“盒子布局的使用技巧”的版本间的差异
来自CloudWiki
(→两种基本方法) |
|||
| 第7行: | 第7行: | ||
==两种基本方法== | ==两种基本方法== | ||
===上下布局=== | ===上下布局=== | ||
| + | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | ||
| + | <title>无标题文档</title> | ||
| + | <style type="text/css"> | ||
| + | .layer1{width:100%; height:100px; background:blue;color:white;text-align:center;} | ||
| + | .layer2{width:100%; height:300px;color:blue;text-align:center;text-align:center;} | ||
| + | .layer3{width:100%; height:30px; background:blue;color:white;text-align:center;} | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div class="layer1"><h1>顶部</h1></div> | ||
| + | <div class="layer2"><h2>主体<h2/></div> | ||
| + | <div class="layer3">底部</div> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | *我们在定义完几个盒子之后,也自然地完成了他们在页面中的上下排列。 | ||
| + | *层标记<div>…</div>,对于div的定义通常包含层的宽度width、高度height、填充、边距、边框和背景等等。 | ||
| + | *在上下布局中,盒子如何实现水平居中? | ||
===左右布局=== | ===左右布局=== | ||
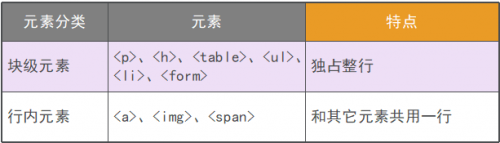
| + | *所有块级元素的盒子默认都是上下排列的 | ||
| + | *使用CSS提供的浮动样式float能够将这些盒子左右排列。 | ||
| + | *float:none | left | right; | ||
| + | none 不浮动(默认) | ||
| + | left 向左浮动,其他后续元素填补在右边 | ||
| + | right 向右浮动,其他后续元素填补在左边 | ||
| + | *问题:如何在排版中实现某个盒子浮动,但是它后面的标准流中的盒子不受影响? | ||
| + | 使用clear属性清除浮动的影响 | ||
| + | *clear:none | both | left | right; | ||
| + | none 不清除(默认) | ||
| + | both 清除向左向右的浮动 | ||
| + | left 清除左浮动---左侧不再围绕浮动框排列 | ||
| + | right 清除右浮动---右侧不再围绕浮动框排列 | ||
| + | *更多内容,请参见 [[盒子的左右排列]] | ||
==盒子的使用技巧== | ==盒子的使用技巧== | ||
2017年10月22日 (日) 14:51的版本
盒子布局的元素
两种基本方法
上下布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
.layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
.layer2{width:100%; height:300px;color:blue;text-align:center;text-align:center;}
.layer3{width:100%; height:30px; background:blue;color:white;text-align:center;}
</style>
</head>
<body>
<div class="layer1"><h1>顶部</h1></div>
<div class="layer2"><h2>主体<h2/></div>
<div class="layer3">底部</div>
</body>
</html>
- 我们在定义完几个盒子之后,也自然地完成了他们在页面中的上下排列。
- 层标记…,对于div的定义通常包含层的宽度width、高度height、填充、边距、边框和背景等等。
- 在上下布局中,盒子如何实现水平居中?
左右布局
- 所有块级元素的盒子默认都是上下排列的
- 使用CSS提供的浮动样式float能够将这些盒子左右排列。
- float:none | left | right;
none 不浮动(默认) left 向左浮动,其他后续元素填补在右边 right 向右浮动,其他后续元素填补在左边
- 问题:如何在排版中实现某个盒子浮动,但是它后面的标准流中的盒子不受影响?
使用clear属性清除浮动的影响
- clear:none | both | left | right;
none 不清除(默认) both 清除向左向右的浮动 left 清除左浮动---左侧不再围绕浮动框排列 right 清除右浮动---右侧不再围绕浮动框排列
- 更多内容,请参见 盒子的左右排列
盒子的使用技巧
如何消除缝隙
*{margin:0;padding:0}
如何设置盒子高度
- 高度设为auto
如何为盒子取色
巩固练习
- 自行设计上下排列和左右排列的盒子布局各一个。
- 给你的盒子加上已知的各种属性:
- 将盒子边框分别设置为点状线、实线、虚线、双线
- 将盒子边框的粗细分别设置为粗、细、中等、10px
- 为4个盒子的边框各设置不同的颜色