“小程序案例:调查问卷”的版本间的差异
来自CloudWiki
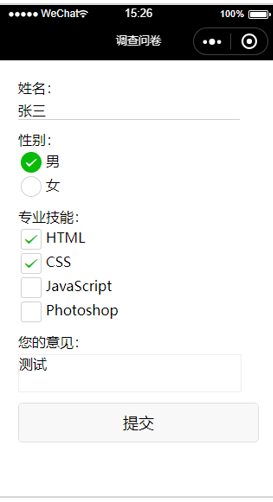
(创建页面,内容为“==案例分析== 调查问卷效果展示: 实现步骤: 1)填写表单数据; 2)提交发送到服务器; 3)后台数据渲染到页面 文件:wexin2…”) |
|||
| 第11行: | 第11行: | ||
[[文件:wexin2021092802.png|400px]] | [[文件:wexin2021092802.png|400px]] | ||
| + | |||
| + | 页面代码结构: | ||
| + | |||
| + | <nowiki> | ||
| + | <form bindsubmit="submit"> | ||
| + | <view>... </view> | ||
| + | <view>... </view> | ||
| + | <view>...</view> | ||
| + | <view>...</view> | ||
| + | |||
| + | <button form-type="submit">提交</button> | ||
| + | </form> | ||
| + | </nowiki> | ||
| + | |||
| + | ==服务器数据交互== | ||
| + | Express安装和使用流程: | ||
| + | |||
| + | 1)初始化项目 | ||
| + | |||
| + | 2)安装Express框架 | ||
| + | |||
| + | 3)安装nodemon监控文件修改 | ||
| + | |||
| + | 4)创建服务; | ||
| + | |||
| + | 5)启动服务 | ||
2021年9月28日 (二) 08:04的版本
案例分析
调查问卷效果展示:
实现步骤:
1)填写表单数据;
2)提交发送到服务器;
3)后台数据渲染到页面
页面代码结构:
<form bindsubmit="submit"> <view>... </view> <view>... </view> <view>...</view> <view>...</view> <button form-type="submit">提交</button> </form>
服务器数据交互
Express安装和使用流程:
1)初始化项目
2)安装Express框架
3)安装nodemon监控文件修改
4)创建服务;
5)启动服务