“小程序案例:调查问卷”的版本间的差异
来自CloudWiki
| 第12行: | 第12行: | ||
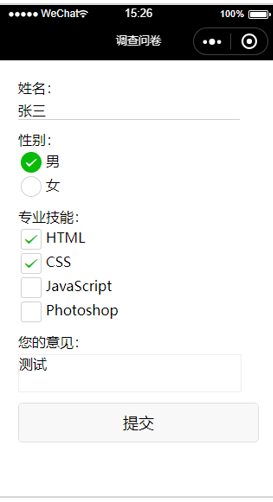
[[文件:wexin2021092802.png|400px]] | [[文件:wexin2021092802.png|400px]] | ||
| − | + | ===WXML=== | |
| + | <nowiki> | ||
| + | <view class="container"> | ||
| + | <form bindsubmit="submit"> | ||
| + | <view> | ||
| + | <text>姓名:</text> | ||
| + | <input name="name" value="张三" /> | ||
| + | </view> | ||
| + | <view> | ||
| + | <text>性别:</text> | ||
| + | <radio-group name="gender"> | ||
| + | <label><radio value="0" checked />男</label> | ||
| + | <label><radio value="1" />女</label> | ||
| + | </radio-group> | ||
| + | </view> | ||
| + | <view> | ||
| + | <text>专业技能:</text> | ||
| + | <checkbox-group name="skills"> | ||
| + | <label><checkbox value="html" checked />HTML</label> | ||
| + | <label><checkbox value="css" checked />CSS</label> | ||
| + | <label><checkbox value="js" />JavaScript</label> | ||
| + | <label><checkbox value="ps" />Photoshop</label> | ||
| + | </checkbox-group> | ||
| + | </view> | ||
| + | <view> | ||
| + | <text>您的意见:</text> | ||
| + | <textarea name="opinion" value="测试" /> | ||
| + | </view> | ||
| + | <button form-type="submit">提交</button> | ||
| + | </form> | ||
| + | </view></nowiki> | ||
| + | |||
| + | ===WXSS=== | ||
<nowiki> | <nowiki> | ||
| − | + | .container { | |
| − | + | margin: 50rpx; | |
| − | + | } | |
| − | + | ||
| − | + | view { | |
| + | margin-bottom: 30rpx; | ||
| + | } | ||
| + | |||
| + | input { | ||
| + | width: 600rpx; | ||
| + | margin-top: 10rpx; | ||
| + | border-bottom: 2rpx solid #ccc; | ||
| + | } | ||
| + | |||
| + | label { | ||
| + | display: block; | ||
| + | margin: 8rpx; | ||
| + | } | ||
| + | |||
| + | textarea { | ||
| + | width: 600rpx; | ||
| + | height: 100rpx; | ||
| + | margin-top: 10rpx; | ||
| + | border: 2rpx solid #eee; | ||
| + | } | ||
| − | |||
| − | |||
</nowiki> | </nowiki> | ||
2021年10月12日 (二) 13:51的版本
案例分析
调查问卷效果展示:
实现步骤:
1)填写表单数据;
2)提交发送到服务器;
3)后台数据渲染到页面
WXML
<view class="container">
<form bindsubmit="submit">
<view>
<text>姓名:</text>
<input name="name" value="张三" />
</view>
<view>
<text>性别:</text>
<radio-group name="gender">
<label><radio value="0" checked />男</label>
<label><radio value="1" />女</label>
</radio-group>
</view>
<view>
<text>专业技能:</text>
<checkbox-group name="skills">
<label><checkbox value="html" checked />HTML</label>
<label><checkbox value="css" checked />CSS</label>
<label><checkbox value="js" />JavaScript</label>
<label><checkbox value="ps" />Photoshop</label>
</checkbox-group>
</view>
<view>
<text>您的意见:</text>
<textarea name="opinion" value="测试" />
</view>
<button form-type="submit">提交</button>
</form>
</view>
WXSS
.container {
margin: 50rpx;
}
view {
margin-bottom: 30rpx;
}
input {
width: 600rpx;
margin-top: 10rpx;
border-bottom: 2rpx solid #ccc;
}
label {
display: block;
margin: 8rpx;
}
textarea {
width: 600rpx;
height: 100rpx;
margin-top: 10rpx;
border: 2rpx solid #eee;
}
服务器数据交互
Express安装和使用流程:
1)初始化项目
2)安装Express框架
3)安装nodemon监控文件修改
4)创建服务;
5)启动服务
用代码创建服务:
创建服务; 监听端口;
const app = express()
app.use(bodyParser.json())
// 处理POST请求
app.post('/', (req, res) => {
console.log(req.body)
res.json(req.body)
})
// 监听3000端口
app.listen(3000, () => {
console.log('server running at http://127.0.0.1:3000')
})
利用wx.request()向本地HTTP服务器发送POST请求:
submit: function(e) {
wx.request({
method: 'post',
url: 'http://127.0.0.1:3000/',
data: e.detail.value,
success: function (res) {
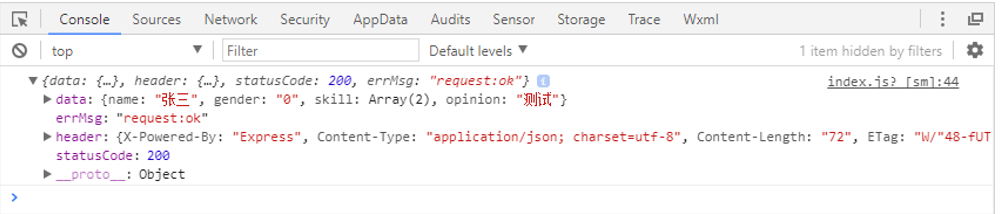
console.log(res)
}
})
},
利用wx.request()向本地HTTP服务器发送POST请求:
请求接口获取后台数据:
前台代码
onLoad: function(options) {
wx.request({
url: 'http://127.0.0.1:3000/',
success: res => {
this.setData(res.data)
}
})
},
后台接口
app.get('/', (req, res) => {
res.json(data)
})
值得一提的是,由于wx.request()参数中的method属性的默认值为GET,因此在发送GET请求时可以省略method属性。