“2020年冬训小项目”的版本间的差异
来自CloudWiki
| 第1行: | 第1行: | ||
==互联网+== | ==互联网+== | ||
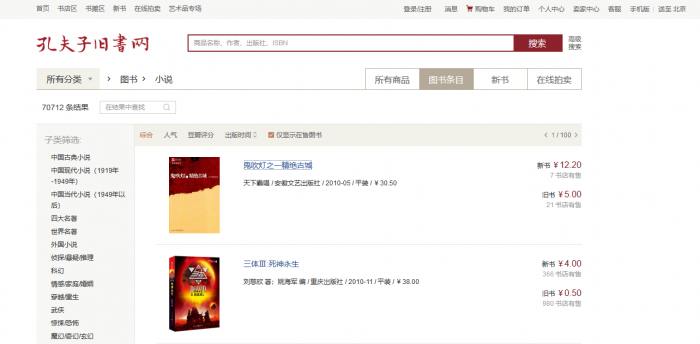
| − | 1.选择一个对标网站:孔夫子旧书网(https://www.kongfz.com/) | + | 1.选择一个对标网站:孔夫子旧书网(https://www.kongfz.com/) |
[[文件:web10-1.png|700px]] | [[文件:web10-1.png|700px]] | ||
| 第45行: | 第45行: | ||
===外卖点餐系统=== | ===外卖点餐系统=== | ||
| − | |||
| − | |||
| − | + | ===年货交易系统=== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| 第112行: | 第80行: | ||
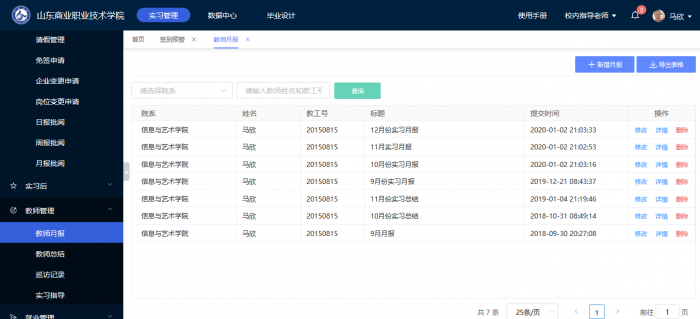
[[文件:web10-12.png|700px]] | [[文件:web10-12.png|700px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===电商大数据网站=== | |
2020年1月22日 (三) 14:21的版本
目录
互联网+
1.选择一个对标网站:孔夫子旧书网(https://www.kongfz.com/)
图书管理系统
技术选型
1.用原生H5 +js + web存储实现
2.用vue.js实现(下学期)
3.用微信小程序或uni-app实现(下学期)
项目组成
- 登录/注册页面
- 网站首页
- 网站列表页
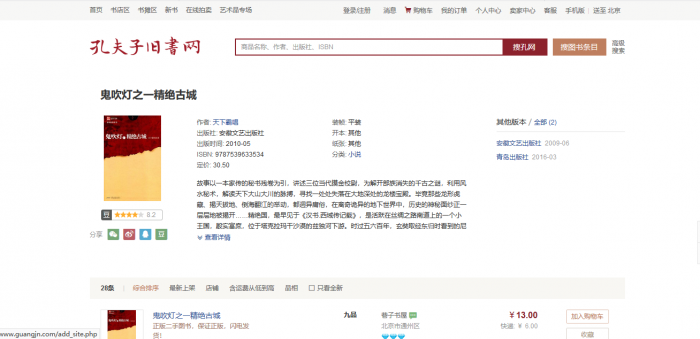
- 网站详情页
网站后台
- 图书管理列表
- 修改图书信息
- 添加图书页面
外卖点餐系统
年货交易系统
大数据
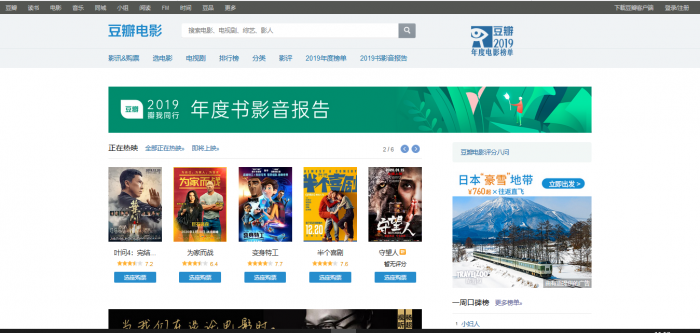
电影大数据网站
用html +css (+js)实现以下网站:
网站前端
电影首页:(https://movie.douban.com/)
电影分类:https://movie.douban.com/tag/#/
电影排行榜:https://movie.douban.com/chart
网站后台
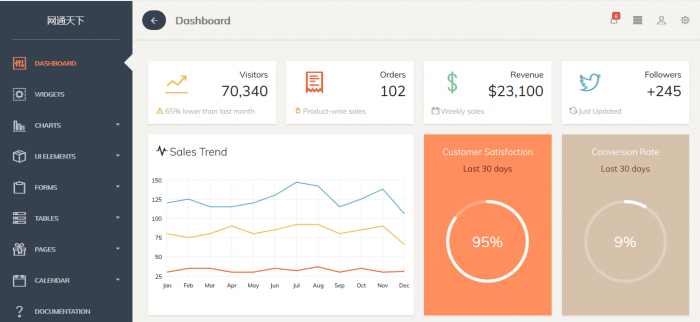
后台首页:
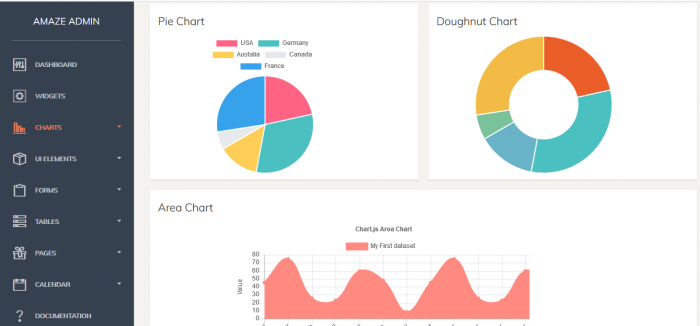
后台图表页:
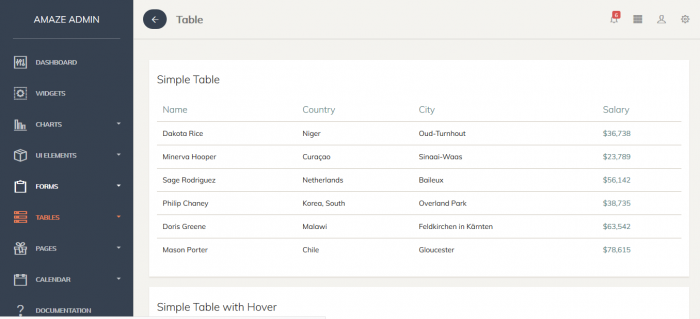
后台数据页: