“媒体API”的版本间的差异
来自CloudWiki
(创建页面,内容为“== 媒体API == ==== InnerAudioContext函数 ==== InnerAudioContext实例,可通过wx.createInnerAudioContext接口获取实例 属性: 文件:属性.png…”) |
(→媒体API) |
||
| 第6行: | 第6行: | ||
属性: | 属性: | ||
| − | [[文件:属性.png]] | + | [[文件:属性.png|500px]] |
代码示例 | 代码示例 | ||
| + | |||
| + | |||
| + | |||
| + | //index.js | ||
| + | Page({ | ||
| + | data: { | ||
| + | src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46', | ||
| + | poster: '../../imgs/pic.jpg', | ||
| + | name: '普通disco', | ||
| + | author: '佚名', | ||
| + | src2:'../../music/light_emotion.mp3', | ||
| + | src3: 'http://sc1.111ttt.cn:8282/2018/1/03m/13/396131229550.m4a?tflag=1546606800&pin=97bb2268ae26c20fe093fd5b0f04be80#.mp3', | ||
| + | }, | ||
| + | audioPlay() { | ||
| + | this.audioData.play() | ||
| + | console.log('播放') | ||
| + | }, | ||
| + | audioPause() { | ||
| + | this.audioData.pause() | ||
| + | console.log('暂停') | ||
| + | }, | ||
| + | audioPlayBack() { | ||
| + | this.audioData.seek(this.audioData.currentTime-3) | ||
| + | }, | ||
| + | audioStop() { | ||
| + | // this.audioData.stop() | ||
| + | }, | ||
| + | audioStart() { | ||
| + | }, | ||
| + | onLoad: function(options) { | ||
| + | this.audioData =wx.createInnerAudioContext() | ||
| + | this.audioData.src = this.data.src | ||
| + | this.audioData.autoplay = false | ||
| + | console.log(this.audioData) | ||
| + | }, | ||
| + | onReady: function() { | ||
| + | // this.audioData = wx.createAudioContext('myAudio') | ||
| + | }, | ||
| + | onShow: function() { | ||
| + | |||
| + | }, | ||
| + | onHide: function() { | ||
| + | |||
| + | }, | ||
| + | onUnload: function() { | ||
| + | |||
| + | }, | ||
| + | onPullDownRefresh: function() { | ||
| + | |||
| + | }, | ||
| + | onReachBottom: function() { | ||
| + | |||
| + | }, | ||
| + | onShareAppMessage: function() { | ||
| + | |||
| + | } | ||
| + | })</nowiki> | ||
| + | |||
| + | |||
| + | //index.wxml | ||
| + | <!--pages/index2/index2.wxml--> | ||
| + | <audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src3}}" id="myAudio" controls loop></audio> | ||
| + | |||
| + | <button bindtap='audioPlay'>播放</button> | ||
| + | <button bindtap='audioPause'>暂停</button> | ||
| + | <button bindtap='audioPlayBack'>回放测试</button> | ||
| + | <button bindtap='audioStop'>结束</button> | ||
| + | <button bindtap='audioStart'>回到开头</button> | ||
| + | |||
| + | <audio/>组件不再维护,可以使用能力更强的 wx.createInnerAudioContext接口. | ||
| + | |||
| + | |||
| + | API的使用主要是看自己的项目需要什么功能,不要一味的添加。 | ||
2020年5月17日 (日) 04:56的版本
媒体API
InnerAudioContext函数
InnerAudioContext实例,可通过wx.createInnerAudioContext接口获取实例
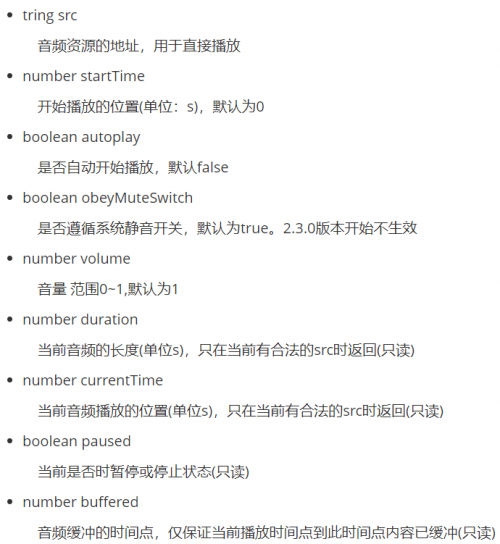
属性:
代码示例
//index.js
Page({
data: {
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46',
poster: '../../imgs/pic.jpg',
name: '普通disco',
author: '佚名',
src2:'../../music/light_emotion.mp3',
src3: 'http://sc1.111ttt.cn:8282/2018/1/03m/13/396131229550.m4a?tflag=1546606800&pin=97bb2268ae26c20fe093fd5b0f04be80#.mp3',
},
audioPlay() {
this.audioData.play()
console.log('播放')
},
audioPause() {
this.audioData.pause()
console.log('暂停')
},
audioPlayBack() {
this.audioData.seek(this.audioData.currentTime-3)
},
audioStop() {
// this.audioData.stop()
},
audioStart() {
},
onLoad: function(options) {
this.audioData =wx.createInnerAudioContext()
this.audioData.src = this.data.src
this.audioData.autoplay = false
console.log(this.audioData)
},
onReady: function() {
// this.audioData = wx.createAudioContext('myAudio')
},
onShow: function() {
},
onHide: function() {
},
onUnload: function() {
},
onPullDownRefresh: function() {
},
onReachBottom: function() {
},
onShareAppMessage: function() {
}
})</nowiki>
//index.wxml <audio poster="模板:Poster" name="模板:Name" author="模板:Author" src="模板:Src3" id="myAudio" controls loop></audio> <button bindtap='audioPlay'>播放</button> <button bindtap='audioPause'>暂停</button> <button bindtap='audioPlayBack'>回放测试</button> <button bindtap='audioStop'>结束</button> <button bindtap='audioStart'>回到开头</button>
<audio/>组件不再维护,可以使用能力更强的 wx.createInnerAudioContext接口.
API的使用主要是看自己的项目需要什么功能,不要一味的添加。