“安装vue-devtools”的版本间的差异
来自CloudWiki
(创建页面,内容为“ 在GitHub上下载vue-devtools的源码 https://github.com/vuejs/vue-devtools 解压缩后,打开命令提示符窗口,进入主目录,执行npm install <…”) |
|||
| (未显示同一用户的1个中间版本) | |||
| 第1行: | 第1行: | ||
| + | ==下载源码== | ||
| + | 在GitHub上下载vue-devtools的源码 | ||
| − | + | 注意:一定下载master分支的,默认是dev分支,后期编译时会报错。 | |
https://github.com/vuejs/vue-devtools | https://github.com/vuejs/vue-devtools | ||
| + | |||
| + | ==解压安装== | ||
解压缩后,打开命令提示符窗口,进入主目录,执行npm install | 解压缩后,打开命令提示符窗口,进入主目录,执行npm install | ||
| 第10行: | 第14行: | ||
D:\MyStore\开发工具\vue\vue-devtools-dev\vue-devtools-dev>npm install</nowiki> | D:\MyStore\开发工具\vue\vue-devtools-dev\vue-devtools-dev>npm install</nowiki> | ||
| + | |||
| + | ==编译源程序== | ||
| + | 下载完成后,执行npm run build进行编译 | ||
| + | |||
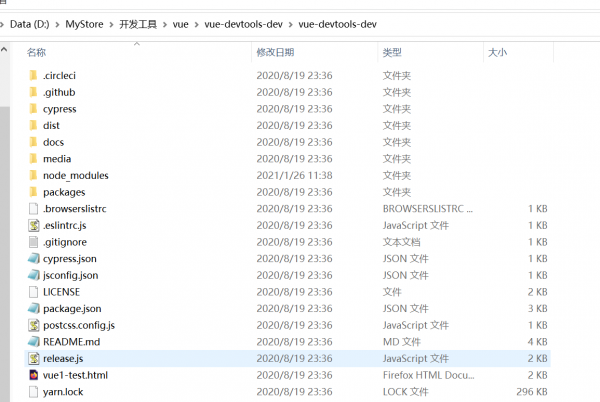
| + | 编译之后,目录如下: | ||
| + | |||
| + | [[文件:vue21012701.png|600px]] | ||
| + | |||
| + | |||
| + | |||
| + | 进入shell\chrome子目录,编辑manifest.json文件,将persistent值改为true | ||
2021年1月27日 (三) 04:00的最新版本
下载源码
在GitHub上下载vue-devtools的源码
注意:一定下载master分支的,默认是dev分支,后期编译时会报错。
https://github.com/vuejs/vue-devtools
解压安装
解压缩后,打开命令提示符窗口,进入主目录,执行npm install
D:\>cd D:\MyStore\开发工具\vue\vue-devtools-dev\vue-devtools-dev D:\MyStore\开发工具\vue\vue-devtools-dev\vue-devtools-dev>npm install
编译源程序
下载完成后,执行npm run build进行编译
编译之后,目录如下:
进入shell\chrome子目录,编辑manifest.json文件,将persistent值改为true