“导航条的制作”的版本间的差异
来自CloudWiki
(→超链接块元素的实现) |
(→为导航栏添加样式) |
||
| 第31行: | 第31行: | ||
*[[文件:w4-25.png]] | *[[文件:w4-25.png]] | ||
===为导航栏添加样式=== | ===为导航栏添加样式=== | ||
| + | *[[文件:范例.jpg]] | ||
| + | *思考1:如何保证每一个菜单项的等宽?'''a标记浮动''' | ||
| + | *思考2:如何使导航条中文本如何垂直居中? | ||
| + | <nowiki>height:2em; | ||
| + | line-height:2em;/*确保文字垂直居中*/</nowiki> | ||
| + | *思考3:如何产生左侧的粗边? | ||
| + | <nowiki>border-left:12px solid #151571; </nowiki> | ||
*源代码: | *源代码: | ||
| − | <nowiki>#navigation { | + | <nowiki>#navigation { |
| − | font- | + | |
| − | font-size: | + | font-weight:bold; |
| + | font-size:1em; | ||
text-align:center; /* 这个属性使盒子中的链接居中 */ | text-align:center; /* 这个属性使盒子中的链接居中 */ | ||
| − | margin: | + | margin:0; |
| − | padding: | + | padding:0; |
} | } | ||
#navigation a{ | #navigation a{ | ||
| + | |||
| + | width:10%; | ||
float:left; | float:left; | ||
| − | |||
height:4em; | height:4em; | ||
line-height:4em; | line-height:4em; | ||
2017年11月16日 (四) 13:25的版本
目录
问题:导航条的制作
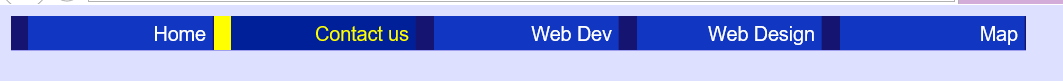
案例1----水平导航条
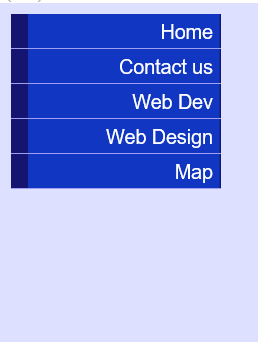
案例2----垂直导航
思考:
- 如何保证每一个菜单项的等宽?
a标记浮动
- 导航条中文本如何垂直居中?
height:2em; line-height:2em;/*确保文字垂直居中*/
水平导航条的实现
编写‘导航栏’盒子
- 编写一个叫navigation的盒子,并在盒子中放置几个<a>标签
<body> <div id="navigation"> <a href="#">Home</a> <a href="#">Contact us</a> <a href="#">Web Dev</a> <a href="#">Web Design</a> <a href="#">Map</a> </div> </body>
为导航栏添加样式
height:2em; line-height:2em;/*确保文字垂直居中*/
- 思考3:如何产生左侧的粗边?
border-left:12px solid #151571;
- 源代码:
#navigation {
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0;
padding:0;
}
#navigation a{
width:10%;
float:left;
height:4em;
line-height:4em;
color:#FFFFFF;
background-color:#1136c1;
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
border-right:1px solid #151571; /* 右侧阴影 */
}
- a标记为行内元素
- a{dispay:block;} 转换为块级元素
- 行内元素a浮动后也会成为一个新的块级框,可以设置其区域大小、边框及边距。
- 导航条中文本如何垂直居中?
height:2em; line-height:2em;/*确保文字垂直居中*/
- 源代码:
body{
background-color:#dee0ff;
}
#navigation {
font-family:Arial;
font-size:14px;
text-align:center;
margin:0px;
padding:0px;
border-bottom:1px solid #9F9FED; /* 添加下划线 */
}
#navigation a{
float:left;
width:120px;
height:2em;
line-height:2em;
padding:5px 5px 5px 0.5em;
text-decoration:none;
background-color:#1136c1;
color:#FFFFFF;
border-left:12px solid #151571; /* 左边的粗边 */
border-right:1px solid #151571; /* 右侧阴影 */
}
- html代码:
<html> <head> <title>无需表格的菜单</title> </head> <body> <div id="navigation"> <a href="#">学校概况</a> <a href="#">机构设置</a> <a href="#">教育教学</a> <a href="#">就业创业</a> <a href="#">科技服务</a> </div> </body> </html>
案例2----垂直导航
body{
background-color:#dee0ff;
}
#navigation {
width:150px;
font-family:Arial;
font-size:14px;
text-align:right;
margin:0px;
padding:0px;
border-bottom:1px solid #9F9FED; /* 添加下划线 */
}
#navigation a{
display:block;
height:2em;
line-height:2em;/*确保文字垂直居中*/
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
border-right:1px solid #151571; /* 右侧阴影 */
}
#navigation a:link, #navigation a:visited{
background-color:#1136c1;
color:#FFFFFF;
border-bottom:1px solid #fff;
}
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
html代码:同上
返回 网页设计与开发