“导航条的制作”的版本间的差异
来自CloudWiki
(→手机和平板端的导航条) |
(→手机和平板端的导航条) |
||
| 第92行: | 第92行: | ||
@media screen and (min-width: 900px) and (max-width: 1200px){ | @media screen and (min-width: 900px) and (max-width: 1200px){ | ||
#navigation { | #navigation { | ||
| − | + | width:100%; | |
| − | + | background-color:#FFFFFF; | |
| − | + | font-size:2em; | |
| − | + | } | |
| − | + | #navigation a{ | |
| − | + | width:45%; | |
| + | } | ||
} | } | ||
/*当页面的宽度在600px ~ 900px之间的时候,手机屏*/ | /*当页面的宽度在600px ~ 900px之间的时候,手机屏*/ | ||
| − | + | @media screen and (min-width: 900px) and (max-width: 1200px){ | |
#navigation { | #navigation { | ||
| − | + | width:100%; | |
| − | + | background-color:#FFFFFF; | |
| − | + | font-size:2em; | |
| − | + | } | |
| − | + | #navigation a{ | |
| − | + | width:45%; | |
| + | } | ||
| − | }</nowiki> | + | } |
| + | </nowiki> | ||
2017年11月16日 (四) 14:42的版本
问题:导航条的制作
水平导航条的实现
编写‘导航栏’盒子
- 编写一个叫navigation的盒子,并在盒子中放置几个<a>标签
<body> <div id="navigation"> <a href="#">Home</a> <a href="#">Contact us</a> <a href="#">Web Dev</a> <a href="#">Web Design</a> <a href="#">Map</a> </div> </body>
a标记为行内元素
a{dispay:block;} 转换为块级元素
行内元素a浮动后也会成为一个新的块级框,可以设置其区域大小、边框及边距。
为导航栏添加样式
height:4em; line-height:4em;/*确保文字垂直居中*/
- 思考3:如何产生左侧的粗边?
border-left:12px solid #151571;
- 解决了上述三个问题的CSS源码如下:
#navigation {
width:60%;
height:4.6em;
background-color:#1136c1;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0;
padding:0;
}
#navigation a{
width:16%;
float:left;
height:4em;
line-height:4em;
color:#FFFFFF;
background-color:#1136c1;
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
}
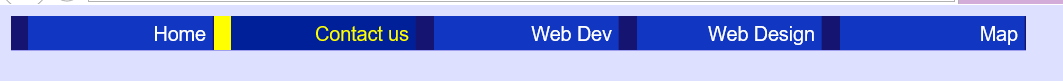
为导航栏设置悬停效果
a { 样式规则; } — 用父标记指定4种子状态共有的样式,由4个伪类继承
a:link { 样式规则1; } — 单独指定尚未访问超链接的样式
a:visited { 样式规则2; } — 单独指定已经访问过超链接的样式
a:hover { 样式规则3; } — 单独指定鼠标指向超链接时的样式
a:active { 样式规则4; } — 单独指定单击激活超链接时的样式
- 提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的,a:active 必须被置于 a:hover 之后,才是有效的。
- 现在,我们在CSS中添加悬停效果,只需要添加上面的a:hover就好了:
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
- 至此,我们的水平导航栏就添好了。
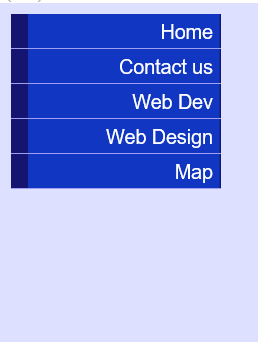
垂直导航条的制作

- 垂直导航条的实现也异常简单,
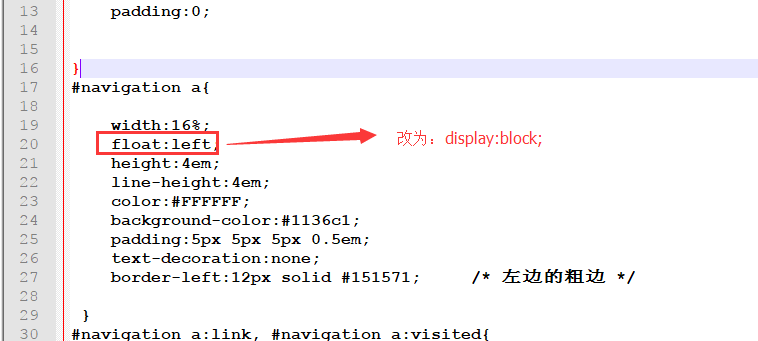
- 上文中将a标签设置为float:left使它们共处一行;现在我只需将float:left改为display:block;
- 即将a标签设置为块级元素,就可以使他们垂直排列。

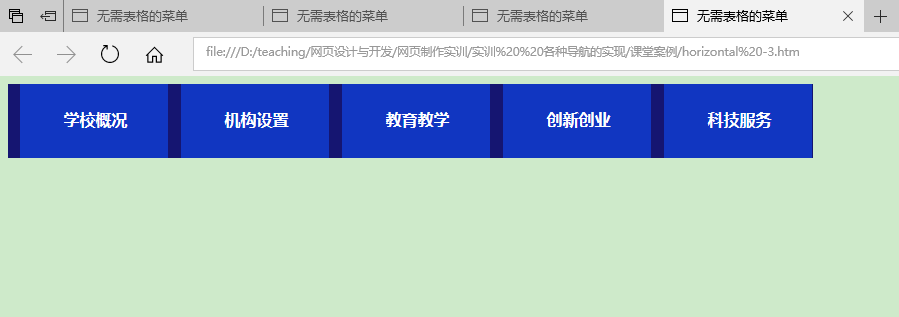
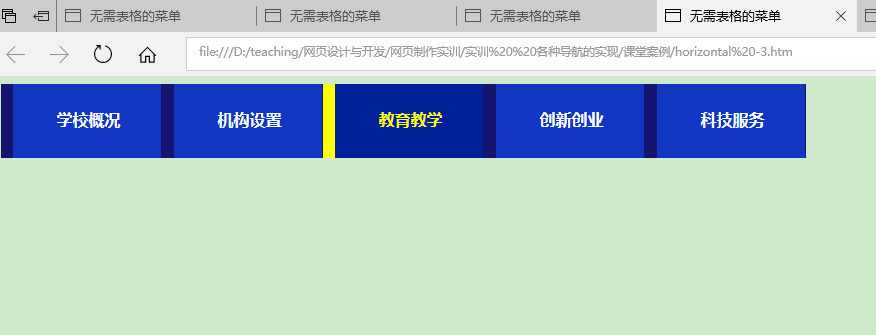
手机和平板端的导航条
/*当页面的宽度在900px ~ 1200px之间的时候,平板电脑屏*/
@media screen and (min-width: 900px) and (max-width: 1200px){
#navigation {
width:100%;
background-color:#FFFFFF;
font-size:2em;
}
#navigation a{
width:45%;
}
}
/*当页面的宽度在600px ~ 900px之间的时候,手机屏*/
@media screen and (min-width: 900px) and (max-width: 1200px){
#navigation {
width:100%;
background-color:#FFFFFF;
font-size:2em;
}
#navigation a{
width:45%;
}
}
返回 网页设计与开发