“Vue案例:任务列表之编辑数据”的版本间的差异
来自CloudWiki
(→设置已勾选的选项 不可编辑) |
|||
| (未显示同一用户的6个中间版本) | |||
| 第1行: | 第1行: | ||
| − | == | + | ==总体思路== |
| + | *实现表单数据的绑定 | ||
| + | *表单和文字只显示一个 | ||
| + | *当聚焦的时候显示表单 | ||
| + | *失去焦点的时候显示文字 | ||
| + | |||
| + | ==实现数据绑定== | ||
===效果图=== | ===效果图=== | ||
[[文件:vue2023033101.png|600px]] | [[文件:vue2023033101.png|600px]] | ||
| 第108行: | 第114行: | ||
</html></nowiki> | </html></nowiki> | ||
| − | == | + | ==表单和文字只显示一个== |
===效果图=== | ===效果图=== | ||
[[文件:vue2023033102.png|600px]] | [[文件:vue2023033102.png|600px]] | ||
===原理=== | ===原理=== | ||
| − | + | 设置属性v-show | |
| + | |||
| + | 当v-show为真时显示表单 | ||
| + | |||
| + | 当v-show为false时显示文字。 | ||
| + | ===代码=== | ||
| + | <nowiki> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | |||
| + | <script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script> | ||
| + | |||
| + | <title></title> | ||
| + | </head> | ||
| + | <body><div id="app">> | ||
| + | <div class="home"> | ||
| + | <h2>任务列表</h2> | ||
| + | <ul> | ||
| + | <li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}"> | ||
| + | <input type="checkbox" v-model="item.isFinish"> | ||
| + | <span v-show="!item.isEdit" >{{item.title}}</span> | ||
| + | <input type="text" v-model="item.title" v-show="item.isEdit"> | ||
| + | </li> | ||
| + | |||
| + | </ul> | ||
| + | |||
| + | <div> | ||
| + | 任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】 | ||
| + | </div> | ||
| + | <div> | ||
| + | <input type="text" placeholder="请输入任务名称" v-model="taskname"> | ||
| + | <button @click="addFn">添加</button> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | var app = new Vue({ | ||
| + | el: '#app', | ||
| + | data: { | ||
| + | tasklist:[ | ||
| + | {title:"预习vuex知识点",isFinish:false,isEdit:false}, | ||
| + | {title:"预习vuex知识点2",isFinish:false,isEdit:true}, | ||
| + | {title:"预习vuex知识点3",isFinish:false,isEdit:false}, | ||
| + | ], | ||
| + | taskname:"" | ||
| + | }, | ||
| + | computed:{ | ||
| + | finishCount(){ | ||
| + | let count = 0; | ||
| + | this.tasklist.forEach(item=>{ | ||
| + | if(!item.isFinish){ | ||
| + | count++; | ||
| + | } | ||
| + | }) | ||
| + | return count | ||
| + | } | ||
| + | }, | ||
| + | methods:{ | ||
| + | finishFn(){ | ||
| + | console.log("hello") | ||
| + | let arr = this.tasklist.filter(item=>item.isFinish==false); | ||
| + | console.log(arr); | ||
| + | this.tasklist = arr; | ||
| + | }, | ||
| + | addFn(){ | ||
| + | console.log(this.taskname) | ||
| + | this.tasklist.push({title:this.taskname,isFinish:false}) | ||
| + | this.taskname=""; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | }) | ||
| + | </script> | ||
| + | <style > | ||
| + | *{ | ||
| + | margin:0; | ||
| + | } | ||
| + | .home{ | ||
| + | width:400px; | ||
| + | margin:0 auto; | ||
| + | background-color:pink; | ||
| + | line-height:30px; | ||
| + | padding:10px; | ||
| + | } | ||
| + | h2{ | ||
| + | text-align:center; | ||
| + | } | ||
| + | ul { | ||
| + | text-align:left; | ||
| + | } | ||
| + | ul li{ | ||
| + | list-style:none; | ||
| + | } | ||
| + | .finish{ | ||
| + | color:gray; | ||
| + | text-decoration:line-through | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | </body> | ||
| + | </html> | ||
| + | </nowiki> | ||
| + | |||
| + | ==聚焦的时候显示表单== | ||
| + | ===效果图=== | ||
| + | [[文件:vue2023033103.png|600px]] | ||
| + | |||
| + | ===原理=== | ||
| + | |||
| + | 给列表项设置触发函数, | ||
| + | |||
| + | @click="item.isEdit=true" | ||
| + | |||
| + | 一点击列表项,isEdit=true,变成表单的形式。 | ||
| + | ===源代码=== | ||
| + | <nowiki> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | |||
| + | <script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script> | ||
| + | |||
| + | <title></title> | ||
| + | </head> | ||
| + | <body><div id="app">> | ||
| + | <div class="home"> | ||
| + | <h2>任务列表</h2> | ||
| + | <ul> | ||
| + | <li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}"> | ||
| + | <input type="checkbox" v-model="item.isFinish"> | ||
| + | <span v-show="!item.isEdit" @click="item.isEdit=true">{{item.title}}</span> | ||
| + | <input type="text" v-model="item.title" v-show="item.isEdit"> | ||
| + | </li> | ||
| + | |||
| + | </ul> | ||
| + | |||
| + | <div> | ||
| + | 任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】 | ||
| + | </div> | ||
| + | <div> | ||
| + | <input type="text" placeholder="请输入任务名称" v-model="taskname"> | ||
| + | <button @click="addFn">添加</button> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | var app = new Vue({ | ||
| + | el: '#app', | ||
| + | data: { | ||
| + | tasklist:[ | ||
| + | {title:"预习vuex知识点",isFinish:false,isEdit:false}, | ||
| + | {title:"预习vuex知识点2",isFinish:false,isEdit:false}, | ||
| + | {title:"预习vuex知识点3",isFinish:false,isEdit:false}, | ||
| + | ], | ||
| + | taskname:"" | ||
| + | }, | ||
| + | computed:{ | ||
| + | finishCount(){ | ||
| + | let count = 0; | ||
| + | this.tasklist.forEach(item=>{ | ||
| + | if(!item.isFinish){ | ||
| + | count++; | ||
| + | } | ||
| + | }) | ||
| + | return count | ||
| + | } | ||
| + | }, | ||
| + | methods:{ | ||
| + | finishFn(){ | ||
| + | console.log("hello") | ||
| + | let arr = this.tasklist.filter(item=>item.isFinish==false); | ||
| + | console.log(arr); | ||
| + | this.tasklist = arr; | ||
| + | }, | ||
| + | addFn(){ | ||
| + | console.log(this.taskname) | ||
| + | this.tasklist.push({title:this.taskname,isFinish:false}) | ||
| + | this.taskname=""; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | }) | ||
| + | </script> | ||
| + | <style > | ||
| + | *{ | ||
| + | margin:0; | ||
| + | } | ||
| + | .home{ | ||
| + | width:400px; | ||
| + | margin:0 auto; | ||
| + | background-color:pink; | ||
| + | line-height:30px; | ||
| + | padding:10px; | ||
| + | } | ||
| + | h2{ | ||
| + | text-align:center; | ||
| + | } | ||
| + | ul { | ||
| + | text-align:left; | ||
| + | } | ||
| + | ul li{ | ||
| + | list-style:none; | ||
| + | } | ||
| + | .finish{ | ||
| + | color:gray; | ||
| + | text-decoration:line-through | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | |||
| + | ==失焦的时候变成文字== | ||
| + | ===效果图=== | ||
| + | [[文件:vue2023033104.png|600px]] | ||
| + | |||
| + | [[文件:vue2023033105.png|600px]] | ||
| + | ===原理=== | ||
| + | 给表单项设置失焦事件, | ||
| + | |||
| + | @blur="item.isEdit=false" | ||
| + | |||
| + | 失去焦点时item.isEdit=false ,显示普通文字。 | ||
| + | ===源代码=== | ||
| + | |||
| + | <nowiki> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | |||
| + | <script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script> | ||
| + | |||
| + | <title></title> | ||
| + | </head> | ||
| + | <body><div id="app">> | ||
| + | <div class="home"> | ||
| + | <h2>任务列表</h2> | ||
| + | <ul> | ||
| + | <li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}"> | ||
| + | <input type="checkbox" v-model="item.isFinish"> | ||
| + | <span v-show="!item.isEdit" @click="item.isEdit=true">{{item.title}}</span> | ||
| + | <input type="text" v-model="item.title" v-show="item.isEdit" @blur="item.isEdit=false"> | ||
| + | </li> | ||
| + | |||
| + | </ul> | ||
| + | |||
| + | <div> | ||
| + | 任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】 | ||
| + | </div> | ||
| + | <div> | ||
| + | <input type="text" placeholder="请输入任务名称" v-model="taskname"> | ||
| + | <button @click="addFn">添加</button> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | var app = new Vue({ | ||
| + | el: '#app', | ||
| + | data: { | ||
| + | tasklist:[ | ||
| + | {title:"预习vuex知识点",isFinish:false,isEdit:false}, | ||
| + | {title:"预习vuex知识点2",isFinish:false,isEdit:false}, | ||
| + | {title:"预习vuex知识点3",isFinish:false,isEdit:false}, | ||
| + | ], | ||
| + | taskname:"" | ||
| + | }, | ||
| + | computed:{ | ||
| + | finishCount(){ | ||
| + | let count = 0; | ||
| + | this.tasklist.forEach(item=>{ | ||
| + | if(!item.isFinish){ | ||
| + | count++; | ||
| + | } | ||
| + | }) | ||
| + | return count | ||
| + | } | ||
| + | }, | ||
| + | methods:{ | ||
| + | finishFn(){ | ||
| + | console.log("hello") | ||
| + | let arr = this.tasklist.filter(item=>item.isFinish==false); | ||
| + | console.log(arr); | ||
| + | this.tasklist = arr; | ||
| + | }, | ||
| + | addFn(){ | ||
| + | console.log(this.taskname) | ||
| + | this.tasklist.push({title:this.taskname,isFinish:false}) | ||
| + | this.taskname=""; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | }) | ||
| + | </script> | ||
| + | <style > | ||
| + | *{ | ||
| + | margin:0; | ||
| + | } | ||
| + | .home{ | ||
| + | width:400px; | ||
| + | margin:0 auto; | ||
| + | background-color:pink; | ||
| + | line-height:30px; | ||
| + | padding:10px; | ||
| + | } | ||
| + | h2{ | ||
| + | text-align:center; | ||
| + | } | ||
| + | ul { | ||
| + | text-align:left; | ||
| + | } | ||
| + | ul li{ | ||
| + | list-style:none; | ||
| + | } | ||
| + | .finish{ | ||
| + | color:gray; | ||
| + | text-decoration:line-through | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | |||
| + | ==设置已勾选的选项 不可编辑== | ||
| + | ===效果图=== | ||
| + | [[文件:vue2023033106.png|600px]] | ||
| + | |||
| + | ===原理=== | ||
| + | 将聚焦事件设为一个函数 | ||
| + | |||
| + | 函数中当且仅当isfinish为false时,才聚焦 | ||
| + | |||
===代码=== | ===代码=== | ||
| + | <nowiki> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | |||
| + | <script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script> | ||
| + | |||
| + | <title></title> | ||
| + | </head> | ||
| + | <body><div id="app">> | ||
| + | <div class="home"> | ||
| + | <h2>任务列表</h2> | ||
| + | <ul> | ||
| + | <li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}"> | ||
| + | <input type="checkbox" v-model="item.isFinish"> | ||
| + | <span v-show="!item.isEdit" @click="editFn(index)">{{item.title}}</span> | ||
| + | <input type="text" v-model="item.title" v-show="item.isEdit" @blur="item.isEdit=false"> | ||
| + | </li> | ||
| + | |||
| + | </ul> | ||
| + | |||
| + | <div> | ||
| + | 任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】 | ||
| + | </div> | ||
| + | <div> | ||
| + | <input type="text" placeholder="请输入任务名称" v-model="taskname"> | ||
| + | <button @click="addFn">添加</button> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | var app = new Vue({ | ||
| + | el: '#app', | ||
| + | data: { | ||
| + | tasklist:[ | ||
| + | {title:"预习vuex知识点",isFinish:false,isEdit:false}, | ||
| + | {title:"预习vuex知识点2",isFinish:false,isEdit:false}, | ||
| + | {title:"预习vuex知识点3",isFinish:false,isEdit:false}, | ||
| + | ], | ||
| + | taskname:"" | ||
| + | }, | ||
| + | computed:{ | ||
| + | finishCount(){ | ||
| + | let count = 0; | ||
| + | this.tasklist.forEach(item=>{ | ||
| + | if(!item.isFinish){ | ||
| + | count++; | ||
| + | } | ||
| + | }) | ||
| + | return count | ||
| + | } | ||
| + | }, | ||
| + | methods:{ | ||
| + | finishFn(){ | ||
| + | console.log("hello") | ||
| + | let arr = this.tasklist.filter(item=>item.isFinish==false); | ||
| + | console.log(arr); | ||
| + | this.tasklist = arr; | ||
| + | }, | ||
| + | addFn(){ | ||
| + | console.log(this.taskname) | ||
| + | this.tasklist.push({title:this.taskname,isFinish:false,isEdit:false}) | ||
| + | this.taskname=""; | ||
| + | }, | ||
| + | editFn(idx){ | ||
| + | if(this.tasklist[idx].isFinish==true){ | ||
| + | return; | ||
| + | } | ||
| + | this.tasklist[idx].isEdit=true | ||
| + | } | ||
| + | } | ||
| + | |||
| + | }) | ||
| + | </script> | ||
| + | <style > | ||
| + | *{ | ||
| + | margin:0; | ||
| + | } | ||
| + | .home{ | ||
| + | width:400px; | ||
| + | margin:0 auto; | ||
| + | background-color:pink; | ||
| + | line-height:30px; | ||
| + | padding:10px; | ||
| + | } | ||
| + | h2{ | ||
| + | text-align:center; | ||
| + | } | ||
| + | ul { | ||
| + | text-align:left; | ||
| + | } | ||
| + | ul li{ | ||
| + | list-style:none; | ||
| + | } | ||
| + | .finish{ | ||
| + | color:gray; | ||
| + | text-decoration:line-through | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | </body> | ||
| + | </html> | ||
| + | </nowiki> | ||
2023年3月31日 (五) 15:21的最新版本
目录
总体思路
- 实现表单数据的绑定
- 表单和文字只显示一个
- 当聚焦的时候显示表单
- 失去焦点的时候显示文字
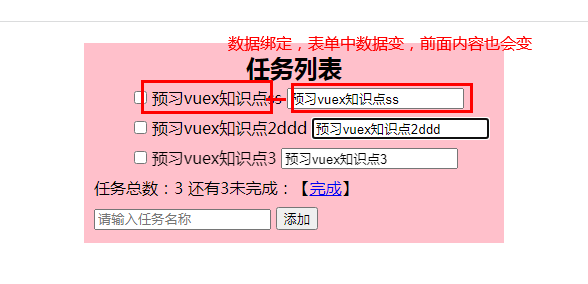
实现数据绑定
效果图
原理
设置v-model ,实现数据双向绑定
表单数据变了,前面的文字也会跟着变。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<title></title>
</head>
<body><div id="app">>
<div class="home">
<h2>任务列表</h2>
<ul>
<li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}">
<input type="checkbox" v-model="item.isFinish">
<span >{{item.title}}</span>
<input type="text" v-model="item.title" >
</li>
</ul>
<div>
任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】
</div>
<div>
<input type="text" placeholder="请输入任务名称" v-model="taskname">
<button @click="addFn">添加</button>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
tasklist:[
{title:"预习vuex知识点",isFinish:false,isEdit:false},
{title:"预习vuex知识点2",isFinish:false,isEdit:true},
{title:"预习vuex知识点3",isFinish:false,isEdit:false},
],
taskname:""
},
computed:{
finishCount(){
let count = 0;
this.tasklist.forEach(item=>{
if(!item.isFinish){
count++;
}
})
return count
}
},
methods:{
finishFn(){
console.log("hello")
let arr = this.tasklist.filter(item=>item.isFinish==false);
console.log(arr);
this.tasklist = arr;
},
addFn(){
console.log(this.taskname)
this.tasklist.push({title:this.taskname,isFinish:false})
this.taskname="";
}
}
})
</script>
<style >
*{
margin:0;
}
.home{
width:400px;
margin:0 auto;
background-color:pink;
line-height:30px;
padding:10px;
}
h2{
text-align:center;
}
ul {
text-align:left;
}
ul li{
list-style:none;
}
.finish{
color:gray;
text-decoration:line-through
}
</style>
</body>
</html>
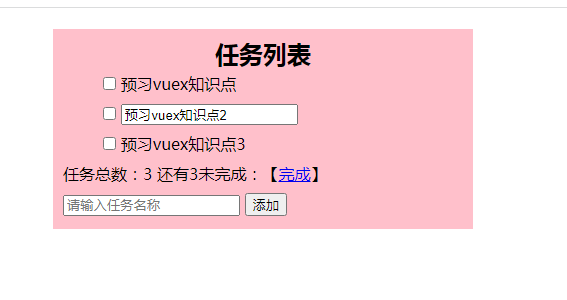
表单和文字只显示一个
效果图
原理
设置属性v-show
当v-show为真时显示表单
当v-show为false时显示文字。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<title></title>
</head>
<body><div id="app">>
<div class="home">
<h2>任务列表</h2>
<ul>
<li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}">
<input type="checkbox" v-model="item.isFinish">
<span v-show="!item.isEdit" >{{item.title}}</span>
<input type="text" v-model="item.title" v-show="item.isEdit">
</li>
</ul>
<div>
任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】
</div>
<div>
<input type="text" placeholder="请输入任务名称" v-model="taskname">
<button @click="addFn">添加</button>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
tasklist:[
{title:"预习vuex知识点",isFinish:false,isEdit:false},
{title:"预习vuex知识点2",isFinish:false,isEdit:true},
{title:"预习vuex知识点3",isFinish:false,isEdit:false},
],
taskname:""
},
computed:{
finishCount(){
let count = 0;
this.tasklist.forEach(item=>{
if(!item.isFinish){
count++;
}
})
return count
}
},
methods:{
finishFn(){
console.log("hello")
let arr = this.tasklist.filter(item=>item.isFinish==false);
console.log(arr);
this.tasklist = arr;
},
addFn(){
console.log(this.taskname)
this.tasklist.push({title:this.taskname,isFinish:false})
this.taskname="";
}
}
})
</script>
<style >
*{
margin:0;
}
.home{
width:400px;
margin:0 auto;
background-color:pink;
line-height:30px;
padding:10px;
}
h2{
text-align:center;
}
ul {
text-align:left;
}
ul li{
list-style:none;
}
.finish{
color:gray;
text-decoration:line-through
}
</style>
</body>
</html>
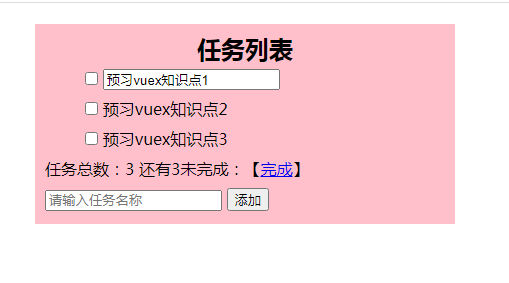
聚焦的时候显示表单
效果图
原理
给列表项设置触发函数,
@click="item.isEdit=true"
一点击列表项,isEdit=true,变成表单的形式。
源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<title></title>
</head>
<body><div id="app">>
<div class="home">
<h2>任务列表</h2>
<ul>
<li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}">
<input type="checkbox" v-model="item.isFinish">
<span v-show="!item.isEdit" @click="item.isEdit=true">{{item.title}}</span>
<input type="text" v-model="item.title" v-show="item.isEdit">
</li>
</ul>
<div>
任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】
</div>
<div>
<input type="text" placeholder="请输入任务名称" v-model="taskname">
<button @click="addFn">添加</button>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
tasklist:[
{title:"预习vuex知识点",isFinish:false,isEdit:false},
{title:"预习vuex知识点2",isFinish:false,isEdit:false},
{title:"预习vuex知识点3",isFinish:false,isEdit:false},
],
taskname:""
},
computed:{
finishCount(){
let count = 0;
this.tasklist.forEach(item=>{
if(!item.isFinish){
count++;
}
})
return count
}
},
methods:{
finishFn(){
console.log("hello")
let arr = this.tasklist.filter(item=>item.isFinish==false);
console.log(arr);
this.tasklist = arr;
},
addFn(){
console.log(this.taskname)
this.tasklist.push({title:this.taskname,isFinish:false})
this.taskname="";
}
}
})
</script>
<style >
*{
margin:0;
}
.home{
width:400px;
margin:0 auto;
background-color:pink;
line-height:30px;
padding:10px;
}
h2{
text-align:center;
}
ul {
text-align:left;
}
ul li{
list-style:none;
}
.finish{
color:gray;
text-decoration:line-through
}
</style>
</body>
</html>
失焦的时候变成文字
效果图
原理
给表单项设置失焦事件,
@blur="item.isEdit=false"
失去焦点时item.isEdit=false ,显示普通文字。
源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<title></title>
</head>
<body><div id="app">>
<div class="home">
<h2>任务列表</h2>
<ul>
<li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}">
<input type="checkbox" v-model="item.isFinish">
<span v-show="!item.isEdit" @click="item.isEdit=true">{{item.title}}</span>
<input type="text" v-model="item.title" v-show="item.isEdit" @blur="item.isEdit=false">
</li>
</ul>
<div>
任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】
</div>
<div>
<input type="text" placeholder="请输入任务名称" v-model="taskname">
<button @click="addFn">添加</button>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
tasklist:[
{title:"预习vuex知识点",isFinish:false,isEdit:false},
{title:"预习vuex知识点2",isFinish:false,isEdit:false},
{title:"预习vuex知识点3",isFinish:false,isEdit:false},
],
taskname:""
},
computed:{
finishCount(){
let count = 0;
this.tasklist.forEach(item=>{
if(!item.isFinish){
count++;
}
})
return count
}
},
methods:{
finishFn(){
console.log("hello")
let arr = this.tasklist.filter(item=>item.isFinish==false);
console.log(arr);
this.tasklist = arr;
},
addFn(){
console.log(this.taskname)
this.tasklist.push({title:this.taskname,isFinish:false})
this.taskname="";
}
}
})
</script>
<style >
*{
margin:0;
}
.home{
width:400px;
margin:0 auto;
background-color:pink;
line-height:30px;
padding:10px;
}
h2{
text-align:center;
}
ul {
text-align:left;
}
ul li{
list-style:none;
}
.finish{
color:gray;
text-decoration:line-through
}
</style>
</body>
</html>
设置已勾选的选项 不可编辑
效果图
原理
将聚焦事件设为一个函数
函数中当且仅当isfinish为false时,才聚焦
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<title></title>
</head>
<body><div id="app">>
<div class="home">
<h2>任务列表</h2>
<ul>
<li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}">
<input type="checkbox" v-model="item.isFinish">
<span v-show="!item.isEdit" @click="editFn(index)">{{item.title}}</span>
<input type="text" v-model="item.title" v-show="item.isEdit" @blur="item.isEdit=false">
</li>
</ul>
<div>
任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】
</div>
<div>
<input type="text" placeholder="请输入任务名称" v-model="taskname">
<button @click="addFn">添加</button>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
tasklist:[
{title:"预习vuex知识点",isFinish:false,isEdit:false},
{title:"预习vuex知识点2",isFinish:false,isEdit:false},
{title:"预习vuex知识点3",isFinish:false,isEdit:false},
],
taskname:""
},
computed:{
finishCount(){
let count = 0;
this.tasklist.forEach(item=>{
if(!item.isFinish){
count++;
}
})
return count
}
},
methods:{
finishFn(){
console.log("hello")
let arr = this.tasklist.filter(item=>item.isFinish==false);
console.log(arr);
this.tasklist = arr;
},
addFn(){
console.log(this.taskname)
this.tasklist.push({title:this.taskname,isFinish:false,isEdit:false})
this.taskname="";
},
editFn(idx){
if(this.tasklist[idx].isFinish==true){
return;
}
this.tasklist[idx].isEdit=true
}
}
})
</script>
<style >
*{
margin:0;
}
.home{
width:400px;
margin:0 auto;
background-color:pink;
line-height:30px;
padding:10px;
}
h2{
text-align:center;
}
ul {
text-align:left;
}
ul li{
list-style:none;
}
.finish{
color:gray;
text-decoration:line-through
}
</style>
</body>
</html>