“小程序案例:Hello World”的版本间的差异
来自CloudWiki
| 第2行: | 第2行: | ||
| − | === | + | ===创建小程序=== |
登陆微信web开发者工具 | 登陆微信web开发者工具 | ||
| 第54行: | 第54行: | ||
[[文件:wx1-50.png|700px]] | [[文件:wx1-50.png|700px]] | ||
| − | ===逻辑层初步介绍 | + | ===编辑小程序=== |
| + | [[文件:wexin22012301.png|600px]] | ||
| + | ==逻辑层初步介绍== | ||
小程序页面“一切皆组件”;一切都可以视为组件 | 小程序页面“一切皆组件”;一切都可以视为组件 | ||
2022年1月23日 (日) 02:00的最新版本
创建第一个实验项目
创建小程序
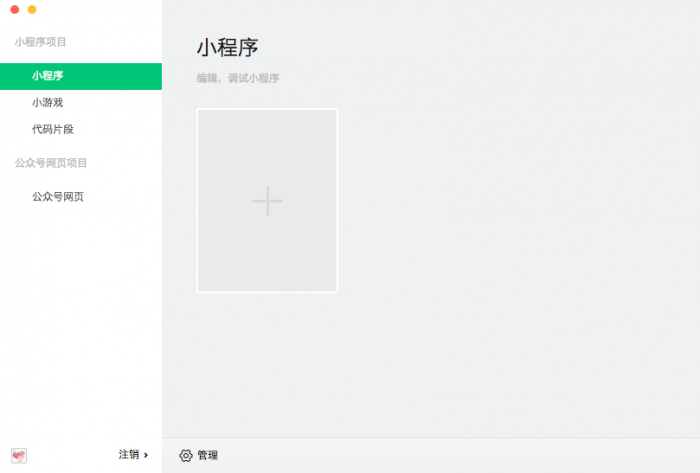
登陆微信web开发者工具
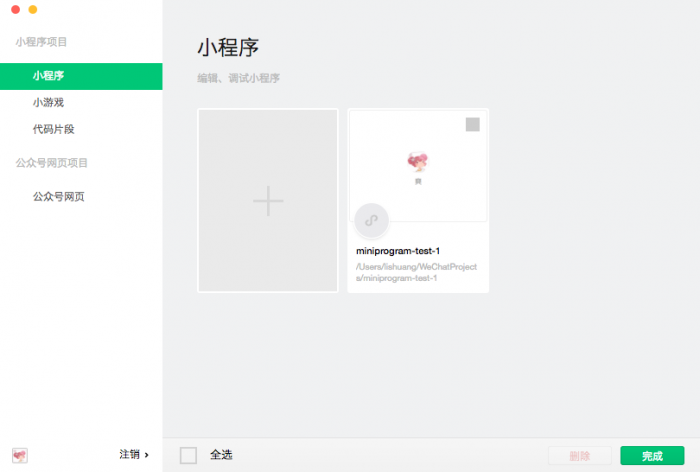
点击右边图片中的加号,即可开始创建小程序
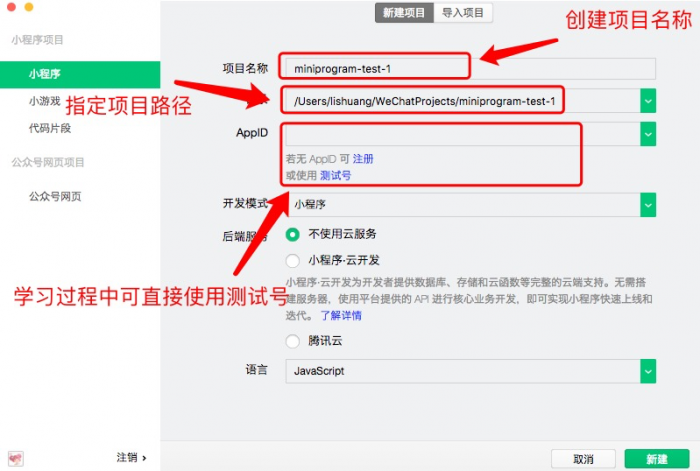
新建项目
如果不使用测试号,也可直接使用自己的AppID
点击“新建”按扭,进入编辑页面
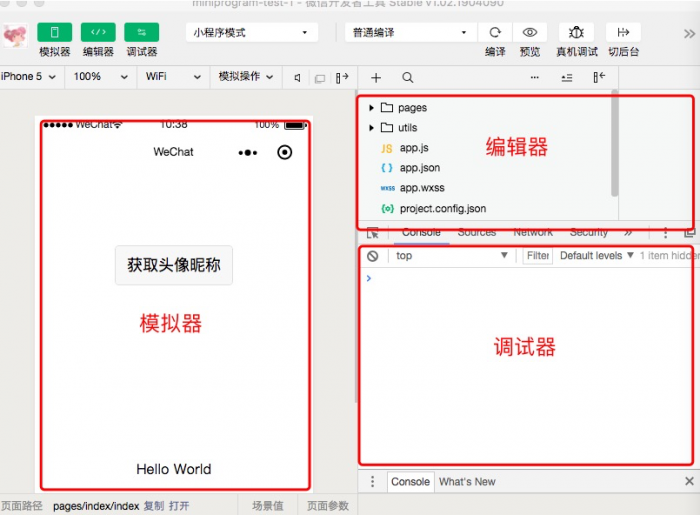
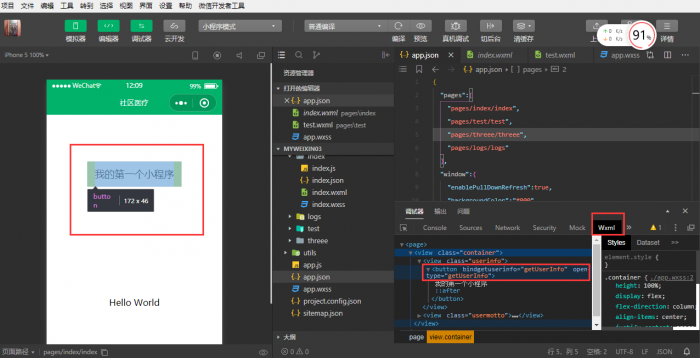
调试器类似于Google Chrome浏览器中的开发者工具:
- Console:控制台面板,用于输出调试信息,也可以直接编写代码执行。
- Sources:源代码面板,可以查看或编辑源代码,并支持代码调试。
- Network:网络面板,记录网络请求信息,根据它可进行网络性能优化。
- Security:安全面板,用于调试页面的安全和认证等信息,如HTTpS。
- AppData:App数据面板,可以查看或编辑当前小程序运行时的数据。
- Audits:审计面板,用于对小程序进行体验评分。
- Sensor:传感器面板,用于模拟地理位置、重力感应。
- Storage:存储面板,用于查看和管理本地数据缓存。
- Trace:跟踪面板,用于真机调试时跟踪调试信息。
- Wxml:Wxml面板,用于查看和调试WXML和WXSS
创建第一个实验项目
通过调试器 可以查看某段代码对应的网页中的哪个组件:
快捷键:设置 -> 快捷键设置 for example,可以为文档搜索设置快捷键
项目设置:勾选这几个选项:增强编译、使用npm、不校验合法域名(测试环境下使用)
搜索面板:Ctrl+ p 可以快速跳转到某个文件。
创建完项目,可以返回主页面对项目进行预览和管理
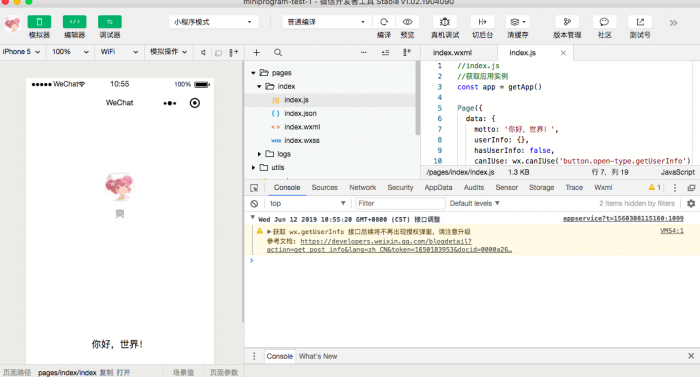
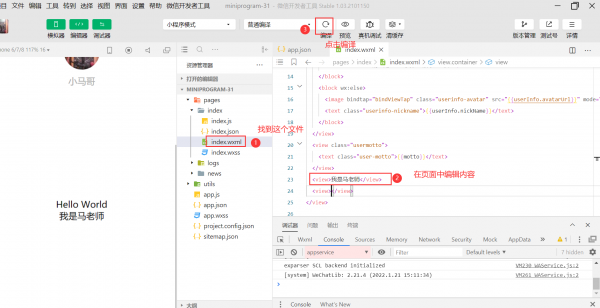
编辑小程序
逻辑层初步介绍
小程序页面“一切皆组件”;一切都可以视为组件
Utils: 写自定义逻辑的函数,可以将一些公共的代码抽离成为一个单独的 js (utils.js)文件,作为一个模块;
Page:页面
一个页面包含4个文件
除了视图层(即我们所看到的页面),小程序逻辑层各部分的功能如下:
- index.js 逻辑代码
- index.json 页面配置文件
- index.wxml 页面结构
- index.wxss 表示index.wxml结构的样式
app.js app.json app wxss的作用与index是类似的,但它们作用于全局
在后续的课程中我们将对逻辑层进行更深入的讲解。