“CSS3 弹性盒子”的版本间的差异
来自CloudWiki
| (未显示同一用户的3个中间版本) | |||
| 第25行: | 第25行: | ||
<nowiki> | <nowiki> | ||
| − | + | <style> | |
| − | |||
| − | |||
| − | <style> | ||
.flex-container { | .flex-container { | ||
| − | |||
display: flex; | display: flex; | ||
| − | width: | + | flex-direction: row; |
| − | height: | + | justify-content:space-around; |
| + | width: 1000px; | ||
| + | height: auto; | ||
background-color: lightgrey; | background-color: lightgrey; | ||
} | } | ||
| − | + | ||
.flex-item { | .flex-item { | ||
background-color: cornflowerblue; | background-color: cornflowerblue; | ||
| − | width: | + | width: 250px; |
| − | height: | + | height: 200px; |
| − | margin: | + | margin: 20px; |
} | } | ||
</style> | </style> | ||
</head> | </head> | ||
<body> | <body> | ||
| − | + | ||
<div class="flex-container"> | <div class="flex-container"> | ||
<div class="flex-item">flex item 1</div> | <div class="flex-item">flex item 1</div> | ||
<div class="flex-item">flex item 2</div> | <div class="flex-item">flex item 2</div> | ||
| − | <div class="flex-item">flex item 3</div> | + | <div class="flex-item">flex item 3</div> |
</div> | </div> | ||
| − | + | ||
</body> | </body> | ||
</html> | </html> | ||
| 第111行: | 第109行: | ||
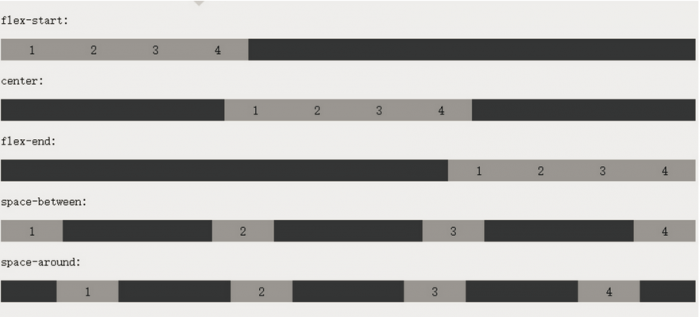
===justify-content 属性=== | ===justify-content 属性=== | ||
| − | 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main | + | 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐 |
justify-content 语法如下: | justify-content 语法如下: | ||
justify-content: flex-start | flex-end | center | space-between | space-around | justify-content: flex-start | flex-end | center | space-between | space-around | ||
| + | |||
| + | [[文件:web8-18.png|700px]] | ||
各个值解析: | 各个值解析: | ||
| 第145行: | 第145行: | ||
实例 | 实例 | ||
| − | <nowiki>.flex-container { | + | <nowiki><!DOCTYPE html> |
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>菜鸟教程(runoob.com)</title> | ||
| + | <style> | ||
| + | .flex-container { | ||
display: -webkit-flex; | display: -webkit-flex; | ||
display: flex; | display: flex; | ||
| − | -webkit-justify-content: | + | -webkit-justify-content: center; |
| − | justify-content: | + | justify-content: center; |
width: 400px; | width: 400px; | ||
height: 250px; | height: 250px; | ||
background-color: lightgrey; | background-color: lightgrey; | ||
| − | }</nowiki> | + | } |
| + | |||
| + | .flex-item { | ||
| + | background-color: cornflowerblue; | ||
| + | width: 100px; | ||
| + | height: 100px; | ||
| + | margin: 10px; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <div class="flex-container"> | ||
| + | <div class="flex-item">flex item 1</div> | ||
| + | <div class="flex-item">flex item 2</div> | ||
| + | <div class="flex-item">flex item 3</div> | ||
| + | </div> | ||
| + | |||
| + | </body> | ||
| + | </html></nowiki> | ||
2021年12月11日 (六) 23:10的最新版本
弹性盒子
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性子元素
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:
<style>
.flex-container {
display: flex;
flex-direction: row;
justify-content:space-around;
width: 1000px;
height: auto;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 250px;
height: 200px;
margin: 20px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
试一试:https://www.runoob.com/try/try.php?filename=trycss3_flexbox_flexline
弹性盒子的属性
flex-direction
lex-direction 属性指定了弹性子元素在父容器中的位置。 语法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
row:横向从左到右排列(左对齐),默认的排列方式。 row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。 column:纵向排列。 column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: auto;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
justify-content 语法如下:
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
- space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图展示:
以下实例演示了 flex-end 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>