“盒子布局的使用技巧”的版本间的差异
来自CloudWiki
(→上下布局) |
(→两种基本方法) |
||
| 第7行: | 第7行: | ||
==两种基本方法== | ==两种基本方法== | ||
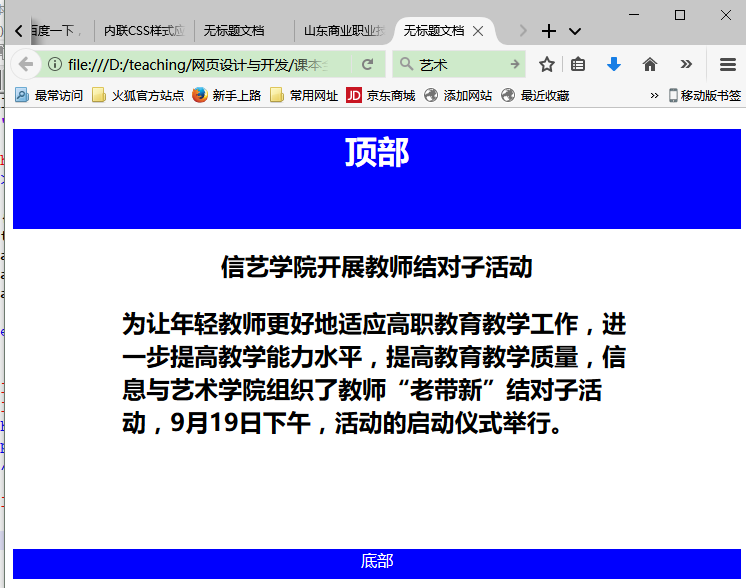
===上下布局=== | ===上下布局=== | ||
| + | *[[文件:W2-18.png]] | ||
<nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
<html xmlns="http://www.w3.org/1999/xhtml"> | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| 第38行: | 第39行: | ||
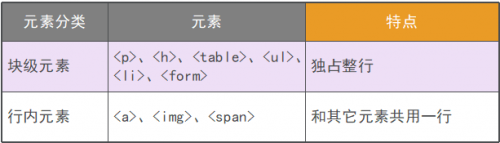
*所有块级元素的盒子默认都是上下排列的 | *所有块级元素的盒子默认都是上下排列的 | ||
*使用CSS提供的浮动样式float能够将这些盒子左右排列。 | *使用CSS提供的浮动样式float能够将这些盒子左右排列。 | ||
| − | * | + | *[[文件:W2-42.png]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==盒子的使用技巧== | ==盒子的使用技巧== | ||
2017年10月26日 (四) 14:35的版本
目录
盒子布局的元素
两种基本方法
上下布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
h2{text-align:center;}
p{text-align:left;}
.layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
.layer2{width:70%; height:300px;margin:0px auto;color:black;}
.layer3{width:100%; height:30px; background:blue;color:white;text-align:center;}
</style>
</head>
<body>
<div class="layer1"><h1>顶部</h1></div>
<div class="layer2">
<h2>信艺学院开展教师结对子活动<h2/>
<p>为让年轻教师更好地适应高职教育教学工作,进一步提高教学能力水平,提高教育教学质量,信息与艺术学院组织了教师“老带新”结对子活动,9月19日下午,活动的启动仪式举行。
</p>
</div>
<div class="layer3">底部</div>
</body>
</html>
- 我们在定义完几个盒子之后,也自然地完成了他们在页面中的上下排列。
- 层标记<div>…</div>,对于div的定义通常包含层的宽度width、高度height、填充、边距、边框和背景等等。
- 在上下布局中,盒子如何实现水平居中?
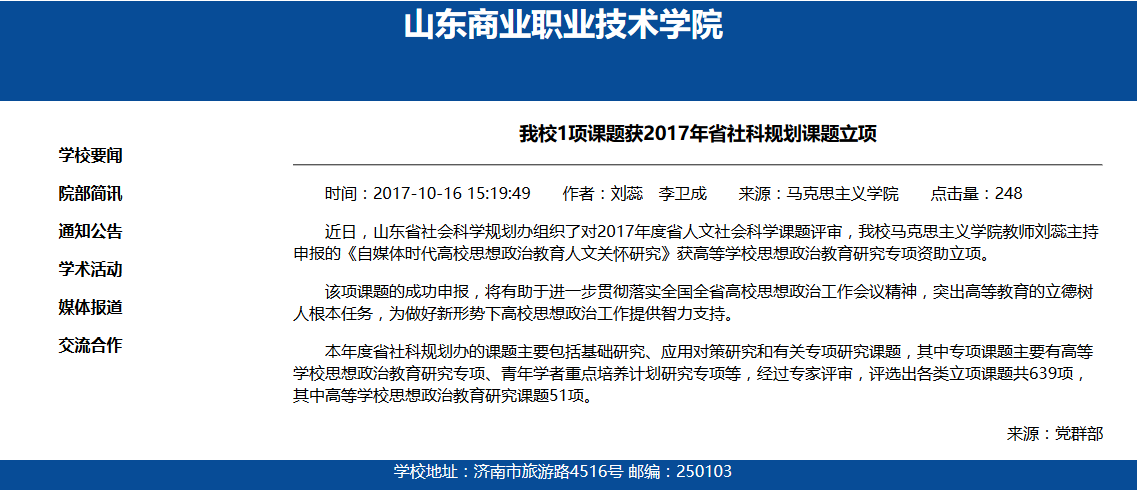
左右布局
盒子的使用技巧
盒子如何命名
- 盒子的命名尽量有意义一些,如nav、section等等
- 不要随便用任意的字母和数字命名。
怎样为盒子内的不同标签设置不同的样式
- 使用选择符:标记名选择符、id选择符、class选择符。
盒子上下布局之后,如何使盒子居中?
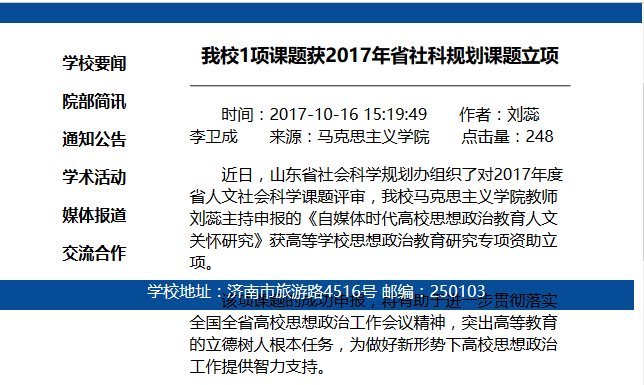
如何设置盒子高度
- 问题:为什么有的页面看起来很好,但是浏览器一缩小之后盒子的布局会混乱?

- 原因:盒子的height属性没有设置为auto,导致盒子的高度过分的死板,不能随浏览器的大小而自动调整。
- 解决方法:将盒子的高度设为auto
如何消除缝隙
*{margin:0;padding:0}
- 这是通用选择符,通过在CSS中加添这一句,可以消除所有盒子之间的缝隙。
- 注意,p标签也是盒子,加上这一句代码的副作用是,相邻p标签之间的间距也变小了。
各种属性的优先级
- 各个样式表的优先级根据选择符确定
- 原则是应用范围越广的选择符级别越低,限制条件越多即应用范围越小的选择符优先级越高。
- 比如,我们假如在CSS中加入了这两个规则之后,则后者的优先级比前者高
- p标签的样式优先执行后者
*{margin:0;padding:0}
p{margin:5%;padding:5%}
如何为盒子取色
- 用浏览器取色器
- 具体请百度搜索“如何用浏览器取色”
巩固练习
- 自行设计上下排列和左右排列的盒子布局各一个。
- 给你的盒子加上已知的各种属性:
- 将盒子边框分别设置为点状线、实线、虚线、双线
- 将盒子边框的粗细分别设置为粗、细、中等、10px
- 为4个盒子的边框各设置不同的颜色
- 将4个盒子的内填充设置为2% 4% 3% 4%;
- 将4个盒子的外边距设置为2% 4% 3% 4%;
- 将盒子设置为不同的背景颜色
- 将盒子设置为不同的背景图像
- 将盒子的背景图像设置为水平平铺
- 将盒子的背景图像设置为盒子中央