“蓝鲸Django:更新用户信息”的版本间的差异
来自CloudWiki
小 |
|||
| 第36行: | 第36行: | ||
[[文件:bd20-5-17.png]] | [[文件:bd20-5-17.png]] | ||
| + | |||
| + | ==更新用户信息== | ||
| + | ===添加元素标签=== | ||
| + | 在 user.html 中给相关标签添加id 和 class: | ||
2020年6月3日 (三) 03:09的版本
完善显示页面
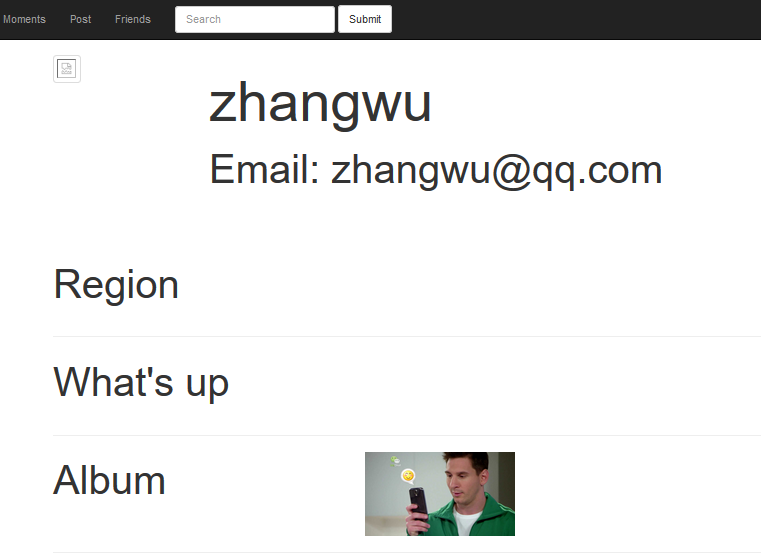
现在的用户显示页面,user.html,
如果一些信息没填,它会显示None ,照片也不显示。
这样很不美观,让我们来添上默认值。
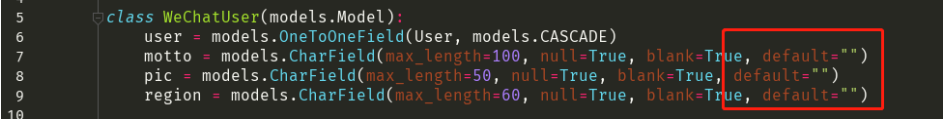
Models 中添加 default 属性:
class WeChatUser(models.Model):
user = models.OneToOneField(User, models.CASCADE)
motto = models.CharField(max_length=200,null=True,blank=True,default="")
pic = models.CharField(max_length=50,null=True,blank=True,default="")
region = models.CharField(max_length=60,null=True,blank=True,default="")
def __str__(self):
return self.user.username
再次注册新用户,然后登录:
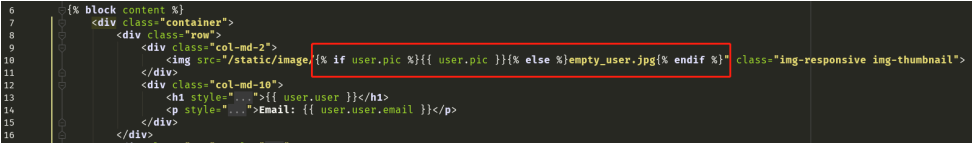
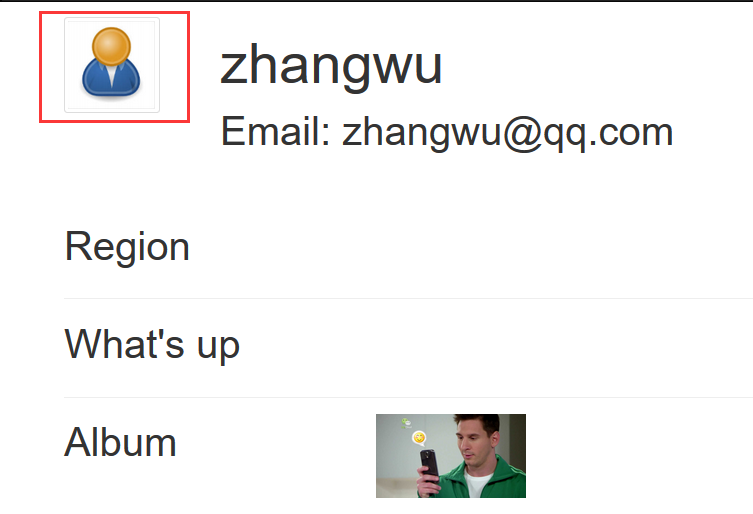
现在设置图片的缺省设置:
user.html:
<img src="/static/image/{% if user.pic %}{{ user.pic }}{% else %}empty_user.jpg{% endif %}" class="img-responsive img-thumbnail">
更新用户信息
添加元素标签
在 user.html 中给相关标签添加id 和 class: