“项目实训6”的版本间的差异
来自CloudWiki
| 第22行: | 第22行: | ||
*[[文件:w2-42.png|500px]] | *[[文件:w2-42.png|500px]] | ||
*想一想,参考代码和你的代码哪些地方不一样?哪种写法你认为更好? | *想一想,参考代码和你的代码哪些地方不一样?哪种写法你认为更好? | ||
| − | * | + | *参考本周所学[[外部样式表]],将修改后的实训4的代码,改为html与css分离的写法。 |
*完成之后,将你的网页另存为6-5.html,上传到码云的'''学院项目'''或'''小组项目'''中 | *完成之后,将你的网页另存为6-5.html,上传到码云的'''学院项目'''或'''小组项目'''中 | ||
| + | |||
| + | 返回 [[网页设计与开发]] | ||
2017年10月27日 (五) 23:45的版本
- 根据个人情况,你可从以下任务中任选其一来完成
- 如果你觉得基础不牢,就做任务一(课堂上部分同学已做过)
- 如果你觉得任务一没问题了,就做任务二。
任务一 快速复习
- 复习开学至今所学所有知识点
- 快速构建一个创意
- 基于这个创意制作一个最简单的网页,保存为6-1.html;
- 在此基础上制作一个带有CSS内嵌样式的网页6-2.html,样式自选,。
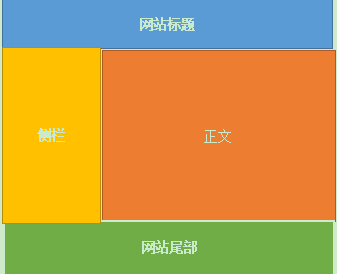
- 在此基础上,将网页改为类似如下盒子结构(6-3.html);

- 在此基础上,将网页改为类似如下盒子结构(6-4.html);

- 完成之后, 将以上4个网页,上传到码云的学院项目中。
任务二 完善你的代码
- 复习开学至今所学所有知识点
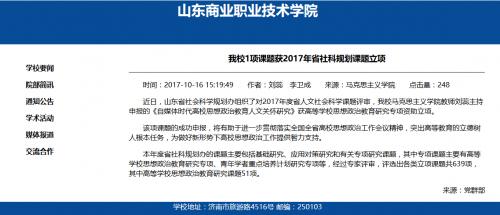
- 参考项目实训4_答案,修改你的实训4的代码(学校项目or小组项目)

- 想一想,参考代码和你的代码哪些地方不一样?哪种写法你认为更好?
- 参考本周所学外部样式表,将修改后的实训4的代码,改为html与css分离的写法。
- 完成之后,将你的网页另存为6-5.html,上传到码云的学院项目或小组项目中
返回 网页设计与开发