“外部样式表”的版本间的差异
来自CloudWiki
(→外部文件的来源) |
|||
| (未显示3个用户的9个中间版本) | |||
| 第1行: | 第1行: | ||
| − | == | + | ==CSS样式表分类== |
| − | * | + | *行内样式、内嵌样式表、外部样式表 |
| − | |||
| − | == | + | ===行内样式=== |
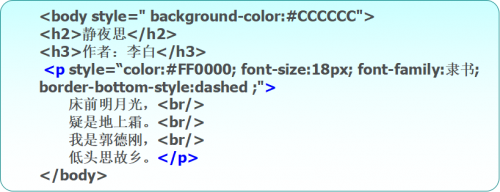
| − | * | + | *<标记名 style=“样式属性1:属性值1 ;样式属性2:属性值2 ; … ; " > |
| − | == | + | *[[文件:w2-3.png|500px]] |
| − | + | ||
| + | ===内嵌样式表=== | ||
| + | *内嵌样式表的样子如下: | ||
| + | *[[文件:w2-5.png]] | ||
| + | |||
| + | === 外部样式表 === | ||
| + | *外部样式表——独立的样式表文件 | ||
| + | *作用:将样式表单独作为一个文件存放,由网页来引用它,实现了内容结构与外观表现的完全分离。 | ||
| + | *[[文件:W2-1.png]] | ||
| + | |||
| + | == 外部样式表 VS 内嵌样式 == | ||
| + | *在学习外部样式表之前,我们的CSS规则是定义在网页本身的: | ||
| + | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" | ||
| + | "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml" > | ||
| + | <head> | ||
| + | <title>第一个HTML页面</title> | ||
| + | <style> | ||
| + | h2{ color:blue; text-align:center; } | ||
| + | p{ color:red; } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h2>这是HTML页面</h2> | ||
| + | <hr /> | ||
| + | <p>我们在学习HTML+CSS+JavaScript。</p> | ||
| + | </body></html></nowiki> | ||
| + | *现在有了'''外部样式表''',我们可以把CSS规则单独定义在样式表里: | ||
| + | 如下所示,分别在同一目录下建立两个文件:CSS文件和html文件。 | ||
| + | === CSS文件文件:c1-all.css === | ||
| + | <nowiki>h2{ color:blue; text-align:center; } | ||
| + | p{ color:red; }</nowiki> | ||
| + | === html文件:h1-1.html === | ||
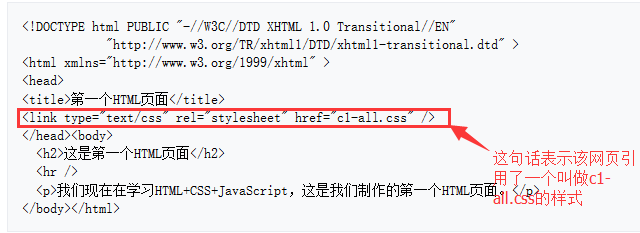
| + | *[[文件:W2-44.png]] | ||
| + | *以上红框里的代码,就表示网页本身不在定义样式,而是引用的CSS文件里的。 | ||
| + | *这样,CSS样式单独写在一个文件里,就实现了CSS代码和HTML代码的分离。 | ||
| + | |||
| + | == CSS代码的多次引用 == | ||
| + | *事实上,定义了一个CSS文件后,我们可以在多个html网页中引用它: | ||
| + | *如,下面两个文件,就都引用了我们刚才定义的c1-all.css文件,它们的样式是完全一样的。 | ||
=== CSS文件文件:c1-all.css === | === CSS文件文件:c1-all.css === | ||
<nowiki>h2{ color:blue; text-align:center; } | <nowiki>h2{ color:blue; text-align:center; } | ||
| 第18行: | 第56行: | ||
<link type="text/css" rel="stylesheet" href="c1-all.css" /> | <link type="text/css" rel="stylesheet" href="c1-all.css" /> | ||
</head><body> | </head><body> | ||
| − | <h2> | + | <h2>这是第一个HTML页面</h2> |
<hr /> | <hr /> | ||
| − | <p> | + | <p>我们现在在学习HTML+CSS+JavaScript,这是我们制作的第一个HTML页面。</p> |
</body></html></nowiki> | </body></html></nowiki> | ||
| − | |||
=== html文件:h1-2.html === | === html文件:h1-2.html === | ||
<nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" | ||
| 第36行: | 第73行: | ||
</body></html></nowiki> | </body></html></nowiki> | ||
| − | + | ||
返回 [[网页设计与开发]] | 返回 [[网页设计与开发]] | ||
2018年10月13日 (六) 13:32的最新版本
目录
CSS样式表分类
- 行内样式、内嵌样式表、外部样式表
行内样式
内嵌样式表
外部样式表
外部样式表 VS 内嵌样式
- 在学习外部样式表之前,我们的CSS规则是定义在网页本身的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第一个HTML页面</title>
<style>
h2{ color:blue; text-align:center; }
p{ color:red; }
</style>
</head>
<body>
<h2>这是HTML页面</h2>
<hr />
<p>我们在学习HTML+CSS+JavaScript。</p>
</body></html>
- 现在有了外部样式表,我们可以把CSS规则单独定义在样式表里:
如下所示,分别在同一目录下建立两个文件:CSS文件和html文件。
CSS文件文件:c1-all.css
h2{ color:blue; text-align:center; }
p{ color:red; }
html文件:h1-1.html
CSS代码的多次引用
- 事实上,定义了一个CSS文件后,我们可以在多个html网页中引用它:
- 如,下面两个文件,就都引用了我们刚才定义的c1-all.css文件,它们的样式是完全一样的。
CSS文件文件:c1-all.css
h2{ color:blue; text-align:center; }
p{ color:red; }
html文件:h1-1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第一个HTML页面</title>
<link type="text/css" rel="stylesheet" href="c1-all.css" />
</head><body>
<h2>这是第一个HTML页面</h2>
<hr />
<p>我们现在在学习HTML+CSS+JavaScript,这是我们制作的第一个HTML页面。</p>
</body></html>
html文件:h1-2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第二个HTML页面</title>
<link type="text/css" rel="stylesheet" href="c1-all.css" />
</head><body>
<h2>这是第二个HTML页面</h2>
<hr />
<p>我们仍在在学习HTML+CSS+JavaScript,越来越明(meng)白(bi)了</p>
</body></html>
返回 网页设计与开发