“蓝鲸Django:更新用户信息”的版本间的差异
来自CloudWiki
(创建页面,内容为“==完善显示页面== 现在的用户显示页面,user.html, 如果一些信息没填,它会显示None ,照片也不显示。 这样很不美观,让我们…”) |
|||
| 第21行: | 第21行: | ||
return self.user.username | return self.user.username | ||
</nowiki> | </nowiki> | ||
| + | |||
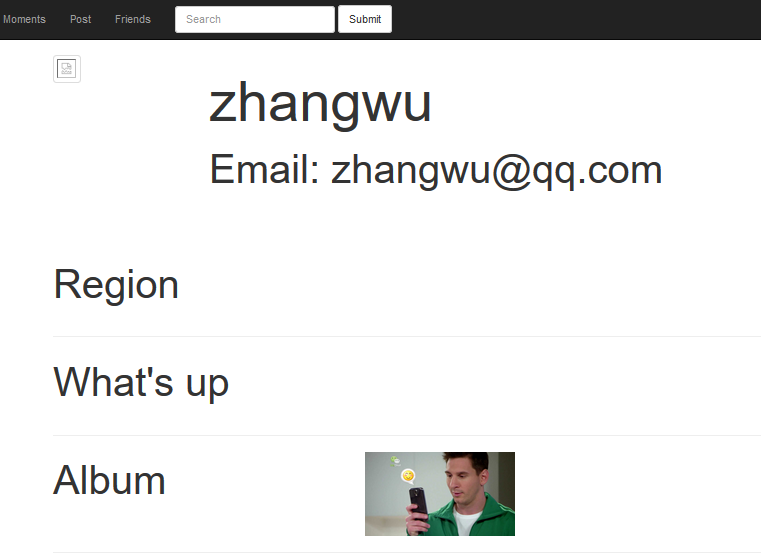
| + | 再次注册新用户,然后登录: | ||
[[文件:bd20-5-15.png]] | [[文件:bd20-5-15.png]] | ||
| + | |||
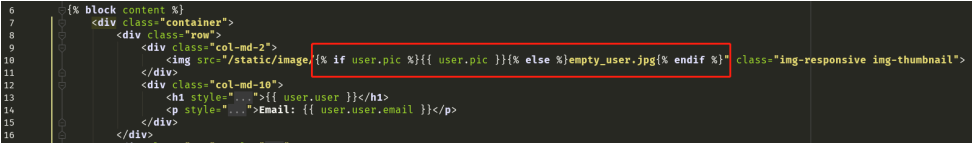
| + | user.html: | ||
| + | |||
| + | [[文件:bd20-5-16.png]] | ||
| + | |||
| + | <nowiki><img src="/static/image/{% if user.pic %}{{ user.pic }}{% else %}empty_user.jpg{% endif %}" class="img-responsive img-thumbnail"></nowiki> | ||
2020年6月2日 (二) 14:23的版本
完善显示页面
现在的用户显示页面,user.html,
如果一些信息没填,它会显示None ,照片也不显示。
这样很不美观,让我们来添上默认值。
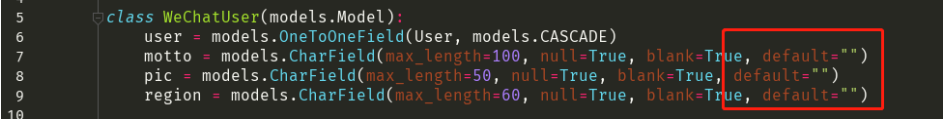
Models 中添加 default 属性:
class WeChatUser(models.Model):
user = models.OneToOneField(User, models.CASCADE)
motto = models.CharField(max_length=200,null=True,blank=True,default="")
pic = models.CharField(max_length=50,null=True,blank=True,default="")
region = models.CharField(max_length=60,null=True,blank=True,default="")
def __str__(self):
return self.user.username
再次注册新用户,然后登录:
user.html:
<img src="/static/image/{% if user.pic %}{{ user.pic }}{% else %}empty_user.jpg{% endif %}" class="img-responsive img-thumbnail">