“小程序案例:比较数字大小”的版本间的差异
(→编写页面) |
|||
| 第68行: | 第68行: | ||
[[文件:wexin2021092701.png]] | [[文件:wexin2021092701.png]] | ||
| − | + | ===WXSS文件=== | |
<nowiki> | <nowiki> | ||
| 第87行: | 第87行: | ||
}</nowiki> | }</nowiki> | ||
| − | + | ====尺寸单位==== | |
| − | |||
| − | ===尺寸单位=== | ||
rpx 和px : | rpx 和px : | ||
2021年10月13日 (三) 01:10的版本
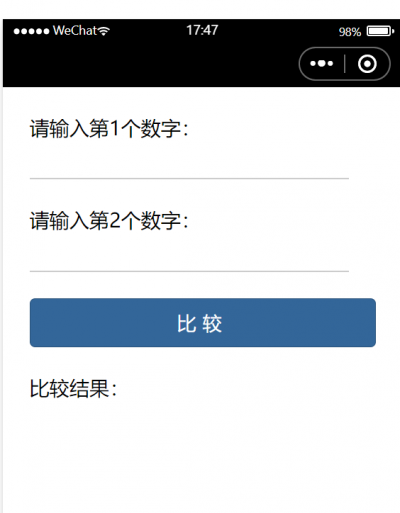
效果
文件配置
全局文件配置
开启了调试,运行程序后,就会在控制台中输出调试信息:
{
"pages": [
"pages/index/index",
"pages/test/test"
],
"debug": true,
"window": {
"navigationBarTitleText": "数值比较",
"navigationBarBackgroundColor": "#369"
},
"sitemapLocation": "sitemap.json"
}
页面级文件配置
导航栏标题为“数值比较”,颜色为蓝色:
设置下拉框的样式
{
"navigationBarTitleText": "数值比较",
"navigationBarBackgroundColor": "#369",
"enablePullDownRefresh": true,
"backgroundColor":"#ACDA64",
"backgroundTextStyle":"light"
}
编写页面
WXML代码
<view> <text>请输入第1个数字:</text> <input type="number" /> </view> <view> <text>请输入第2个数字:</text> <input type="number" /> </view> <button>比较</button> <view> <text>比较结果:</text> </view>
input组件的可选值:
text 文本输入键盘 number 数字输入键盘 idcard 身份证输入键盘 digit 带小数点的数字键盘
注:
<view>和<text>属于双边标签,由开始标签和结束标签两部分构成,<input>属于单边标签,只有“开始标签”,且结尾用“/>”表示。值得一提的是,<input>也可以写成双边标签,如“<input></input>”
设input组件type属性值为number:
WXSS文件
view {
margin: 50rpx;
}
input {
/* width: 600rpx; */
width: 300px; /* 此处将原来的600rpx改为300px */
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {
margin: 50rpx;
color: #fff;
background: #369;
}
尺寸单位
rpx 和px :
使用rpx:
view {margin: 50rpx;}
input {
width: 600rpx;
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {margin: 50rpx;}
使用px:
view {margin: 50rpx;}
input {
/* 此处将原来的600rpx改为300px */
width: 300px; margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {margin: 50rpx;}
可以看到使用rpx 在不同设备上 使用,效果都非常接近
页面逻辑
生命周期回调函数
Page()函数参数对象的属性:
data Object 页面的初始数据 onLoad Function 生命周期回调函数,监听页面加载 onReady Function 生命周期回调函数,监听页面初次渲染完成 onShow Function 生命周期回调函数,监听页面显示 onHide Function 生命周期回调函数,监听页面隐藏 onUnload Function 生命周期回调函数,监听页面卸载 onPullDownRefresh Function 页面事件处理函数,监听用户下拉动作 onReachBottom Function 页面事件处理函数,页面上拉触底 onShareAppMessage Function 页面事件处理函数,用户单击右上角的分享按钮 onPageScroll Function 页面事件处理函数,页面滚动会连续触发 其他 Any 开发者可以添加任意的函数或者数据到data中,在页面的函数中可以通过this.*来访问。
onLoad、onReady、onShow函数为例进行演示:
onLoad: function (options) {
console.log('页面加载')
},
onReady: function () {
console.log('页面初次渲染完成')
},
onShow: function () {
console.log('页面显示')
},
值得一提
单击“…”会在底部弹出一个菜单,在菜单中有一项“转发”,单击转发就会触发onShareAppMessage事件。单击“”可以在前台、后台之间切换。
options
在onLoad函数中,有一个参数options,
表示打开当前页面路径中的参数,
它可以在当前页面被其他页面打开的情况下接收一些参数。
pages/index/index.js:
onReady: function() {
wx.navigateTo({
url: '/pages/test/test?name1=value1&name2=value2'
})
},
pages/test/test.js:
onLoad: function (options) {
console.log(options)
},
页面处理函数
pages/index/index.js中使用这3个页面处理函数:
onPullDownRefresh: function () {console.log('此时用户下拉触顶')},
onReachBottom: function () {console.log('此时用户上拉触底')},
onPageScroll: function (options) {
console.log('此时用户正在滚动页面')
console.log('滚动距离:' + options.scrollTop)
},
组件处理函数
组件事件处理函数用于为组件绑定事件:
<button bindtap="compare">比较</button>
compare: function (e) {
console.log('比较按钮被单击了')
console.log(e)
},
e.target和e.currentTarget
对比e.target和e.currentTarget:
<view bindtap="viewtap" id="outer">
outer
<view id="inner">inner</view>
</view>
viewtap: function(e) {
console.log(e.target.id + '-' + e.currentTarget.id)
},
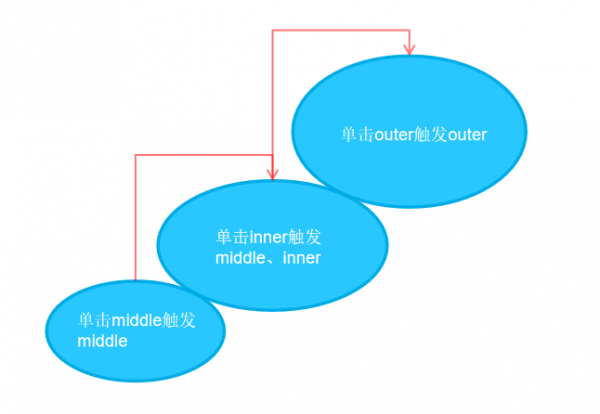
常用的冒泡事件
冒泡事件是指当一个组件上的事件被触发后,事件会向父节点传递,而非冒泡事件不会向父节点传递。一些组件还拥有一些专门的事件,如form组件的submit事件、input组件的input事件等
属性 类型 touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 touchend 手指触摸动作结束 tap 手指触摸后马上离开 longpress 手指触摸后,超过350ms再离开。如果指定了事件回调函数并触发了这个事件,tap事件将不被触发
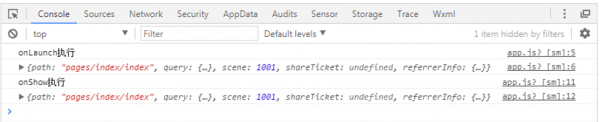
注册程序
在app.js文件中调用App()函数:
onLaunch: function(options) {console.log('onLaunch执行')},
onShow: function (options) {console.log('onShow执行')},
onHide: function() {console.log('onHide执行')},
onError: function(error) {console.log('onError执行')},
onPageNotFound: function (options) {console.log('onPageNotFound执行')}
onLaunch()和onShow()函数触发后返回的字段:
- path:打开小程序的路径。
- query:打开小程序的query。
- scene:打开小程序的场景值。
- shareTicket:获取到shareTicket。
- referrerInfo:获取来源于小程序、公众号的AppId等
App()函数中还可以保存一些在所有页面中共享的数据:
注册数据:
App({
num: 123,
test: function() {console.log('test')}
})
打印数据:
onReady: function () {
var app = getApp()
console.log(app.num)
app.test()
},
实现比较功能
为两个input组件绑定不同事件处理函数
给两个input组件 绑定不同事件num1Change、num2Change:
事件绑定:
<input type="number" bindchange="num1change“/> <input type="number" bindchange="num2change" />
事件处理函数:
num1change: function (e) {
this.num1 = Number(e.detail.value)
},
num2change: function (e) {
this.num2 = Number(e.detail.value)
},
比较功能:
事件处理函数:
compare: function() {
var str = '两数相等'
if (this.num1 > this.num2) {
str = '第1个数大'
} else if (this.num1 < this.num2) {
str = '第2个数大'
}
this.setData({result: str})
},
事件绑定:
<button bindtap="compare"> 比较</button>
为两个input组件绑定相同事件处理函数
通过id和dataset获取元素:
<input id="num1" type="number" bindchange="change" /> <input id="num2" type="number" bindchange="change" />
<input data-id="num1" type="number" bindchange="change2" /> <input data-id="num2" type="number" bindchange="change2" />
在页面中直接进行比较
在text组件上处理计算逻辑:
事件处理函数:
change3: function (e) {
var data = {}
data[e.target.dataset.id] = Number(e.detail.value)
this.setData(data)
},
页面数据比较:
<text>比较结果:
{{num1 > num2 ? '第1个数大' :
(num1 < num2 ? '第2个数大' :
'两数相等')}}</text>
通过条件渲染的方式比较大小
<text wx:if="{{num1 > num2}}">比较结果:第1个数大</text>
<text wx:if="{{num1 < num2}}">比较结果:第2个数大</text>
<text wx:if="{{num1 == num2}}">比较结果:两数相等</text>
<text wx:if="{{num1 > num2}}">比较结果:第1个数大</text>
<text wx:elif="{{num1 < num2}}">比较结果:第2个数大</text>
<text wx:else>比较结果:两数相等</text>
通过表单获取input组件的值
表单组件:
<form bindsubmit="formCompare"> </form>
事件处理函数:
formCompare: function(e) {
var str = '两数相等'
var num1 = Number(e.detail.value.num1)
var num2 = Number(e.detail.value.num2)
…
this.setData({result: str})
},