“导航条的制作”的版本间的差异
来自CloudWiki
(→为导航栏添加样式) |
(→水平导航条的实现) |
||
| 第57行: | 第57行: | ||
border-right:1px solid #151571; /* 右侧阴影 */ | border-right:1px solid #151571; /* 右侧阴影 */ | ||
}</nowiki> | }</nowiki> | ||
| + | ===为导航栏设置悬停效果=== | ||
| + | *[[文件:w4-27.png]] | ||
| + | *上节课我们学到超链接有4种伪类选择符,可以设置超链接的不同样式 | ||
| + | '''a { 样式规则; }''' — 用父标记指定4种子状态共有的样式,由4个伪类继承<br/> | ||
| + | '''a:link { 样式规则1; }''' — 单独指定尚未访问超链接的样式<br/> | ||
| + | '''a:visited { 样式规则2; }''' — 单独指定已经访问过超链接的样式<br/> | ||
| + | '''a:hover { 样式规则3; }''' — 单独指定鼠标指向超链接时的样式<br/> | ||
| + | '''a:active { 样式规则4; }''' — 单独指定单击激活超链接时的样式<br/> | ||
| + | *'''提示''':在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的,a:active 必须被置于 a:hover 之后,才是有效的。 | ||
| + | *现在,我们在CSS中添加悬停效果: | ||
| + | <nowiki>#navigation a:hover{ /* 鼠标经过时 */ | ||
| + | background-color:#002099; /* 改变背景色 */ | ||
| + | color:#ffff00; /* 改变文字颜色 */ | ||
| + | border-left:12px solid yellow; | ||
| + | }</nowiki> | ||
| − | + | *至此,我们的水平导航栏就添好了。 | |
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===案例2----垂直导航=== | ===案例2----垂直导航=== | ||
2017年11月16日 (四) 13:47的版本
问题:导航条的制作
水平导航条的实现
编写‘导航栏’盒子
- 编写一个叫navigation的盒子,并在盒子中放置几个<a>标签
<body> <div id="navigation"> <a href="#">Home</a> <a href="#">Contact us</a> <a href="#">Web Dev</a> <a href="#">Web Design</a> <a href="#">Map</a> </div> </body>
a标记为行内元素
a{dispay:block;} 转换为块级元素
行内元素a浮动后也会成为一个新的块级框,可以设置其区域大小、边框及边距。
为导航栏添加样式
height:2em; line-height:2em;/*确保文字垂直居中*/
- 思考3:如何产生左侧的粗边?
border-left:12px solid #151571;
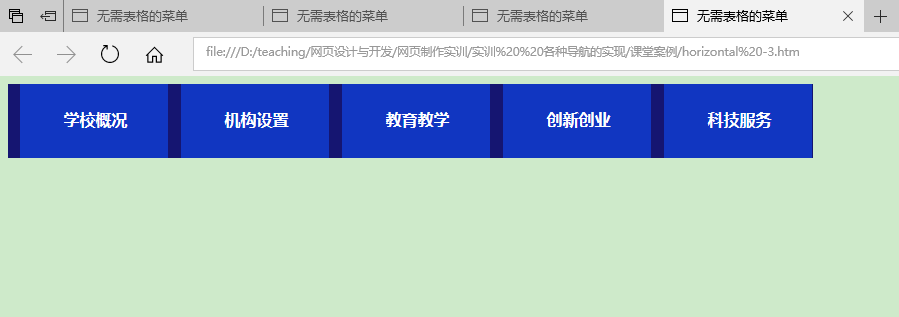
- 解决了上述三个问题的CSS源码如下:
#navigation {
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0;
padding:0;
}
#navigation a{
width:10%;
float:left;
height:4em;
line-height:4em;
color:#FFFFFF;
background-color:#1136c1;
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
border-right:1px solid #151571; /* 右侧阴影 */
}
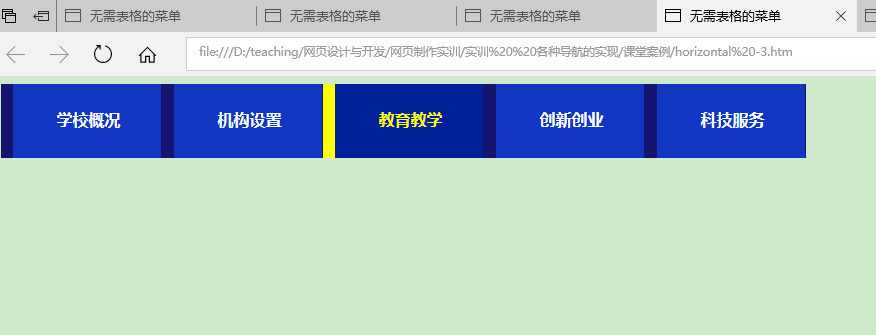
为导航栏设置悬停效果
a { 样式规则; } — 用父标记指定4种子状态共有的样式,由4个伪类继承
a:link { 样式规则1; } — 单独指定尚未访问超链接的样式
a:visited { 样式规则2; } — 单独指定已经访问过超链接的样式
a:hover { 样式规则3; } — 单独指定鼠标指向超链接时的样式
a:active { 样式规则4; } — 单独指定单击激活超链接时的样式
- 提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的,a:active 必须被置于 a:hover 之后,才是有效的。
- 现在,我们在CSS中添加悬停效果:
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
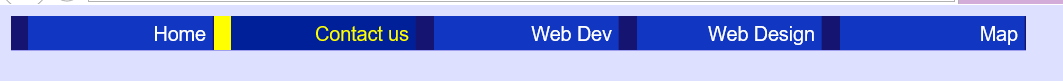
- 至此,我们的水平导航栏就添好了。
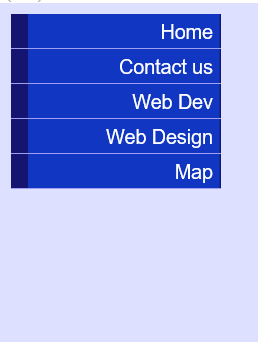
案例2----垂直导航
body{
background-color:#dee0ff;
}
#navigation {
width:150px;
font-family:Arial;
font-size:14px;
text-align:right;
margin:0px;
padding:0px;
border-bottom:1px solid #9F9FED; /* 添加下划线 */
}
#navigation a{
display:block;
height:2em;
line-height:2em;/*确保文字垂直居中*/
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
border-right:1px solid #151571; /* 右侧阴影 */
}
#navigation a:link, #navigation a:visited{
background-color:#1136c1;
color:#FFFFFF;
border-bottom:1px solid #fff;
}
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
html代码:同上
返回 网页设计与开发