“盒子布局的使用技巧”的版本间的差异
来自CloudWiki
| 第1行: | 第1行: | ||
| + | ==盒子布局的元素== | ||
| + | *只有块级元素才可以进行盒子布局 | ||
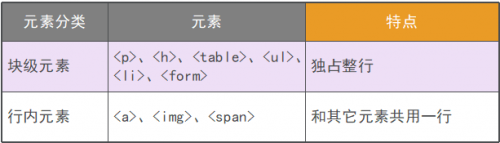
*'''Tips:块级元素与行内元素''' | *'''Tips:块级元素与行内元素''' | ||
*[[文件:w2-13.png|500px]] | *[[文件:w2-13.png|500px]] | ||
| − | * | + | *最常用的块级元素是可以作为容器的'''层(div)''' |
| − | + | ||
| + | ==两种基本方法== | ||
| + | ===上下布局=== | ||
| + | ===左右布局=== | ||
| + | |||
| + | ==盒子的使用技巧== | ||
| + | ===如何消除缝隙=== | ||
<nowiki>*{margin:0;padding:0}</nowiki> | <nowiki>*{margin:0;padding:0}</nowiki> | ||
| + | ===如何设置盒子高度=== | ||
**高度设为auto | **高度设为auto | ||
| + | ===如何为盒子取色=== | ||
| + | |||
| + | ==巩固练习== | ||
| + | *自行设计上下排列和左右排列的盒子布局各一个。 | ||
| + | *给你的盒子加上已知的各种属性 | ||
2017年10月22日 (日) 04:06的版本
盒子布局的元素
两种基本方法
上下布局
左右布局
盒子的使用技巧
如何消除缝隙
*{margin:0;padding:0}
如何设置盒子高度
- 高度设为auto
如何为盒子取色
巩固练习
- 自行设计上下排列和左右排列的盒子布局各一个。
- 给你的盒子加上已知的各种属性