“小程序案例:比较数字大小”的版本间的差异
来自CloudWiki
(→注册程序) |
(→实现比较功能) |
||
| (未显示同一用户的14个中间版本) | |||
| 第1行: | 第1行: | ||
| − | == | + | |
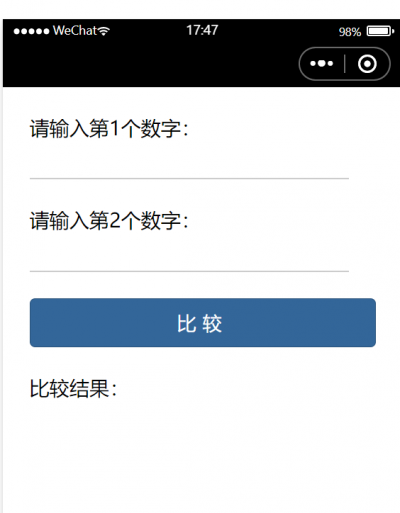
| + | ==效果== | ||
| + | |||
| + | [[文件:wexin2021100901.png|400px]] | ||
| + | |||
| + | ==文件配置== | ||
| + | ===全局文件配置=== | ||
| + | 开启了调试,运行程序后,就会在控制台中输出调试信息: | ||
| + | |||
| + | <nowiki> | ||
| + | { | ||
| + | "pages": [ | ||
| + | "pages/index/index", | ||
| + | "pages/test/test" | ||
| + | ], | ||
| + | "debug": true, | ||
| + | "window": { | ||
| + | "navigationBarTitleText": "数值比较", | ||
| + | "navigationBarBackgroundColor": "#369" | ||
| + | }, | ||
| + | "sitemapLocation": "sitemap.json" | ||
| + | }</nowiki> | ||
| + | ===页面级文件配置=== | ||
| + | 导航栏标题为“数值比较”,颜色为蓝色: | ||
| + | |||
| + | 设置下拉框的样式 | ||
| + | |||
<nowiki> | <nowiki> | ||
| − | <view><text>请输入第1个数字:</text><input type="number" /></view> | + | { |
| − | <view><text>请输入第2个数字:</text><input type="number" /></view> | + | "navigationBarTitleText": "数值比较", |
| + | "navigationBarBackgroundColor": "#369", | ||
| + | "enablePullDownRefresh": true, | ||
| + | "backgroundColor":"#ACDA64", | ||
| + | "backgroundTextStyle":"light" | ||
| + | }</nowiki> | ||
| + | |||
| + | ==编写页面== | ||
| + | ===WXML代码=== | ||
| + | |||
| + | <nowiki> | ||
| + | <view> | ||
| + | <text>请输入第1个数字:</text> | ||
| + | <input type="number" /> | ||
| + | </view> | ||
| + | <view> | ||
| + | <text>请输入第2个数字:</text> | ||
| + | <input type="number" /> | ||
| + | </view> | ||
<button>比较</button> | <button>比较</button> | ||
| − | <view><text>比较结果:</text></view></nowiki> | + | <view> |
| + | <text>比较结果:</text> | ||
| + | </view></nowiki> | ||
input组件的可选值: | input组件的可选值: | ||
| 第22行: | 第68行: | ||
[[文件:wexin2021092701.png]] | [[文件:wexin2021092701.png]] | ||
| − | == | + | ===WXSS文件=== |
<nowiki> | <nowiki> | ||
| − | + | view { | |
| − | + | margin: 50rpx; | |
| − | + | } | |
| − | + | input { | |
| − | : | + | /* width: 600rpx; */ |
| − | + | width: 300px; /* 此处将原来的600rpx改为300px */ | |
| − | + | margin-top: 20rpx; | |
| − | + | border-bottom: 2rpx solid #ccc; | |
| − | |||
| − | |||
| − | |||
| − | margin: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | |||
| − | : | + | button { |
| − | + | margin: 50rpx; | |
| − | + | color: #fff; | |
| − | + | background: #369; | |
}</nowiki> | }</nowiki> | ||
| − | + | ====尺寸单位==== | |
| − | ==尺寸单位== | ||
rpx 和px : | rpx 和px : | ||
| 第83行: | 第116行: | ||
可以看到使用rpx 在不同设备上 使用,效果都非常接近 | 可以看到使用rpx 在不同设备上 使用,效果都非常接近 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <nowiki> | + | ==实现比较功能== |
| + | ===添加数据=== | ||
| + | <nowiki> | ||
| + | data: { | ||
| + | num1:0, | ||
| + | num2:0, | ||
| + | result:null | ||
| + | },</nowiki> | ||
| − | == | + | ===为两个input组件绑定不同事件处理函数=== |
| − | |||
| − | + | 给两个input组件 绑定不同事件num1Change、num2Change: | |
| − | + | ||
| − | + | 事件绑定: | |
| − | |||
| − | + | <nowiki> | |
| + | <input type="number" bindchange="num1change“/> | ||
| + | <input type="number" bindchange="num2change" /> | ||
| + | </nowiki> | ||
| + | 事件处理函数: | ||
<nowiki> | <nowiki> | ||
| − | { | + | num1change: function (e) { |
| − | + | this.num1 = Number(e.detail.value) | |
| − | + | }, | |
| − | } | + | num2change: function (e) { |
| − | + | this.num2 = Number(e.detail.value) | |
| + | }, | ||
</nowiki> | </nowiki> | ||
| − | + | 比较功能: | |
| − | |||
| − | + | 事件处理函数: | |
<nowiki> | <nowiki> | ||
| − | + | compare: function() { | |
| − | + | var str = '两数相等' | |
| − | + | if (this.num1 > this.num2) { | |
| − | + | str = '第1个数大' | |
| − | + | } else if (this.num1 < this.num2) { | |
| − | + | str = '第2个数大' | |
| − | + | } | |
| − | + | this.setData({result: str}) | |
| − | + | }, | |
| − | + | </nowiki> | |
| − | |||
| − | + | 事件绑定: | |
<nowiki> | <nowiki> | ||
| − | + | <button bindtap="compare"> | |
| − | + | 比较</button> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</nowiki> | </nowiki> | ||
| − | + | 数据绑定: | |
| − | |||
| − | + | <nowiki> | |
| − | + | <view> | |
| + | <text>比较结果:{{result}}</text> | ||
| + | </view></nowiki> | ||
| − | + | ===为两个input组件绑定相同事件处理函数=== | |
| − | + | 通过id获取元素: | |
| − | + | <nowiki> | |
| + | <input id="num1" type="number" bindchange="change" /> | ||
| + | <input id="num2" type="number" bindchange="change" /> | ||
| + | </nowiki> | ||
<nowiki> | <nowiki> | ||
| − | + | change: function(e) { | |
| − | + | this[e.currentTarget.id] = Number(e.detail.value) | |
| − | |||
| − | |||
}, | }, | ||
</nowiki> | </nowiki> | ||
| − | + | 通过dataset获取元素: | |
| + | <nowiki> | ||
| + | <input data-id="num1" type="number" bindchange="change2" /> | ||
| + | <input data-id="num2" type="number" bindchange="change2" /> | ||
| + | </nowiki> | ||
| − | |||
| − | |||
| − | |||
| − | === | + | <nowiki> |
| − | + | change: function(e) { | |
| + | this[e.target.dataset.id] = Number(e.detail.value) | ||
| + | }, | ||
| + | </nowiki> | ||
| + | ===在页面中直接进行比较=== | ||
| − | <nowiki> | + | 在text组件上处理计算逻辑: |
| − | + | ||
| − | + | 事件处理函数: | |
| − | + | ||
| − | + | <nowiki> | |
| + | change3: function (e) { | ||
| + | var data = {} | ||
| + | data[e.target.dataset.id] = Number(e.detail.value) | ||
| + | this.setData(data) | ||
}, | }, | ||
</nowiki> | </nowiki> | ||
| − | + | 页面数据比较: | |
| − | |||
<nowiki> | <nowiki> | ||
| − | < | + | <text>比较结果: |
| − | + | {{num1 > num2 ? '第1个数大' : | |
| − | + | (num1 < num2 ? '第2个数大' : | |
| − | + | '两数相等')}}</text> | |
| − | } | ||
</nowiki> | </nowiki> | ||
| − | === | + | ===通过条件渲染的方式比较大小=== |
| − | + | ||
<nowiki> | <nowiki> | ||
| − | < | + | <text wx:if="{{num1 > num2}}">比较结果:第1个数大</text> |
| − | + | <text wx:if="{{num1 < num2}}">比较结果:第2个数大</text> | |
| − | < | + | <text wx:if="{{num1 == num2}}">比较结果:两数相等</text> |
| − | < | ||
| − | |||
| − | |||
| − | } | ||
</nowiki> | </nowiki> | ||
| − | == | + | <nowiki> |
| − | + | <text wx:if="{{num1 > num2}}">比较结果:第1个数大</text> | |
| + | <text wx:elif="{{num1 < num2}}">比较结果:第2个数大</text> | ||
| + | <text wx:else>比较结果:两数相等</text> | ||
| + | |||
| + | </nowiki> | ||
| − | + | ===通过表单获取input组件的值=== | |
| − | + | form组件的bindsubmit属性用于绑定表单提交事件,在表单中,为两个input组件加上了name属性,表单提交时就会自动收集带有name属性的组件的值, | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 第10行代码 比较按钮添加了form-type属性,值为submit表示按钮用于提交表单。 | |
| − | + | 表单组件: | |
| − | |||
<nowiki> | <nowiki> | ||
| − | + | <!--pages/test2/index.wxml--> | |
| − | + | <form bindsubmit="formCompare"> | |
| − | + | <view> | |
| − | + | <text>请输入第1个数字:</text> | |
| − | + | <input name="num1" type="number" /> | |
| + | </view> | ||
| + | <view> | ||
| + | <text>请输入第2个数字:</text> | ||
| + | <input name="num2" type="number" /> | ||
| + | </view> | ||
| + | <button form-type="submit">比较</button> | ||
| + | </form> | ||
| + | <view> | ||
| + | <text>比较结果:{{result}}</text> | ||
| + | </view> | ||
</nowiki> | </nowiki> | ||
| − | + | 事件处理函数: | |
| − | + | <nowiki> | |
| − | + | formCompare: function(e) { | |
| − | + | var str = '两数相等' | |
| − | + | var num1 = Number(e.detail.value.num1) | |
| − | + | var num2 = Number(e.detail.value.num2) | |
| − | + | if (num1 > num2) { | |
| − | + | str = '第1个1数大' | |
| + | } else if (num1 < num2) { | ||
| + | str = '第2个数大' | ||
| + | } | ||
| + | this.setData({result: str}) | ||
| + | |||
| + | }, | ||
| + | </nowiki> | ||
2021年10月27日 (三) 08:11的最新版本
目录
效果
文件配置
全局文件配置
开启了调试,运行程序后,就会在控制台中输出调试信息:
{
"pages": [
"pages/index/index",
"pages/test/test"
],
"debug": true,
"window": {
"navigationBarTitleText": "数值比较",
"navigationBarBackgroundColor": "#369"
},
"sitemapLocation": "sitemap.json"
}
页面级文件配置
导航栏标题为“数值比较”,颜色为蓝色:
设置下拉框的样式
{
"navigationBarTitleText": "数值比较",
"navigationBarBackgroundColor": "#369",
"enablePullDownRefresh": true,
"backgroundColor":"#ACDA64",
"backgroundTextStyle":"light"
}
编写页面
WXML代码
<view> <text>请输入第1个数字:</text> <input type="number" /> </view> <view> <text>请输入第2个数字:</text> <input type="number" /> </view> <button>比较</button> <view> <text>比较结果:</text> </view>
input组件的可选值:
text 文本输入键盘 number 数字输入键盘 idcard 身份证输入键盘 digit 带小数点的数字键盘
注:
<view>和<text>属于双边标签,由开始标签和结束标签两部分构成,<input>属于单边标签,只有“开始标签”,且结尾用“/>”表示。值得一提的是,<input>也可以写成双边标签,如“<input></input>”
设input组件type属性值为number:
WXSS文件
view {
margin: 50rpx;
}
input {
/* width: 600rpx; */
width: 300px; /* 此处将原来的600rpx改为300px */
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {
margin: 50rpx;
color: #fff;
background: #369;
}
尺寸单位
rpx 和px :
使用rpx:
view {margin: 50rpx;}
input {
width: 600rpx;
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {margin: 50rpx;}
使用px:
view {margin: 50rpx;}
input {
/* 此处将原来的600rpx改为300px */
width: 300px; margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {margin: 50rpx;}
可以看到使用rpx 在不同设备上 使用,效果都非常接近
实现比较功能
添加数据
data: {
num1:0,
num2:0,
result:null
},
为两个input组件绑定不同事件处理函数
给两个input组件 绑定不同事件num1Change、num2Change:
事件绑定:
<input type="number" bindchange="num1change“/> <input type="number" bindchange="num2change" />
事件处理函数:
num1change: function (e) {
this.num1 = Number(e.detail.value)
},
num2change: function (e) {
this.num2 = Number(e.detail.value)
},
比较功能:
事件处理函数:
compare: function() {
var str = '两数相等'
if (this.num1 > this.num2) {
str = '第1个数大'
} else if (this.num1 < this.num2) {
str = '第2个数大'
}
this.setData({result: str})
},
事件绑定:
<button bindtap="compare"> 比较</button>
数据绑定:
<view>
<text>比较结果:{{result}}</text>
</view>
为两个input组件绑定相同事件处理函数
通过id获取元素:
<input id="num1" type="number" bindchange="change" /> <input id="num2" type="number" bindchange="change" />
change: function(e) {
this[e.currentTarget.id] = Number(e.detail.value)
},
通过dataset获取元素:
<input data-id="num1" type="number" bindchange="change2" /> <input data-id="num2" type="number" bindchange="change2" />
change: function(e) {
this[e.target.dataset.id] = Number(e.detail.value)
},
在页面中直接进行比较
在text组件上处理计算逻辑:
事件处理函数:
change3: function (e) {
var data = {}
data[e.target.dataset.id] = Number(e.detail.value)
this.setData(data)
},
页面数据比较:
<text>比较结果:
{{num1 > num2 ? '第1个数大' :
(num1 < num2 ? '第2个数大' :
'两数相等')}}</text>
通过条件渲染的方式比较大小
<text wx:if="{{num1 > num2}}">比较结果:第1个数大</text>
<text wx:if="{{num1 < num2}}">比较结果:第2个数大</text>
<text wx:if="{{num1 == num2}}">比较结果:两数相等</text>
<text wx:if="{{num1 > num2}}">比较结果:第1个数大</text>
<text wx:elif="{{num1 < num2}}">比较结果:第2个数大</text>
<text wx:else>比较结果:两数相等</text>
通过表单获取input组件的值
form组件的bindsubmit属性用于绑定表单提交事件,在表单中,为两个input组件加上了name属性,表单提交时就会自动收集带有name属性的组件的值,
第10行代码 比较按钮添加了form-type属性,值为submit表示按钮用于提交表单。
表单组件:
<!--pages/test2/index.wxml-->
<form bindsubmit="formCompare">
<view>
<text>请输入第1个数字:</text>
<input name="num1" type="number" />
</view>
<view>
<text>请输入第2个数字:</text>
<input name="num2" type="number" />
</view>
<button form-type="submit">比较</button>
</form>
<view>
<text>比较结果:{{result}}</text>
</view>
事件处理函数:
formCompare: function(e) {
var str = '两数相等'
var num1 = Number(e.detail.value.num1)
var num2 = Number(e.detail.value.num2)
if (num1 > num2) {
str = '第1个1数大'
} else if (num1 < num2) {
str = '第2个数大'
}
this.setData({result: str})
},