“小程序案例:比较数字大小”的版本间的差异
来自CloudWiki
| 第112行: | 第112行: | ||
==页面逻辑== | ==页面逻辑== | ||
| + | ===生命周期回调函数=== | ||
| + | |||
Page()函数参数对象的属性: | Page()函数参数对象的属性: | ||
| 第167行: | 第169行: | ||
},</nowiki> | },</nowiki> | ||
| − | + | ===页面处理函数=== | |
pages/index/index.js中使用这3个页面处理函数: | pages/index/index.js中使用这3个页面处理函数: | ||
| 第178行: | 第180行: | ||
</nowiki> | </nowiki> | ||
| − | + | ===组件处理函数=== | |
组件事件处理函数用于为组件绑定事件: | 组件事件处理函数用于为组件绑定事件: | ||
| 第189行: | 第191行: | ||
</nowiki> | </nowiki> | ||
| + | ====e.target和e.currentTarget==== | ||
对比e.target和e.currentTarget: | 对比e.target和e.currentTarget: | ||
| 第203行: | 第206行: | ||
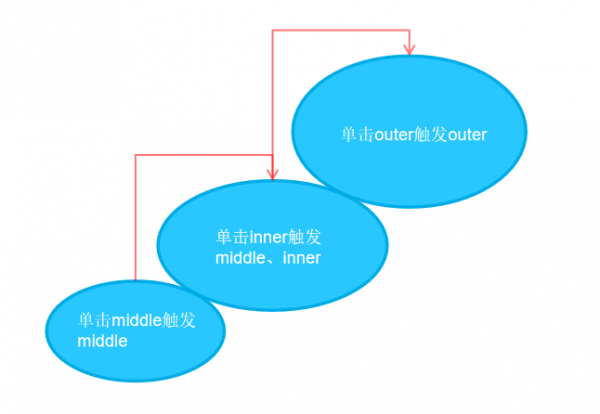
====常用的冒泡事件==== | ====常用的冒泡事件==== | ||
| + | 冒泡事件是指当一个组件上的事件被触发后,事件会向父节点传递,而非冒泡事件不会向父节点传递。一些组件还拥有一些专门的事件,如form组件的submit事件、input组件的input事件等 | ||
| + | |||
<nowiki> | <nowiki> | ||
属性 类型 | 属性 类型 | ||
| 第211行: | 第216行: | ||
tap 手指触摸后马上离开 | tap 手指触摸后马上离开 | ||
longpress 手指触摸后,超过350ms再离开。如果指定了事件回调函数并触发了这个事件,tap事件将不被触发</nowiki> | longpress 手指触摸后,超过350ms再离开。如果指定了事件回调函数并触发了这个事件,tap事件将不被触发</nowiki> | ||
| + | |||
| + | [[文件:wexin21092801.png|600px]] | ||
2021年9月28日 (二) 02:21的版本
目录
WXML代码
<view><text>请输入第1个数字:</text><input type="number" /></view> <view><text>请输入第2个数字:</text><input type="number" /></view> <button>比较</button> <view><text>比较结果:</text></view>
input组件的可选值:
text 文本输入键盘 number 数字输入键盘 idcard 身份证输入键盘 digit 带小数点的数字键盘
注:
<view>和<text>属于双边标签,由开始标签和结束标签两部分构成,<input>属于单边标签,只有“开始标签”,且结尾用“/>”表示。值得一提的是,<input>也可以写成双边标签,如“<input></input>”
设input组件type属性值为number:
WXSS
.class .container 选择所有class="container"的组件 #id #id 选择id="#id"的组件 element view 选择所有view组件 element, element view, text 选择所有view组件和所有text组件 ::after view::after 在view组件内的后面插入内容 ::before view::before 在view组件内的前面插入内容
选择器使用演示
element:
view {
margin: 20px;
}
类选择器:
.container {
margin: 20px;
}
- after选择器:
view::after {
content: "测试";
}
尺寸单位
rpx 和px :
使用rpx:
view {margin: 50rpx;}
input {
width: 600rpx;
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {margin: 50rpx;}
使用px:
view {margin: 50rpx;}
input {
/* 此处将原来的600rpx改为300px */
width: 300px; margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {margin: 50rpx;}
可以看到使用rpx 在不同设备上 使用,效果都非常接近
样式导入
导入外部样式
@import "test.wxss";
全局样式
app.wxss:
button {letter-spacing: 12rpx;}
配置文件
页面级文件配置导航栏标题为“数值比较”,颜色为蓝色:
{
"navigationBarTitleText": "数值比较",
"navigationBarBackgroundColor": "#369"
}
开启了调试,运行程序后,就会在控制台中输出调试信息:
{
"pages": ["pages/index/index"],
"debug": true
}
页面逻辑
生命周期回调函数
Page()函数参数对象的属性:
data Object 页面的初始数据 onLoad Function 生命周期回调函数,监听页面加载 onReady Function 生命周期回调函数,监听页面初次渲染完成 onShow Function 生命周期回调函数,监听页面显示 onHide Function 生命周期回调函数,监听页面隐藏 onUnload Function 生命周期回调函数,监听页面卸载 onPullDownRefresh Function 页面事件处理函数,监听用户下拉动作 onReachBottom Function 页面事件处理函数,页面上拉触底 onShareAppMessage Function 页面事件处理函数,用户单击右上角的分享按钮 onPageScroll Function 页面事件处理函数,页面滚动会连续触发 其他 Any 开发者可以添加任意的函数或者数据到data中,在页面的函数中可以通过this.*来访问。
onLoad、onReady、onShow函数为例进行演示:
onLoad: function (options) {
console.log('页面加载')
},
onReady: function () {
console.log('页面初次渲染完成')
},
onShow: function () {
console.log('页面显示')
},
值得一提
单击“…”会在底部弹出一个菜单,在菜单中有一项“转发”,单击转发就会触发onShareAppMessage事件。单击“”可以在前台、后台之间切换。
options
在onLoad函数中,有一个参数options,
表示打开当前页面路径中的参数,
它可以在当前页面被其他页面打开的情况下接收一些参数。
pages/index/index.js:
onReady: function() {
wx.navigateTo({
url: '/pages/test/test?name1=value1&name2=value2'
})
},
pages/test/test.js:
onLoad: function (options) {
console.log(options)
},
页面处理函数
pages/index/index.js中使用这3个页面处理函数:
onPullDownRefresh: function () {console.log('此时用户下拉触顶')},
onReachBottom: function () {console.log('此时用户上拉触底')},
onPageScroll: function (options) {
console.log('此时用户正在滚动页面')
console.log('滚动距离:' + options.scrollTop)
},
组件处理函数
组件事件处理函数用于为组件绑定事件:
<button bindtap="compare">比较</button>
compare: function (e) {
console.log('比较按钮被单击了')
console.log(e)
},
e.target和e.currentTarget
对比e.target和e.currentTarget:
<view bindtap="viewtap" id="outer">
outer
<view id="inner">inner</view>
</view>
viewtap: function(e) {
console.log(e.target.id + '-' + e.currentTarget.id)
},
常用的冒泡事件
冒泡事件是指当一个组件上的事件被触发后,事件会向父节点传递,而非冒泡事件不会向父节点传递。一些组件还拥有一些专门的事件,如form组件的submit事件、input组件的input事件等
属性 类型 touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 touchend 手指触摸动作结束 tap 手指触摸后马上离开 longpress 手指触摸后,超过350ms再离开。如果指定了事件回调函数并触发了这个事件,tap事件将不被触发