“Bootstrap网格系统”的版本间的差异
来自CloudWiki
(→基本使用实例) |
|||
| 第90行: | 第90行: | ||
</body> | </body> | ||
</html></nowiki> | </html></nowiki> | ||
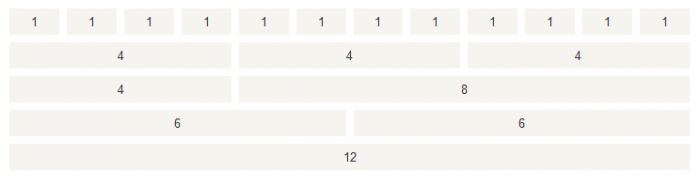
| − | + | *[[文件:w8-5.png|700px]] | |
参考文档: | 参考文档: | ||
[1] Bootstrap 网格系统 http://www.runoob.com/bootstrap/bootstrap-grid-system.html | [1] Bootstrap 网格系统 http://www.runoob.com/bootstrap/bootstrap-grid-system.html | ||
[2] 响应式开发(五)-----Bootstrap CSS----------Bootstrap 网格系统 http://blog.csdn.net/zzq900503/article/details/54427252 | [2] 响应式开发(五)-----Bootstrap CSS----------Bootstrap 网格系统 http://blog.csdn.net/zzq900503/article/details/54427252 | ||
2017年12月31日 (日) 04:02的版本
- Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
什么是网格
- 在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
什么是 Bootstrap 网格系统
- Bootstrap 官方文档中有关网格系统的描述:
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
- 让我们来理解一下上面的语句。Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。
- 响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

网格系统的工作原理
- 网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。 使用行来创建列的水平组。 内容应该放置在列内,且唯有列可以是行的直接子元素。 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
- 媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
- Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */ /* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }
- 我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
网格选项
基本的网格结构
- 下面是 Bootstrap 网格的基本结构:
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
- 每个页面都需要一个容器<div class="container">...</div> ,确保居中和最大宽度。
- 一旦添加了容器,接下来您需要考虑以行为单位。添加 <div class="row">...</div>,并在行内添加列 <div class="col-md-*"></div>。
- 网格中的每一行是由12 个单元组成的,您可以使用这些单元定义列的尺寸。在我们的实例中,有两个列,每个列由 6 个单元组成,即 6+6=12。则使用的样式class是col-md-6。
- 您可以尝试其他更多的选项,比如 <div class="col-md-3"></div> 和 <div class="col-md-9"></div> 或 <div class="col-md-7"></div> 和 <div class="col-md-5"></div>。您可以尝试一下,但要确保总和总是 12。
基本使用实例
- 这是一个带有简单布局的网格实例:包含两个列,每个列包含两个段落。(在这里,为每个列分别定义了样式,不定义也可以),因为有2列,所以每列应该占6个网格,所以我们使用col-md-6。代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 水平分成两列</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>第一列的段落1
</p>
<p>第一列的段落2
</p>
</div>
<div class="col-md-6" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>第二列的段落1
</p>
<p>第二列的段落2
</p>
</div>
</div>
</body>
</html>
参考文档: [1] Bootstrap 网格系统 http://www.runoob.com/bootstrap/bootstrap-grid-system.html [2] 响应式开发(五)-----Bootstrap CSS----------Bootstrap 网格系统 http://blog.csdn.net/zzq900503/article/details/54427252

