“盒子模型的实现”的版本间的差异
来自CloudWiki
| 第13行: | 第13行: | ||
=== 用盒子进行布局 === | === 用盒子进行布局 === | ||
*布局<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。 | *布局<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。 | ||
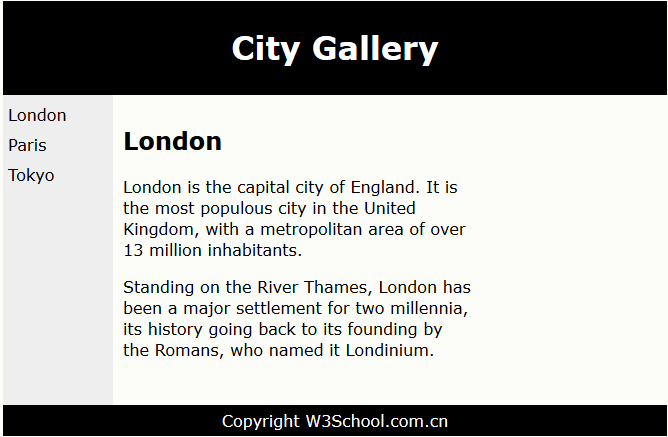
| + | *实例: | ||
| + | *[[文件:W1-3.png]] | ||
*这个例子使用了四个 <nowiki><div></nowiki> 元素来创建多列布局: | *这个例子使用了四个 <nowiki><div></nowiki> 元素来创建多列布局: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
*亲自试一试: [http://www.w3school.com.cn/tiy/t.asp?f=html_layout_semantic W3C线上编辑器] | *亲自试一试: [http://www.w3school.com.cn/tiy/t.asp?f=html_layout_semantic W3C线上编辑器] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
返回 [[网页设计与开发]] | 返回 [[网页设计与开发]] | ||
2017年10月3日 (二) 07:41的版本
盒子模型的实现
组成盒子的元素
- 尽管段落p也是盒子,但是在其内部不能放置任何其他块级元素的内容。
- 所以页面中使用最多的盒子是可以作为容器的层,尤其是整个网页的布局都是通过div+css来实现的。
- 层中可以放置段落、表格、浮动框架等任意其他页面元素,当然也可以放置其他的层。
- 层标记<div>…</div>,对于div的定义通常包含层的宽度width、高度height、填充、边距、边框和背景等等。
盒子的宽度
- 固定值,例如:width:700px;width:80%;
- auto,盒子的宽度由内部内容的宽度或者浏览器窗口宽度或者该盒子所在父元素的宽度来确定。
width:auto;
用盒子进行布局
- 布局