“Vue的前后端通信(axios)”的版本间的差异
来自CloudWiki
(→GET方法传参数) |
|||
| (未显示同一用户的15个中间版本) | |||
| 第8行: | 第8行: | ||
==环境准备== | ==环境准备== | ||
===安装axios=== | ===安装axios=== | ||
| − | + | *[[Axios的安装]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===后端准备=== | ===后端准备=== | ||
| 第23行: | 第16行: | ||
===基本GET方法=== | ===基本GET方法=== | ||
使用 response.data 读取 JSON 数据: | 使用 response.data 读取 JSON 数据: | ||
| + | |||
| + | ====读取全部数据==== | ||
<nowiki> | <nowiki> | ||
| 第64行: | 第59行: | ||
[[文件:vue2022041604.png|600px]] | [[文件:vue2022041604.png|600px]] | ||
| − | + | ||
| + | |||
| + | ====读取单个数据==== | ||
<nowiki> | <nowiki> | ||
| 第107行: | 第104行: | ||
[[文件:vue2022041605.png|500px]] | [[文件:vue2022041605.png|500px]] | ||
| + | |||
| + | ====模块化开发的写法==== | ||
| + | |||
| + | 参考了:https://blog.csdn.net/ITarmi/article/details/108921027 | ||
| + | |||
| + | Test.vue: | ||
| + | |||
| + | <nowiki> | ||
| + | <template> | ||
| + | <div id="app"> | ||
| + | {{ info }} | ||
| + | </div> | ||
| + | </template> | ||
| + | |||
| + | <script> | ||
| + | const axios = require('axios'); | ||
| + | export default { | ||
| + | data () { | ||
| + | return { | ||
| + | info: null | ||
| + | } | ||
| + | }, | ||
| + | mounted () { | ||
| + | axios | ||
| + | .get('http://119.3.212.161:5001/product') | ||
| + | .then(response => (this.info = response.data)) | ||
| + | .catch(function (error) { // 请求失败处理 | ||
| + | console.log(error); | ||
| + | }); | ||
| + | |||
| + | }, | ||
| + | methods: { | ||
| + | |||
| + | } | ||
| + | } | ||
| + | </script></nowiki> | ||
| + | |||
| + | ====按钮触发的写法==== | ||
| + | <nowiki> | ||
| + | <template> | ||
| + | <div id="app"> | ||
| + | <el-button type="primary" @click="onSubmit">搜索</el-button> | ||
| + | <div></div>{{ info }}</div> | ||
| + | </div> | ||
| + | </template> | ||
| + | |||
| + | <script> | ||
| + | const axios = require('axios'); | ||
| + | export default { | ||
| + | data () { | ||
| + | return { | ||
| + | info: null | ||
| + | } | ||
| + | }, | ||
| + | |||
| + | methods: { | ||
| + | onSubmit(){ | ||
| + | axios | ||
| + | .get('http://119.3.212.161:5001/product') | ||
| + | .then(response => (this.info = response.data)) | ||
| + | .catch(function (error) { // 请求失败处理 | ||
| + | console.log(error); | ||
| + | }); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </script></nowiki> | ||
| + | |||
| + | ====对应Flask代码==== | ||
| + | <nowiki> | ||
| + | import json | ||
| + | from flask import Flask,request | ||
| + | app = Flask(__name__)#创建一个该类的实例,第一个参数是应用模块或者包的名称 | ||
| + | from flask_cors import * | ||
| + | |||
| + | @app.route('/hello')#告诉Flask 什么样的URL能触发函数 | ||
| + | @cross_origin() | ||
| + | def hello_world(): | ||
| + | #return 'Hello World!' | ||
| + | s=['张三','年龄','姓名'] | ||
| + | t={} | ||
| + | #t['ID'] = request.args.get('ID') | ||
| + | t['姓名']='张三' | ||
| + | t['年龄']='23' | ||
| + | t['职业']='码农' | ||
| + | data={} | ||
| + | data['SUCCESS']='SUCCESS' | ||
| + | data['data']=t | ||
| + | return json.dumps(data,ensure_ascii=False) | ||
| + | |||
| + | |||
| + | if __name__ == '__main__':#程序入口 | ||
| + | app.run()#让应用运行在本地服务器上。 | ||
| + | #app.run( host='0.0.0.0') #允许任意网址访问本站</nowiki> | ||
===GET方法传参数=== | ===GET方法传参数=== | ||
| 第113行: | 第204行: | ||
<nowiki> | <nowiki> | ||
// 直接在 URL 上添加参数 ID=12345 | // 直接在 URL 上添加参数 ID=12345 | ||
| − | axios.get('/user | + | axios.get('/user/12345') |
.then(function (response) { | .then(function (response) { | ||
console.log(response); | console.log(response); | ||
| 第211行: | 第302行: | ||
[[文件:vue2022041606.png|500px]] | [[文件:vue2022041606.png|500px]] | ||
| + | |||
| + | ===基本POST方法=== | ||
| + | ====Vue代码==== | ||
| + | <nowiki> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> | ||
| + | <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> | ||
| + | <script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="app"> | ||
| + | {{ info }} | ||
| + | </div> | ||
| + | <script type = "text/javascript"> | ||
| + | new Vue({ | ||
| + | el: '#app', | ||
| + | data () { | ||
| + | return { | ||
| + | info: null | ||
| + | } | ||
| + | }, | ||
| + | mounted () { | ||
| + | axios | ||
| + | .post('http://127.0.0.1:5000/hello') | ||
| + | .then(response => ( | ||
| + | this.info = response.data)) | ||
| + | .catch(function (error) { // 请求失败处理 | ||
| + | console.log(error); | ||
| + | }); | ||
| + | |||
| + | } | ||
| + | |||
| + | }) | ||
| + | </script> | ||
| + | </body> | ||
| + | </html> | ||
| + | </nowiki> | ||
| + | |||
| + | ====后端Flask代码==== | ||
| + | <nowiki> | ||
| + | import json | ||
| + | from flask import Flask,request | ||
| + | app = Flask(__name__)#创建一个该类的实例,第一个参数是应用模块或者包的名称 | ||
| + | from flask_cors import * | ||
| + | |||
| + | @app.route('/hello',methods=['GET','POST'])#告诉Flask 什么样的URL能触发函数 | ||
| + | @cross_origin() | ||
| + | def hello_world(): | ||
| + | #return 'Hello World!' | ||
| + | s=['张三','年龄','姓名'] | ||
| + | t={} | ||
| + | #t['ID'] = request.args.get('ID') | ||
| + | t['姓名']='李四' | ||
| + | t['年龄']='23' | ||
| + | t['职业']='码农' | ||
| + | data={} | ||
| + | data['SUCCESS']='SUCCESS' | ||
| + | data['data']=t | ||
| + | return json.dumps(data,ensure_ascii=False) | ||
| + | |||
| + | |||
| + | if __name__ == '__main__':#程序入口 | ||
| + | app.run()#让应用运行在本地服务器上。 | ||
| + | #app.run( host='0.0.0.0') #允许任意网址访问本站 | ||
| + | </nowiki> | ||
| + | ====效果图==== | ||
| + | [[文件:vue2022041607.png|600px]] | ||
| + | |||
| + | ===POST方法带参数=== | ||
| + | ====Vue代码==== | ||
| + | |||
| + | CDN写法: | ||
| + | |||
| + | <nowiki> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> | ||
| + | <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> | ||
| + | <script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="app"> | ||
| + | {{ info }} | ||
| + | </div> | ||
| + | <script type = "text/javascript"> | ||
| + | new Vue({ | ||
| + | el: '#app', | ||
| + | data () { | ||
| + | return { | ||
| + | info: null | ||
| + | } | ||
| + | }, | ||
| + | mounted () { | ||
| + | axios | ||
| + | .post('http://127.0.0.1:5000/register',{ | ||
| + | ID:'12345', | ||
| + | pwd:'000000' | ||
| + | }) | ||
| + | .then(response => ( | ||
| + | this.info = response.data)) | ||
| + | .catch(function (error) { // 请求失败处理 | ||
| + | console.log(error); | ||
| + | }); | ||
| + | |||
| + | } | ||
| + | |||
| + | }) | ||
| + | </script> | ||
| + | </body> | ||
| + | </html> | ||
| + | </nowiki> | ||
| + | |||
| + | 模块化开发写法: | ||
| + | |||
| + | <nowiki> | ||
| + | <template> | ||
| + | <div id="app"> | ||
| + | <el-button type="primary" @click="onSubmit">搜索</el-button> | ||
| + | <!-- <div></div>{{ info }}</div> --> | ||
| + | <div> | ||
| + | <div id="app"> | ||
| + | {{ info }} | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </template> | ||
| + | |||
| + | <script> | ||
| + | const axios = require('axios'); | ||
| + | export default { | ||
| + | data () { | ||
| + | return { | ||
| + | info: null | ||
| + | } | ||
| + | }, | ||
| + | |||
| + | methods: { | ||
| + | onSubmit(){ | ||
| + | |||
| + | axios | ||
| + | .post('http://119.3.212.161:5002/register',{ | ||
| + | ID:'12345', | ||
| + | pwd:'000000' | ||
| + | }) | ||
| + | .then(response => ( | ||
| + | this.info = response.data)) | ||
| + | .catch(function (error) { // 请求失败处理 | ||
| + | console.log(error); | ||
| + | }); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </script></nowiki> | ||
| + | |||
| + | ====后端Flask代码==== | ||
| + | <nowiki> | ||
| + | from flask import Flask, request | ||
| + | from flask_cors import * | ||
| + | |||
| + | app = Flask(__name__) | ||
| + | |||
| + | |||
| + | @app.route('/') | ||
| + | @cross_origin() | ||
| + | def hello_world(): | ||
| + | return 'hello world' | ||
| + | |||
| + | |||
| + | @app.route('/register', methods=['POST']) | ||
| + | @cross_origin() | ||
| + | def register(): | ||
| + | print(request.headers) | ||
| + | t = request.stream.read() | ||
| + | print(t) # 不要用,否则下面的form取不到数据 | ||
| + | print(type(t)) | ||
| + | dict1 = eval(t.decode('UTF-8'))#将接收到的字节转换为字符串,并再转换为字典 | ||
| + | print(dict1) | ||
| + | print(type(dict1)) | ||
| + | print("用户ID号为:",dict1['ID']) | ||
| + | print("用户密码为:",dict1['pwd']) | ||
| + | |||
| + | #print(request.form) | ||
| + | #print(request.form.get('pwd')) | ||
| + | #print(request.form['ID']) | ||
| + | #print(request.form['pwd']) | ||
| + | #print(request.form.getlist('name')) | ||
| + | return 'welcome' | ||
| + | |||
| + | |||
| + | if __name__ == '__main__': | ||
| + | app.run(port=5000) | ||
| + | </nowiki> | ||
| + | |||
| + | ====效果图==== | ||
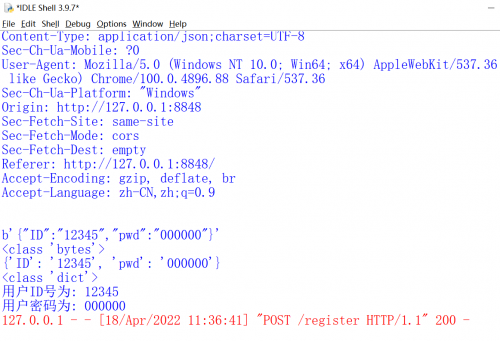
| + | [[文件:vue2022041802.png|500px]] | ||
| + | |||
| + | [[文件:vue2022041803.png|500px]] | ||
| + | |||
| + | |||
| + | |||
| + | 菜鸟教程:https://www.runoob.com/vue2/vuejs-ajax-axios.html | ||
| + | |||
| + | https://jingyan.baidu.com/article/8275fc86be346f07a03cf682.html | ||
==参考文档== | ==参考文档== | ||
菜鸟教程:https://www.runoob.com/vue2/vuejs-ajax-axios.html | 菜鸟教程:https://www.runoob.com/vue2/vuejs-ajax-axios.html | ||
2022年11月4日 (五) 03:43的最新版本
目录
axios简介
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
Github开源地址: https://github.com/axios/axios
环境准备
安装axios
后端准备
可参考Vue+Flask前后端传参,搭建一个Flask框架。
前后端通信
基本GET方法
使用 response.data 读取 JSON 数据:
读取全部数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app">
{{ info }}
</div>
<script type = "text/javascript">
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.get('http://127.0.0.1:5000/hello')
.then(response => (this.info = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
})
</script>
</body>
</html>
读取单个数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app">
{{ info }}
</div>
<script type = "text/javascript">
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.get('http://127.0.0.1:5000/hello')
.then(response => (
this.info = response.data.data['姓名']))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
})
</script>
</body>
</html>
模块化开发的写法
参考了:https://blog.csdn.net/ITarmi/article/details/108921027
Test.vue:
<template>
<div id="app">
{{ info }}
</div>
</template>
<script>
const axios = require('axios');
export default {
data () {
return {
info: null
}
},
mounted () {
axios
.get('http://119.3.212.161:5001/product')
.then(response => (this.info = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
},
methods: {
}
}
</script>
按钮触发的写法
<template>
<div id="app">
<el-button type="primary" @click="onSubmit">搜索</el-button>
<div></div>{{ info }}</div>
</div>
</template>
<script>
const axios = require('axios');
export default {
data () {
return {
info: null
}
},
methods: {
onSubmit(){
axios
.get('http://119.3.212.161:5001/product')
.then(response => (this.info = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
}
}
</script>
对应Flask代码
import json
from flask import Flask,request
app = Flask(__name__)#创建一个该类的实例,第一个参数是应用模块或者包的名称
from flask_cors import *
@app.route('/hello')#告诉Flask 什么样的URL能触发函数
@cross_origin()
def hello_world():
#return 'Hello World!'
s=['张三','年龄','姓名']
t={}
#t['ID'] = request.args.get('ID')
t['姓名']='张三'
t['年龄']='23'
t['职业']='码农'
data={}
data['SUCCESS']='SUCCESS'
data['data']=t
return json.dumps(data,ensure_ascii=False)
if __name__ == '__main__':#程序入口
app.run()#让应用运行在本地服务器上。
#app.run( host='0.0.0.0') #允许任意网址访问本站
GET方法传参数
GET方法传参数有两种写法:
// 直接在 URL 上添加参数 ID=12345
axios.get('/user/12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 也可以通过 params 设置参数:
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app">
{{ info }}
</div>
<script type = "text/javascript">
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.get('http://127.0.0.1:5000/hello',{
params: {
ID: 12345
}
})
.then(response => (
this.info = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
})
</script>
</body>
</html>
对应Flask代码
import json
from flask import Flask,request
app = Flask(__name__)#创建一个该类的实例,第一个参数是应用模块或者包的名称
from flask_cors import *
@app.route('/hello')#告诉Flask 什么样的URL能触发函数
@cross_origin()
def hello_world():
#return 'Hello World!'
s=['张三','年龄','姓名']
t={}
t['ID'] = request.args.get('ID')
t['姓名']='张三'
t['年龄']='23'
t['职业']='码农'
data={}
data['SUCCESS']='SUCCESS'
data['data']=t
return json.dumps(data,ensure_ascii=False)
if __name__ == '__main__':#程序入口
app.run()#让应用运行在本地服务器上。
#app.run( host='0.0.0.0') #允许任意网址访问本站
实现效果
Vue实现了成功向后端发参数,成功读取后端数据:
基本POST方法
Vue代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app">
{{ info }}
</div>
<script type = "text/javascript">
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.post('http://127.0.0.1:5000/hello')
.then(response => (
this.info = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
})
</script>
</body>
</html>
后端Flask代码
import json
from flask import Flask,request
app = Flask(__name__)#创建一个该类的实例,第一个参数是应用模块或者包的名称
from flask_cors import *
@app.route('/hello',methods=['GET','POST'])#告诉Flask 什么样的URL能触发函数
@cross_origin()
def hello_world():
#return 'Hello World!'
s=['张三','年龄','姓名']
t={}
#t['ID'] = request.args.get('ID')
t['姓名']='李四'
t['年龄']='23'
t['职业']='码农'
data={}
data['SUCCESS']='SUCCESS'
data['data']=t
return json.dumps(data,ensure_ascii=False)
if __name__ == '__main__':#程序入口
app.run()#让应用运行在本地服务器上。
#app.run( host='0.0.0.0') #允许任意网址访问本站
效果图
POST方法带参数
Vue代码
CDN写法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app">
{{ info }}
</div>
<script type = "text/javascript">
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.post('http://127.0.0.1:5000/register',{
ID:'12345',
pwd:'000000'
})
.then(response => (
this.info = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
})
</script>
</body>
</html>
模块化开发写法:
<template>
<div id="app">
<el-button type="primary" @click="onSubmit">搜索</el-button>
<!-- <div></div>{{ info }}</div> -->
<div>
<div id="app">
{{ info }}
</div>
</div>
</div>
</template>
<script>
const axios = require('axios');
export default {
data () {
return {
info: null
}
},
methods: {
onSubmit(){
axios
.post('http://119.3.212.161:5002/register',{
ID:'12345',
pwd:'000000'
})
.then(response => (
this.info = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
}
}
</script>
后端Flask代码
from flask import Flask, request
from flask_cors import *
app = Flask(__name__)
@app.route('/')
@cross_origin()
def hello_world():
return 'hello world'
@app.route('/register', methods=['POST'])
@cross_origin()
def register():
print(request.headers)
t = request.stream.read()
print(t) # 不要用,否则下面的form取不到数据
print(type(t))
dict1 = eval(t.decode('UTF-8'))#将接收到的字节转换为字符串,并再转换为字典
print(dict1)
print(type(dict1))
print("用户ID号为:",dict1['ID'])
print("用户密码为:",dict1['pwd'])
#print(request.form)
#print(request.form.get('pwd'))
#print(request.form['ID'])
#print(request.form['pwd'])
#print(request.form.getlist('name'))
return 'welcome'
if __name__ == '__main__':
app.run(port=5000)
效果图
菜鸟教程:https://www.runoob.com/vue2/vuejs-ajax-axios.html
https://jingyan.baidu.com/article/8275fc86be346f07a03cf682.html