data: {
_pid: null,
},
onLoad: function (options) {
//console.log(options)
const postData = postList[options.pid]
this.data._pid = options.pid
console.log(postData)
this.setData({
postData
})
},
小知识:JS动态属性
onCollect(event,attr){
//假设未收藏→>收藏
//哪篇文章被收藏
//数据结构多篇文章是否被收藏
wx.setStorageSync('posts_collected' ,{
// this.data._pid:true
})
const obj = {
flag:1
}
obj.flag=2
obj.attr=2
obj[attr]=3
},
- 可以这么写:obj[attr],但是不能这样写obj.attr.
编写事件
onCollect(event){
//假设未收藏→>收藏
//哪篇文章被收藏
//数据结构多篇文章是否被收藏
wx.setStorageSync('posts_collected' ,{
this.data._pid:true
})
},