“外部样式表”的版本间的差异
来自CloudWiki
(→CSS样式表分类) |
|||
| 第15行: | 第15行: | ||
*[[文件:W2-1.png]] | *[[文件:W2-1.png]] | ||
| − | == | + | == 外部样式表 VS 内嵌样式 == |
| − | * | + | *在学习外部样式表之前,我们的CSS规则是定义在网页本身的: |
| − | |||
<nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" | ||
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > | "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > | ||
| 第33行: | 第32行: | ||
<p>我们在学习HTML+CSS+JavaScript。</p> | <p>我们在学习HTML+CSS+JavaScript。</p> | ||
</body></html></nowiki> | </body></html></nowiki> | ||
| − | * | + | *现在有了'''外部样式表''',我们可以把CSS规则单独定义在样式表里: |
分别在本地电脑建立两个文件:CSS文件和html文件。 | 分别在本地电脑建立两个文件:CSS文件和html文件。 | ||
=== CSS文件文件:c1-all.css === | === CSS文件文件:c1-all.css === | ||
| 第39行: | 第38行: | ||
p{ color:red; }</nowiki> | p{ color:red; }</nowiki> | ||
=== html文件:h1-1.html === | === html文件:h1-1.html === | ||
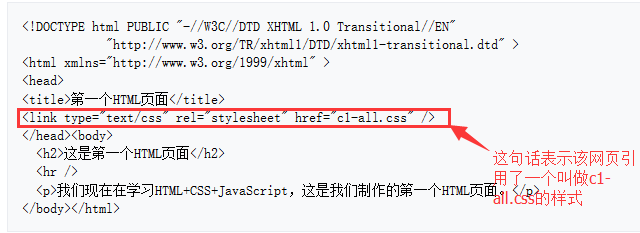
| − | + | *[[文件:W2-44.png]] | |
| − | + | *以上红框里的代码,就表示网页本身不在定义样式,而是引用的CSS文件里的。 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
2017年10月26日 (四) 13:46的版本
目录
CSS样式表分类
- 行内样式、内嵌样式表、外部样式表
行内样式
内嵌样式表
外部样式表
外部样式表 VS 内嵌样式
- 在学习外部样式表之前,我们的CSS规则是定义在网页本身的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第一个HTML页面</title>
<style>
h2{ color:blue; text-align:center; }
p{ color:red;
</style>
</head>
<body>
<h2>这是HTML页面</h2>
<hr />
<p>我们在学习HTML+CSS+JavaScript。</p>
</body></html>
- 现在有了外部样式表,我们可以把CSS规则单独定义在样式表里:
分别在本地电脑建立两个文件:CSS文件和html文件。
CSS文件文件:c1-all.css
h2{ color:blue; text-align:center; }
p{ color:red; }
html文件:h1-1.html
html文件:h1-2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第二个HTML页面</title>
<link type="text/css" rel="stylesheet" href="c1-all.css" />
</head><body>
<h2>这是第二个HTML页面</h2>
<hr />
<p>我们仍在在学习HTML+CSS+JavaScript,越来越明(meng)白(bi)了</p>
</body></html>
下一节 盒子的布局应用举例
返回 网页设计与开发